结对作业二
第二次结对作业
| 这个作业属于哪个课程 | 2021春软件工程实践S班 (福州大学) |
|---|---|
| 这个作业要求在哪 | https://edu.cnblogs.com/campus/fzu/FZUSESPR21/homework/11891 |
| 结对学号 | 221801101,221801122 |
| 这个作业的目标 | 掌握Github的使用,学会把项目部署到服务器 |
| 其它参考文献 | 《Node.js实战》 |
| Github仓库链接:https://github.com/Scott233/PairProject | |
| 代码规范链接:https://github.com/Scott233/PairProject/blob/main/CodeStyle.md | |
| PSP表格: | |
| 预估耗时(分钟) | |
| -- | -- |
| 计划 | 30 |
| 估算这个任务需要多长时间 | 10 |
| 开发 | 60 |
| 需求分析 | 40 |
| 生成设计文档 | 30 |
| 设计复审 | 30 |
| 代码规范 | 10 |
| 具体设计 | 30 |
| 具体编码 | 720 |
| 代码复审 | 120 |
| 测试 | 120 |
| 报告 | 60 |
| 测试报告 | 20 |
| 计算工作量 | 10 |
| 事后总结 | 20 |
| 总计 | 1310 |
| 成果展示 | |
| 链接:http://81.69.199.136/PairHomework/ | |
页面截图: |
|
| 页面描述: |
- 这次把所有功能汇集在一个页面。
- 左上区为提取到的10个热词,以Badge的方式展示,点击可在右半区自动搜索该热词。
![在这里插入图片描述]()
- 左下区为根据当前正在被搜索的热词近10年来的出现次数绘制的折线图,反映了该关键词出现频率的变化趋势。
![在这里插入图片描述]()
- 右半区为搜索框和搜索列表。打开页面会自动搜索当前Top1的热词。搜索依据有标题、关键词和摘要。搜索结果为随机25个符合搜索条件的论文信息。
![在这里插入图片描述]()
- 点击标题后的红色”移除“按钮,即可删除该条目。
![在这里插入图片描述]()
- 搜索结果中出现关键词的地方会有黄色荧光笔效果的高亮显示。
![在这里插入图片描述]()
结对讨论过程描述
-
项目开始时,我们在宿舍进行了讨论,确定了需求、实现方式(node.js)和代码规范(官方建议怎么写就怎么写)。
-
写代码阶段主要通过QQ聊天、QQ电话等途径进行沟通,以下是项目晚期的沟通截图。
![在这里插入图片描述]()
设计实现过程 -
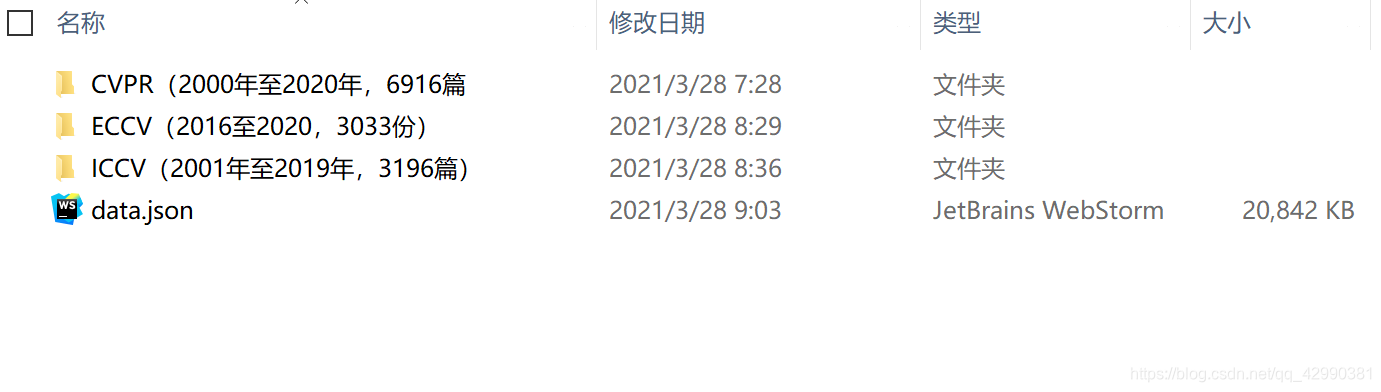
先通过Java程序,从助教爬取的数据中,提取有效信息并合并至一个json文件中。
![在这里插入图片描述]()
-
项目的目录结构:
![在这里插入图片描述]()
-
后端使用Nginx+Node.js实现,Nginx的路由配置文件的部分内容:
![在这里插入图片描述]()
-
在使用MySQL数据库的过程中遇到了一点小困难,最终决定暂时放弃数据库,直接把数据文件的内容读取到Node.js程序的一个json数组中与前端的http请求进行交互。
const fs = require('fs');
fs.readFile('data.json','utf-8',(err,data)=>{
//取出json数组
const arr = JSON.parse(data);
//创建服务器
const server = ...;
