Vue Cli 3:创建项目
一 简介
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分。
1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。(vue create、vue serve等)
2 CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli创建的项目中。CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。
3 CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。
(例如,手动创建项目时,Vue Cli 3会添加@vue/cli-plugin-babel、@vue/cli-plugin-eslint、@vue/cli-plugin-unit-jest等插件)
二 安装
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。
1 如果已经全局安装了旧版本的 vue-cli(1.x 或 2.x),需要先卸载。
npm uninstall -g vue-cli# OR yarn global remove vue-cli
2 安装新的包
npm install -g @vue/cli # OR yarn global add @vue/cli
3 检查版本
vue --version # OR vue -V
三 创建项目
1 项目名称
vue create vue-demo
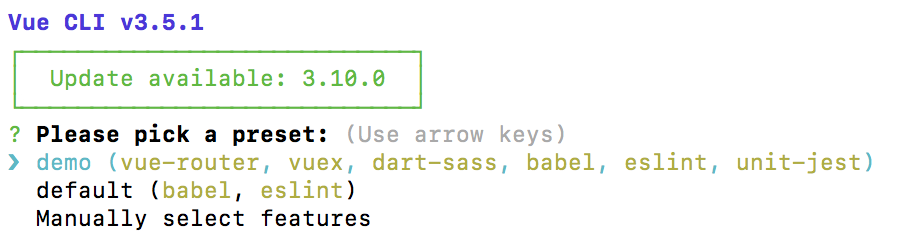
2 选择预设的配置
最后两个是系统预设的配置,前面的都是用户保存的预设的配置。

3 选择项目需要的配置
↑↓移动光标,空格切换选中状态,回车确认结果

4 选择Vue Router模式
Vue Router默认hash模式,也可以使用history模式。
使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
![]()
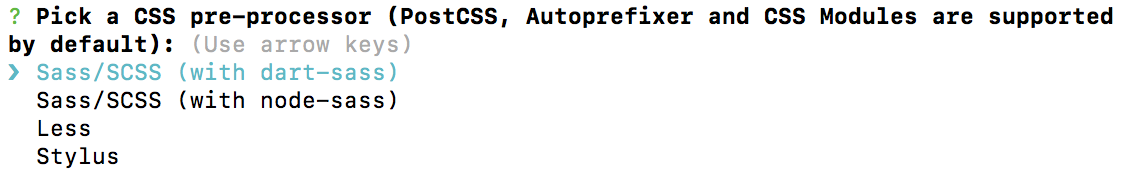
5 选择CSS预处理器

6 配置代码检测、格式化
使用ESLint进行代码检测,使用Prettier插件进行代码格式化。

7 代码检测的时机
保存时检测。

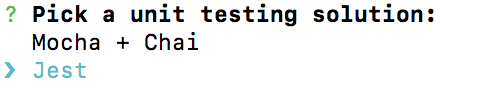
8 单元测试方案
Jest是由Facebook推出的JavaScript测试框架。

9 配置保存位置
保存到单独的文件里。

10 将本次设置保存为预设,以便复用
![]()
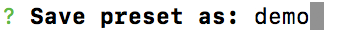
11 预设的名称

12 创建项目
所有选项完成后,Vue Cli 3才会开始创建目录,安装npm包等。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号