RxJS之转化操作符 ( Angular环境 )
一 map操作符
类似于大家所熟知的 Array.prototype.map 方法,此操作符将投射函数应用于每个值 并且在输出 Observable 中发出投射后的结果。
import { Component, OnInit } from '@angular/core'; import { Observable } from 'rxjs/Observable'; import { of } from 'rxjs/observable/of'; import { map } from 'rxjs/operators/map'; @Component({ selector: 'app-convert', templateUrl: './convert.component.html', styleUrls: ['./convert.component.css'] }) export class ConvertComponent implements OnInit { constructor() { } ngOnInit() { of(1, 2).pipe(map(val => val * 10)) .subscribe(val => { console.log(val); }); } }
![]()
二 switchMap操作符
将每个源值映射成 Observable,并输出这个新生成的内部Observable。
源值发生变化时,停止旧的Observable及其订阅,输出新的Observable。
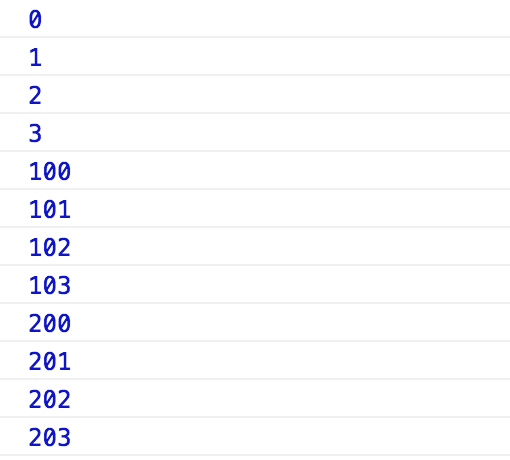
import { Component, OnInit } from '@angular/core'; import { Observable } from 'rxjs/Observable'; import { interval } from 'rxjs/observable/interval'; import {map} from 'rxjs/operators/map'; import { switchMap } from 'rxjs/operators/switchMap'; @Component({ selector: 'app-convert', templateUrl: './convert.component.html', styleUrls: ['./convert.component.css'] }) export class ConvertComponent implements OnInit { constructor() { } ngOnInit() { interval(5000) .pipe( switchMap( val => interval(1000) .pipe(map(val2 => val * 100 + val2)) ) ) .subscribe(val => { console.log(val); }); } }

三 mergeMap操作符
Returns an Observable that emits items based on applying a function that you supply to each item emitted by the source Observable, where that function returns an Observable, and then merging those resulting Observables and emitting the results of this merger.
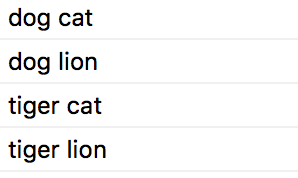
import { Component, OnInit } from '@angular/core'; import { Observable } from 'rxjs/Observable'; import { of } from 'rxjs/observable/of'; import { map } from 'rxjs/operators/map'; import { mergeMap } from 'rxjs/operators/mergeMap'; @Component({ selector: 'app-combine', templateUrl: './combine.component.html', styleUrls: ['./combine.component.css'] }) export class CombineComponent implements OnInit { constructor() { } ngOnInit() { of('dog', 'tiger') .pipe(mergeMap((outer: string) => { return of('cat', 'lion').pipe( map((inner: string) => { return outer + ' ' + inner; })); })) .subscribe( (val: string) => { console.log(val); } ); } }

处理串行ajax请求 ( safari停止跨域限制 )
import { Component, OnInit } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs/Observable'; import { of } from 'rxjs/observable/of'; import { map } from 'rxjs/operators/map'; import { mergeMap } from 'rxjs/operators/mergeMap'; @Component({ selector: 'app-combine', templateUrl: './combine.component.html', styleUrls: ['./combine.component.css'] }) export class CombineComponent implements OnInit { constructor(private http: HttpClient) { } ngOnInit() { this.http.get('https://www.baidu.com', { responseType: 'text' }) .pipe(mergeMap((baidu: string) => { return this.http.get('https://www.sogou.com', { responseType: 'text' }) .pipe(map((sogou: string) => { const baiduTitle = baidu.substring(baidu.indexOf('<title>') + 7, baidu.indexOf('</title>')); const sogouTitle = sogou.substring(sogou.indexOf('<title>') + 7, sogou.indexOf('</title>')); return [baiduTitle, sogouTitle]; })); })) .subscribe((titles: string[]) => { console.log(titles); }); } }
![]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号