DevExpress
DevExpress控件ChartControl 柱状图、折线图、扇形图的使用 
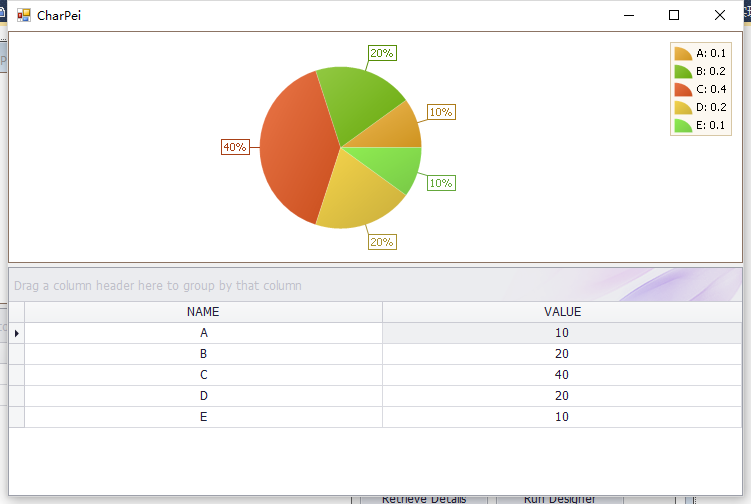
- 扇形图:效果

代码实现
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraCharts;
namespace WindowsFormsApplication1.dev
{
public partial class CharPei : Form
{
public CharPei()
{
InitializeComponent();
}
private void CharPei_Load(object sender, EventArgs e)
{
BuilderDevChart();
DataTable dt = CreateChartData();
gridControl1.DataSource = dt;
}
private DataTable CreateChartData()
{
DataTable table = new DataTable("Table1");
table.Columns.Add("Name", typeof(String));
table.Columns.Add("Value", typeof(Int32));
table.Rows.Add(new object[] { "A", 10 });
table.Rows.Add(new object[] { "B", 20 });
table.Rows.Add(new object[] { "C", 40 });
table.Rows.Add(new object[] { "D", 20 });
table.Rows.Add(new object[] { "E", 10 });
return table;
}
private void BuilderDevChart()
{
Series _pieSeries = new Series("测试", ViewType.Pie);
_pieSeries.ValueDataMembers[0] = "Value";
_pieSeries.ArgumentDataMember = "Name";
_pieSeries.DataSource = CreateChartData();
chartControl1.Series.Add(_pieSeries);
_pieSeries.LegendPointOptions.PointView = PointView.ArgumentAndValues;
SetPiePercentage(_pieSeries);
}
/// <summary>
/// 饼状Series设置成百分比显示
/// </summary>
/// <param name="series">Series</param>
public void SetPiePercentage(Series series)
{
if (series.View is PieSeriesView)
{
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
}
}
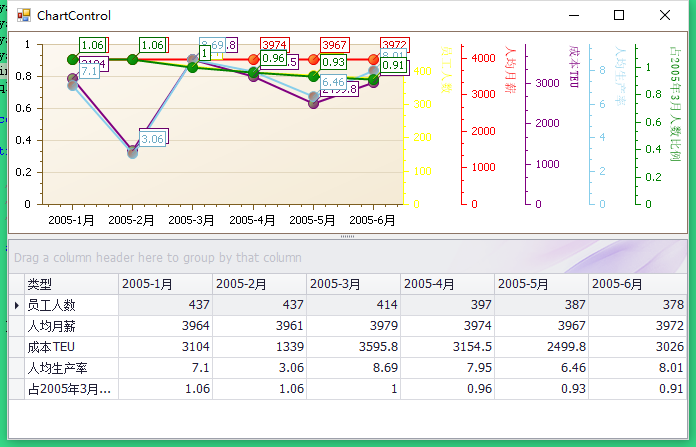
- 折线图效果及代码实现

