Java面试笔记整理4
2019-05-22 12:05 晨曦曙光 阅读(453) 评论(0) 收藏 举报一.Java内存溢出的产生原因和解决办法?
java.lang.OutOfMemoryError这个错误我相信大部分开发人员都有遇到过,产生该错误的原因大都出于以下原因:JVM内存过小、程序不严密,产生了过多的垃圾。
导致OutOfMemoryError异常的常见原因有以下几种:
- 内存中加载的数据量过于庞大,如一次从数据库取出过多数据;
- 集合类中有对对象的引用,使用完后未清空,使得JVM不能回收;
- 代码中存在死循环或循环产生过多重复的对象实体;
- 使用的第三方软件中的BUG;
- 启动参数内存值设定的过小;
此错误常见的错误提示:
- tomcat:java.lang.OutOfMemoryError: PermGen space
- tomcat:java.lang.OutOfMemoryError: Java heap space
- weblogic:Root cause of ServletException java.lang.OutOfMemoryError
- resin:java.lang.OutOfMemoryError
- java:java.lang.OutOfMemoryError
解决java.lang.OutOfMemoryError的方法有如下几种:
《一》增加jvm的内存大小。方法有: 1)在执行某个class文件时候,可以使用java -Xmx256M aa.class来设置运行aa.class时jvm所允许占用的最大内存为256M。 2)对tomcat容器,可以在启动时对jvm设置内存限度。对tomcat,可以在catalina.bat中添加:
set CATALINA_OPTS=-Xms128M -Xmx256M set JAVA_OPTS=-Xms128M -Xmx256M
或者把%CATALINA_OPTS%和%JAVA_OPTS%代替为-Xms128M -Xmx256M
3)对resin容器,同样可以在启动时对jvm设置内存限度。在bin文件夹下创建一个startup.bat文件,内容如下:
@echo off call "httpd.exe" "-Xms128M" "-Xmx256M" :end
其中"-Xms128M"为最小内存,"-Xmx256M"为最大内存。
《二》、 优化程序,释放垃圾。
主要包括避免死循环,应该及时释放种资源:内存, 数据库的各种连接,防止一次载入太多的数据。导致java.lang.OutOfMemoryError的根本原因是程序不健壮。因此,从根本上解决Java内存溢出的唯一方法就是修改程序,及时地释放没用的对象,释放内存空间。 遇到该错误的时候要仔细检查程序,嘿嘿,遇多一次这种问题之后,以后写程序就会小心多了。
Java代码导致OutOfMemoryError错误的解决:
需要重点排查以下几点:
- 检查代码中是否有死循环或递归调用。
- 检查是否有大循环重复产生新对象实体。
- 检查对数据库查询中,是否有一次获得全部数据的查询。一般来说,如果一次取十万条记录到内存,就可能引起内存溢出。这个问题比较隐蔽,在上线前,数据库中数据较少,不容易出问题,上线后,数据库中数据多了,一次查询就有可能引起内存溢出。因此对于数据库查询尽量采用分页的方式查询。
- 检查List、MAP等集合对象是否有使用完后,未清除的问题。List、MAP等集合对象会始终存有对对象的引用,使得这些对象不能被GC回收
二,使用Redis做缓存的好处?
针对那些用户信息基本固定,一旦录入很少变动,那么你每次加载所有用户信息时,如果都要请求数据库,数据库编译并执行你的查询语句,这样效率就会低下很多,针对这种信息不经常变动并且数据量较大的情况,通常做法,就是把他加入缓存,每次取数前先去判断,如果缓存不为空,那么就从缓存取值,如果为空,再去请求数据库,并将数据加入缓存,这样大大提高系统访问效率
三。bootstrap 的网格的使用?
bootstrap框架中的网格系统就是将容器平分成12份,在使用的时候可以根据实际情况重新编译LESS/SASS源码来修改12这个数值
bootstrap框架的网格系统工作原理:
1、数据行(.row)必须包含在容器(.container)中,以便其赋予合适的对齐方式和内距(padding)
<div class="container">
<div class="row"></div>
</div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数(如:12)
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8"></div>
</div>
</div>
3、具体内容应当放在列容器(.column)之内,而且只有列(.column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距,然后通过为第一列和最后一叠设置负值的外距(margin)来抵消内距(padding)的影响
在bootstrap网格系统中带有响应式效果,其带有四种类型的浏览器,(超小屏,小屏,中屏和大屏),其断点是768px,992px,1220px
容器(.container),针对不同的浏览器分辨率,其宽度也不一样:自动,760px,970px,1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
容器(.row),将容器的行平分了12等份,也就是列。每个列都有个padding-left:15px和padding-right:15px;这样也导致了第一列的padding-left和最后一列的paading-right占据了中宽度的30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
行容器(.row)定义了margin-left和margin-right值为-15px,用来抵消第一列的左内距和最后一列的右内距,这样第一列和最后一列与容器(.container)之间就没有间距了
.row {
margin-right: -15px;
margin-left: -15px;
}
基本用法
由于bootstrap框架在不同屏幕尺寸使用了不同的网格样式,下面就以中屏(970px)为例。
1、列组合
列组合就是更改数字来合并列(列总数不能超过12),有点类似于表格的colspan属性;列组合方式只涉及两个特性:浮动于宽度百分比
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-6">col-md-6</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>
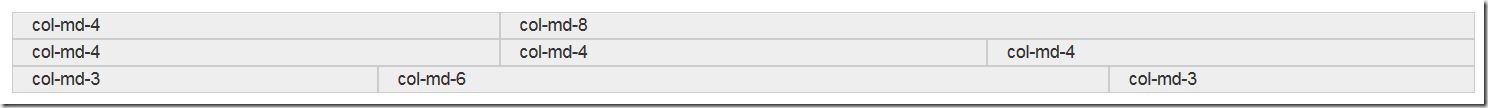
效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号