element UI datepicker组件限制可选日期范围
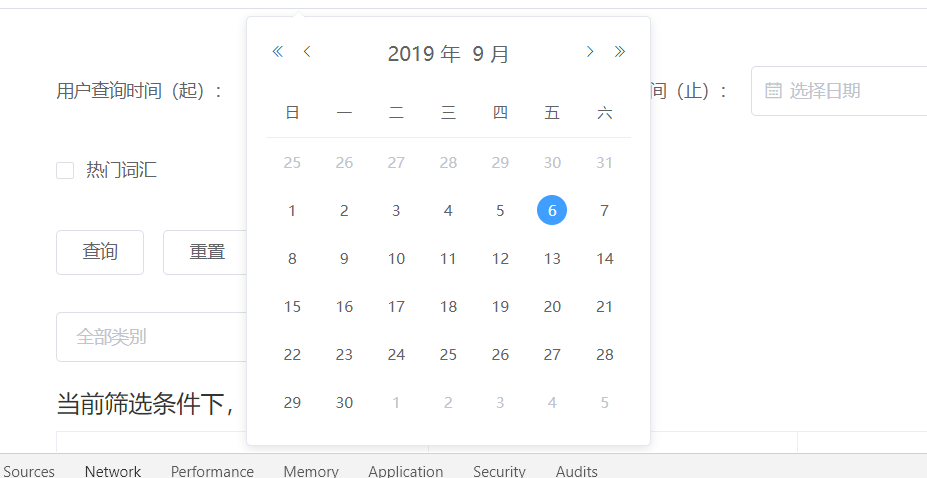
长话短说,简单粗暴上代码了,在element中的datepicker,可以自由选择日期,如下:

然后我们根据element 官网的文档,给datepicker组件动态改变 picker-options 中的 disableDate 即可对可选日期进行限制。如下:
<el-date-picker type="date" placeholder="选择日期" v-model="start_time" style="width: 100%;" value-format="yyyy-MM-dd" :picker-options="startDateDisabled" @change="getStartTime" >
</el-date-picker>
data () { return { startDateDisabled: {}, endDateDisabled: {} } }
这里是我对开始日期和结束日期的限制条件:
created () {
// 限制开始日期不能超过当前日期 this.startDateDisabled.disabledDate = function (time) { return (time.getTime() + 24 * 3600 * 1000) > Date.now() }
// 限制结束日期:当前日期往后的日期都不能选取 this.endDateDisabled.disabledDate = function (time) { return time.getTime() > Date.now() } }
效果如下:

因为我想要开始的日期是从今天及往后都不能选取,所以在time.getTime()后加一天的时间(即24*3600*1000),如果有其他的限制,根据自己的需要来进行调整即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号