//服务器监听某端口,响应http请求
server.listen(xxxx,'127.0.0.1');
});
- 后端3个接口:
![在这里插入图片描述]()
- top10.js不接收参数,直接返回data.json中出现频次最高的10个词(从高到低排序);
- search.js接受1个关键词参数,以json数组的形式返回搜索结果。如果数量不超出25,则直接返回;超出25则随机截取一段长度为25的数组返回。关键函数如下:
function getSearchResult(paperArray, keyword) {
const filteredArr = paperArray.filter(it => it['title'].indexOf(keyword) > -1 || it['keywords'].indexOf(keyword) > -1 || it['abstraction'] && it['abstraction'].indexOf(keyword) > -1);
if (filteredArr.length <= 25)
return filteredArr;
const start = Math.floor(Math.random() * (filteredArr.length - 26))
return filteredArr.slice(start, start + 25);
}
- trend.js接受1个关键词参数,返回一个json数组,代表该关键词在2010到2019年的论文中的出现频次;
- 每次通过3个接口请求到的数据会被打印至浏览器控制台:
![在这里插入图片描述]()
- 前端为静态界面,由Nginx路由,通过ajax向后端请求数据。
- 前端除了折线图使用了chart.js外,其它动态部分均是收到请求数据后由原生js手动渲染,如下:
const container = document.getElementById('...');
const li = document.createElement('li');
li.append('......');
li.append('......');
container.append(li);
心路历程
- 因为两个人都是后端小白,担心时间不够,就早早原价购买了腾讯云云服务器开始钻研,错过了学生优惠,哭唧唧/(ㄒoㄒ)/~~
- 搭建服务器的过程中遇到了很多困难,在此不点名特别答谢班里的一位后端大佬的慷慨帮助。看到一串串完完整整、整整齐齐的json数据从服务器取出并打印到控制台上,那一刻简直爽极了。
- 界面大体完工后,看着后端的数据神奇地显示在了自己写的网站上,虽然界面过于简洁,但很有成就感。
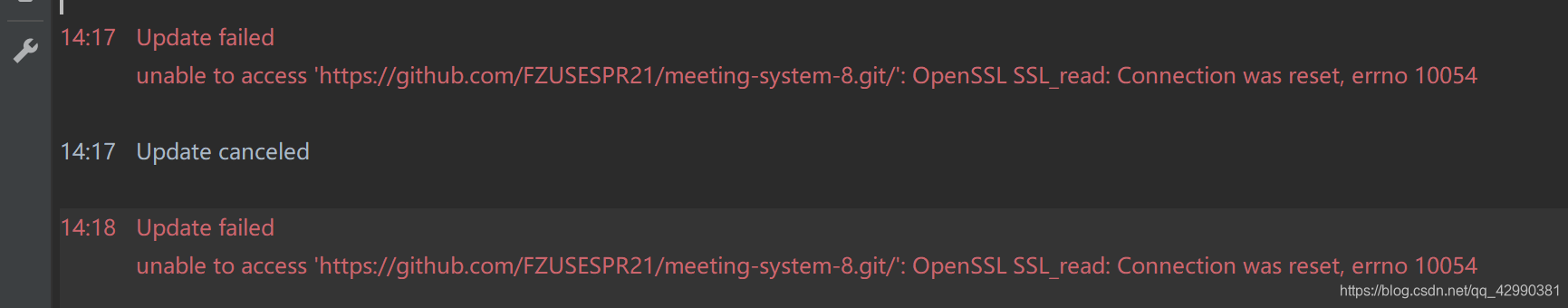
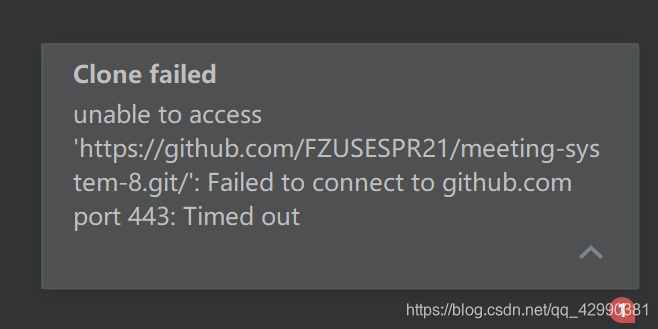
- 顺便想在这里吐槽一下Github的连接极不稳定。网页经常登陆不上去,按照网上的偏方修改hosts文件也没有用。10次push9次timeout,急死个宝宝。
![在这里插入图片描述]()
![在这里插入图片描述]()
![在这里插入图片描述]()
![在这里插入图片描述]()
对队友的评价 - 221801101王思皓对221801122张骁:建议抽空把电脑屏幕修理一下,多花时间打好编程基础。
- 221801122张骁对221801101王思皓:有能力有担当,做事不拖沓,办事效率高,我从他身上学到了很多。


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号