7、VUE事件
1、事件处理
Vue.js使用v-on指令监听DOM事件来触发JS回调函数。
V-on: 缩写为 @

事件回调函数可以传入$event这个事件对象。

2、事件修饰符
在事件处理程序中调用event.preventDefault()或者event.stopPropagation()是很常见的。尽管我们可以在事件处理函数中轻松实现这点,但更好的方式是:事件处理函数只是纯粹的数据逻辑,而不是去处理DOM事件细节。
为了解决这个问题,Vue.js为v-on提供了事件修饰符。通过由“.”来调用修饰符。

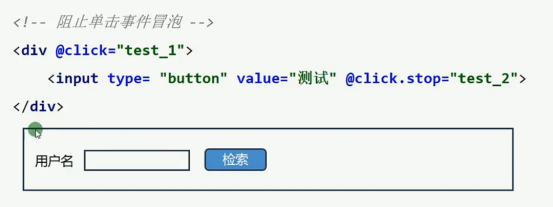
2.1. .stop
.stop修饰符用来阻止事件冒泡。

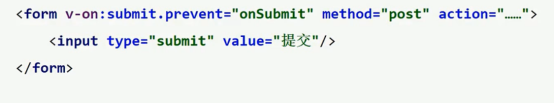
2.2. .prevent
.prevent修饰符取消事件的默认动作。

2.3. .capture
.capture修饰符捕获冒泡事件,优先执行。

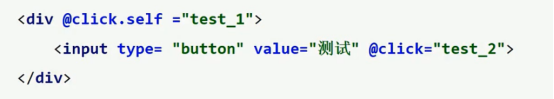
2.4. .self
.self只在当前控件触发事件,事件不会传播。

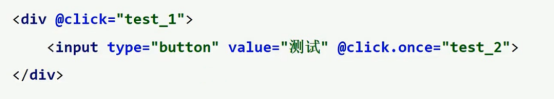
2.5. .once
.once事件只会执行一次。

3、表单处理
3.1. V-mode数据绑定
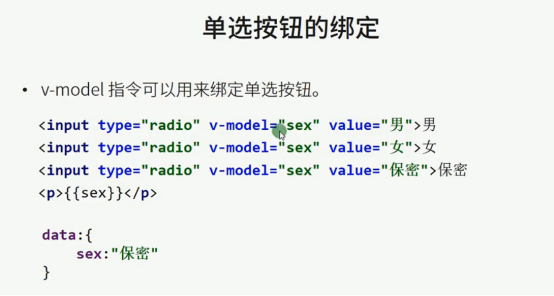
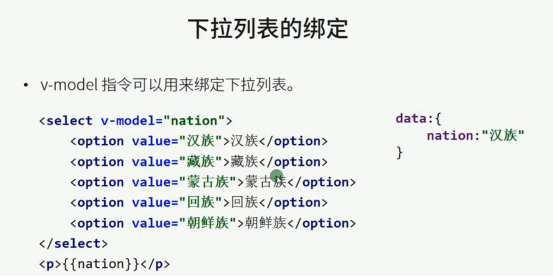
使用v-model指令在表单控件上创建双向数据绑定。

V-model会忽略所有表单元素的vaue、checked、selected特性的初始值,因为它会以模型层的数据作为初始值。




3.2. V-mode修饰符-lazy

3.3. V-mode修饰符-number

3.4. V-mode修饰符-trim

人一定要靠自己




 浙公网安备 33010602011771号
浙公网安备 33010602011771号