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraCharts;
using DevExpress.Utils;
namespace WindowsFormsApplication1.dev
{
public partial class ChartControl : Form
{
public ChartControl()
{
InitializeComponent();
}
private void ChartControl_Load(object sender, EventArgs e)
{
DataTable dt = CreateData();
this.gridControl1.DataSource = dt;
CreateChart(dt);
}
private DataTable CreateData()
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("类型"));
dt.Columns.Add(new DataColumn("2005-1月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-2月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-3月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-4月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-5月", typeof(decimal)));
dt.Columns.Add(new DataColumn("2005-6月", typeof(decimal)));
dt.Rows.Add(new object[] { "员工人数", 437, 437, 414, 397, 387, 378 });
dt.Rows.Add(new object[] { "人均月薪", 3964, 3961, 3979, 3974, 3967, 3972 });
dt.Rows.Add(new object[] { "成本TEU", 3104, 1339, 3595.8, 3154.5, 2499.8, 3026 });
dt.Rows.Add(new object[] { "人均生产率", 7.1, 3.06, 8.69, 7.95, 6.46, 8.01 });
dt.Rows.Add(new object[] { "占2005年3月人数比例", 1.06, 1.06, 1, 0.96, 0.93, 0.91 });
return dt;
}
private void CreateChart(DataTable dt)
{
Color[] colorList = {Color.Yellow,Color.Red,Color.Purple,Color.SkyBlue,Color.Green};
#region Series
//创建几个图形的对象
Series series1 = CreateSeries("员工人数", ViewType.Line, dt, 0);
Series series2 = CreateSeries("人均月薪", ViewType.Line, dt, 1);
Series series3 = CreateSeries("成本TEU", ViewType.Line, dt, 2);
Series series4 = CreateSeries("人均生产率", ViewType.Line, dt, 3);
Series series5 = CreateSeries("占2005年3月人数比例", ViewType.Line, dt, 4);
#endregion
List<Series> list = new List<Series>() { series1, series2, series3, series4, series5 };
chartControl1.Series.AddRange(list.ToArray());
chartControl1.Legend.Visible = false;
//chartControl1.SeriesTemplate.Label=
chartControl1.SeriesTemplate.Visible = true;
for (int i = 0; i < list.Count; i++)
{
list[i].View.Color = colorList[i];
CreateAxisY(list[i]);
}
}
/// <summary>
/// 根据数据创建一个图形展现
/// </summary>
/// <param name="caption">图形标题</param>
/// <param name="viewType">图形类型</param>
/// <param name="dt">数据DataTable</param>
/// <param name="rowIndex">图形数据的行序号</param>
/// <returns></returns>
private Series CreateSeries(string caption, ViewType viewType, DataTable dt, int rowIndex)
{
Series series = new Series(caption, viewType);
for (int i = 1; i < dt.Columns.Count; i++)
{
string argument = dt.Columns[i].ColumnName;//参数名称
decimal value = (decimal)dt.Rows[rowIndex][i];//参数值
series.Points.Add(new SeriesPoint(argument, value));
}
//必须设置ArgumentScaleType的类型,否则显示会转换为日期格式,导致不是希望的格式显示
//也就是说,显示字符串的参数,必须设置类型为ScaleType.Qualitative
series.ArgumentScaleType = ScaleType.Qualitative;
series.Visible = true;//显示标注标签
return series;
}
/// <summary>
/// 创建图表的第二坐标系
/// </summary>
/// <param name="series">Series对象</param>
/// <returns></returns>
private SecondaryAxisY CreateAxisY(Series series)
{
SecondaryAxisY myAxis = new SecondaryAxisY(series.Name);
((XYDiagram)chartControl1.Diagram).SecondaryAxesY.Add(myAxis);
((LineSeriesView)series.View).AxisY = myAxis;
myAxis.Title.Text = series.Name;
myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐
myAxis.Title.Visible = true; //显示标题
myAxis.Title.Font = new Font("宋体", 9.0f);
Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致
myAxis.Title.TextColor = color;
myAxis.Label.TextColor = color;
myAxis.Color = color;
return myAxis;
}
}
}
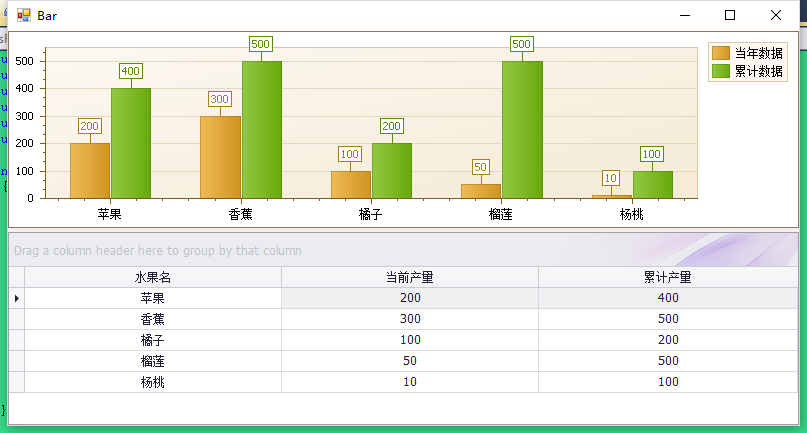
- 柱状图的实现效果及代码实现

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraCharts;
namespace WindowsFormsApplication1.dev
{
public partial class Bar : Form
{
public Bar()
{
InitializeComponent();
}
private void Bar_Load(object sender, EventArgs e)
{
SetDataToBar();
}
private DataTable GetDataToBar()
{
DataTable dt = new DataTable();
dt.Columns.Add("fruitName",typeof(string));
dt.Columns.Add("currentCount",typeof(int));
dt.Columns.Add("totalCount",typeof(int));
dt.Rows.Add("苹果", 200, 400);
dt.Rows.Add("香蕉", 300, 500);
dt.Rows.Add("橘子", 100, 200);
dt.Rows.Add("榴莲", 50, 500);
dt.Rows.Add("杨桃", 10, 100);
return dt;
}
private void SetDataToBar()
{
DataTable data = GetDataToBar();
chartControl1.Series.Clear();
gridControl1.DataSource = data;
// 柱状图里的第一个柱
Series Series1 = new Series("当年数据", ViewType.Bar);
Series1.DataSource = data;
Series1.ArgumentScaleType = ScaleType.Qualitative;
// 以哪个字段进行显示
Series1.ArgumentDataMember = "fruitName";
Series1.ValueScaleType = ScaleType.Numerical;
// 柱状图里的柱的取值字段
Series1.ValueDataMembers.AddRange(new string[] { "currentCount" });
// 柱状图里的第二柱
Series Series2 = new Series("累计数据", ViewType.Bar);
Series2.DataSource = data;
Series2.ArgumentScaleType = ScaleType.Qualitative;
Series2.ArgumentDataMember = "fruitName";
Series2.ValueScaleType = ScaleType.Numerical;
Series2.ValueDataMembers.AddRange(new string[] { "totalCount" });
chartControl1.Series.Add(Series1);
chartControl1.Series.Add(Series2);
}
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号