10、VUE路由技术
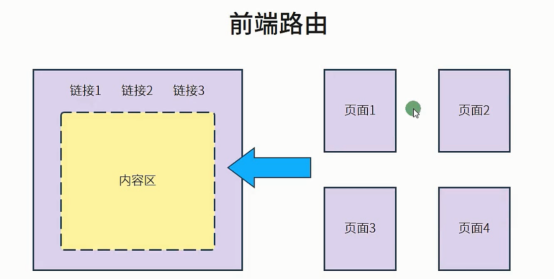
1、前端路由
前端路由在很多开源的js类库框架中都得到支持,如AngularJS、Backbone、Vue.js等等。
前端路由和后端路由原理一样,是让所有的交互和展示在一个页面运行,以达到减少服务器请求,提高客户体验的目的,越来越多的网站特别是web应用都用到了前端路由

点击链接1,下面内容区出现页面1的内容,整个页面不整体刷新,只是局部刷新。
这个类似于ajax类似,但是又是不同的,ajax是发送http请求到后台。
前端路由只是在前台处理,跟后台没关系。
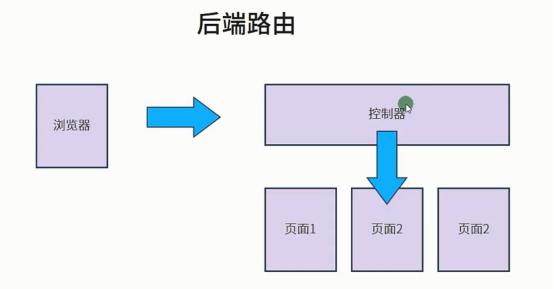
2、后端路由

3、Vue.js路由介绍
Vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
Vue.js的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。在单页面应用中,路径之间的切换,也就是组件的切换。
4、Vue.js路由案例

4.1. 引入vue-router.js

https://unpkg.com/vue-router/dist/vue-router.js
4.2. 创建组件构造器
创建两个组件构造器Home和About

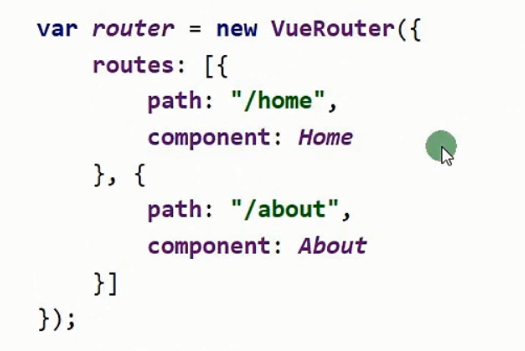
4.3. 映射路由

4.4. 定义路由链接

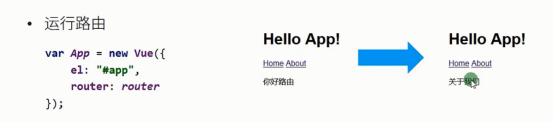
4.5. 运行路由

人一定要靠自己




 浙公网安备 33010602011771号
浙公网安备 33010602011771号