css中的float与clear功能
首先进行float操作不进行clear操作,如下
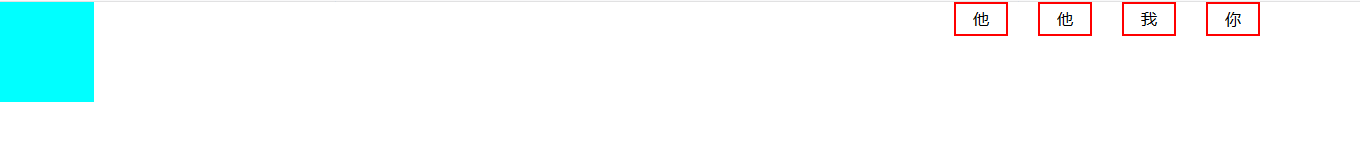
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } .clear{ clear: both; } #folat{ height: 100px; width: 100px; background-color: #00FFFF; } ul{ list-style: none; margin-right: 100px; } li{ width: 50px; height: 30px; border: 2px solid red; font-family: "微软雅黑"; line-height: 30px; text-align: center; margin-left: 30px; float: right; } </style> </head> <body> <ul> <li>你</li> <li>我</li> <li>他</li> <li>他</li> </ul> <div id="folat"> </div> </body> </html>
效果如下:

但是在加入clear操作之后,如下:
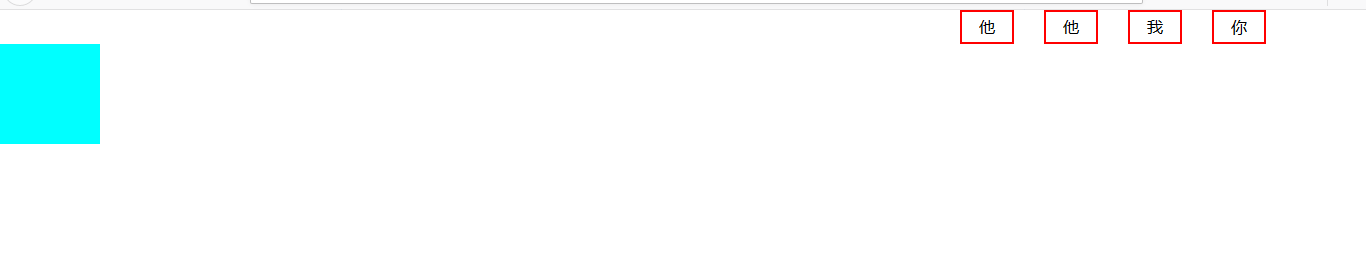
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } .clear{ clear: both; } #folat{ height: 100px; width: 100px; background-color: #00FFFF; } ul{ list-style: none; margin-right: 100px; } li{ width: 50px; height: 30px; border: 2px solid red; font-family: "微软雅黑"; line-height: 30px; text-align: center; margin-left: 30px; float: right; } </style> </head> <body> <ul> <li>你</li> <li>我</li> <li>他</li> <li>他</li> </ul> <div class="clear"></div> <div id="folat"> </div> </body> </html>
效果如下:

clear操作进行相当于添加一条分界线,使板块进行理论上的分离。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号