用Node.JS+MongoDB搭建个人博客(页面模板)(五)(结束)
《差不多先生》
我是差不多先生,我的差不多是天生。也代表我很天真,也代表我是个闲人。这差不多的人生,总是见缝插针。
求学的道路上总是孤独的,即使别人不理解我,认为我是奇葩!但没关系,我会坚持走我自己的路,能被你们影响到的话那就不是我了!(Keep Real!)
学习的道路不能停止!继续!
模板:
前端显示的动态数据有一部分是Ajax获取,也有一部分是用模板渲染出来的。
index.ejs首页的动态数据都是从Ajax请求回来对上JS模板输出出来的。
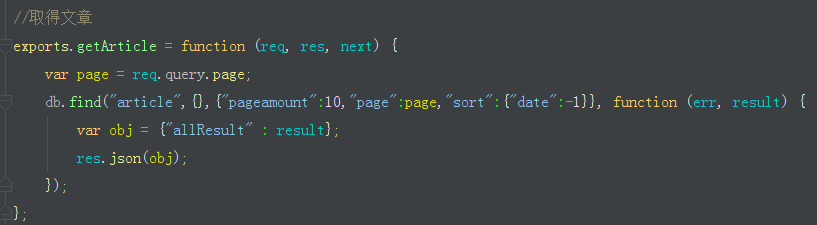
首先看看后台NodeJS对于POST请求回来之后的处理函数:


在这里看到我每次请求都只是返回10条数据,这样可以大大优化查询的数据,然后用数据返回JSON格式。
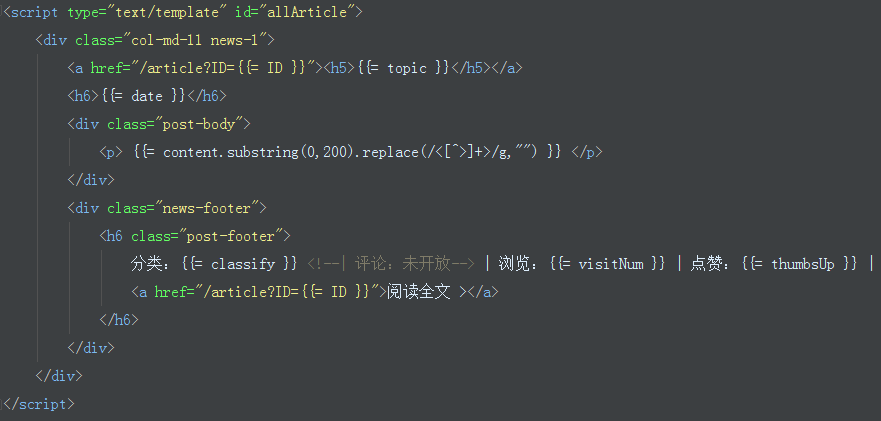
JavaScript模板:

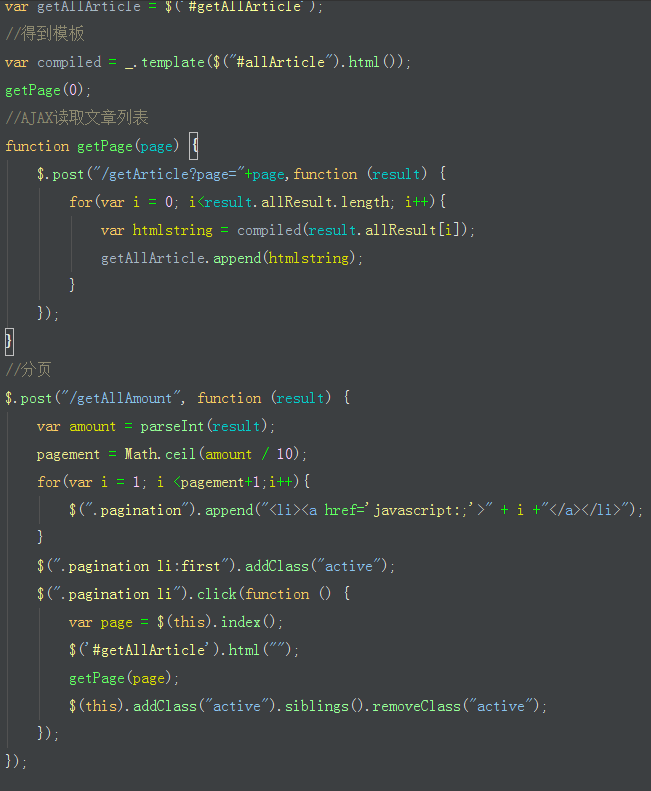
Ajax获取数据放到JavaScript模板里,由JavaScript渲染出来:

分类文章页面(原理都一样,在这我只选择其中一个):
关于JavaScript的文章

详情介绍可以看:用Node.JS+MongoDB搭建个人博客(万众期待的router.js)(四) 的第六部分。
分类文章只是在查询数据库的时候加多个条件,在这里写了四个一样的查询方法,其实都可以简化成一个。但我的目标是前端,等把前端的知识差不多消化掉了我再进一步进攻NodeJS领域!
留言区页面(一句话:千万不要相信用户输入的东西。):

评论区页面的发表评论就不说了,就是Ajax提交数据,后台接收数据保存数据库。具体代码可看评论页面的模板:comment.ejs
在这里我们看到渲染数据的时候,首先{{}}里面第一个有个 “=” 的意思是以字符串的形式显示出来,不会执行HTML代码(包括脚本),加上replace是双重防止XSS攻击。
最后说几句,做这个系统的时候我只是单纯出于对NodeJS好奇我才学得它,这个个人博客系统我已停止更新,专注前端。我很喜欢NodeJS,以后有机会接触NodeJS再来总结。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号