iOS 混合开发 —— weex
官网介绍文档:http://weex.apache.org/cn/guide/integrate-to-your-app.html
官网cocoapods/手动 集成文档:https://open.taobao.com/doc2/detail?spm=a219a.7629140.0.0.tFddsV&&docType=1&articleId=104829
注:有任何不同,请依照官网为准,在此深深感谢阿里程序员大牛不辞辛苦, 做好开源工作,致敬。。
(吐槽下,weex的学习文档真是不太友好,作为iOS开发者,感觉weex文档很多地方介绍流程不够好,唉...)
前言:
自从Weex出生的那一天起,就无法摆脱和React Native相互比较的命运。React Native宣称“Learn once, write anywhere”,而Weex宣称“Write Once, Run Everywhere”。Weex从出生那天起,就被给予了一统三端的厚望。React Native可以支持iOS、Android,而Weex可以支持iOS、Android、HTML5。
在Native端,两者的最大的区别可能就是在对JSBundle是否分包。React Native官方只允许将React Native基础JS库和业务JS一起打成一个JS bundle,没有提供分包的功能,所以如果想节约流量就必须制作分包打包工具。而Weex默认打的JS bundle只包含业务JS代码,体积小很多,基础JS库包含在Weex SDK中,这一点Weex与Facebook的React Native和微软的Cordova相比,Weex更加轻量,体积小巧。在JS端,Weex又被人称为Vue Native,所以 React Native 和 Weex 的区别就在 React 和 Vue 两者上了。
我是做iOS开发的,在学习weex的时候更多的使用工具 sublime Text 来编写 .we 。 下载和配置参考这个博客 (http://www.cnblogs.com/saytome/p/7274724.html)。
介绍:
官方脚手架全家桶: weex-toolkit 、 weexpack 、 playground 、 code snippets 、 weex-devtool 。
- weex-toolkit: 是用来初始化项目,编译,运行,debug所有工具。
- weexpack是用来打包JSBundle的,实际也是对Webpack的封装。
- playground是一个上架的App,这个可以用来通过扫码实时在手机上显示出实际的页面。
- code snippets这个是一个在线的playground。
- weex-devtool 开发调试神器
一、【踩坑】搭建开发环境 初始化一个Demo
官方文档: http://weex.apache.org/cn/guide/set-up-env.html
该篇中官方告诉我们环境搭建好了,在终端输入命令: weex init awesome-project 就建好工程了。 然而我创建好了以后,看不到任何iOS的工程,一脸懵逼啊....

二、【踩坑】集成weex 到已有的应用
官方文档: http://weex.apache.org/cn/guide/integrate-to-your-app.html
官方说的很详细,我把自己写到 .we 转成 js 放入工程然后,编译运行没问题了,但是我在开发的时候总不能,不停的把新开发的模块 转成 js 再去加载吧。还是不对啊...
三、【踩坑】weex-toolkit 对 weexpack 的水平扩展中 添加iOS应用
官方文档: http://weex.apache.org/cn/guide/tools/toolkit.html 在最下面
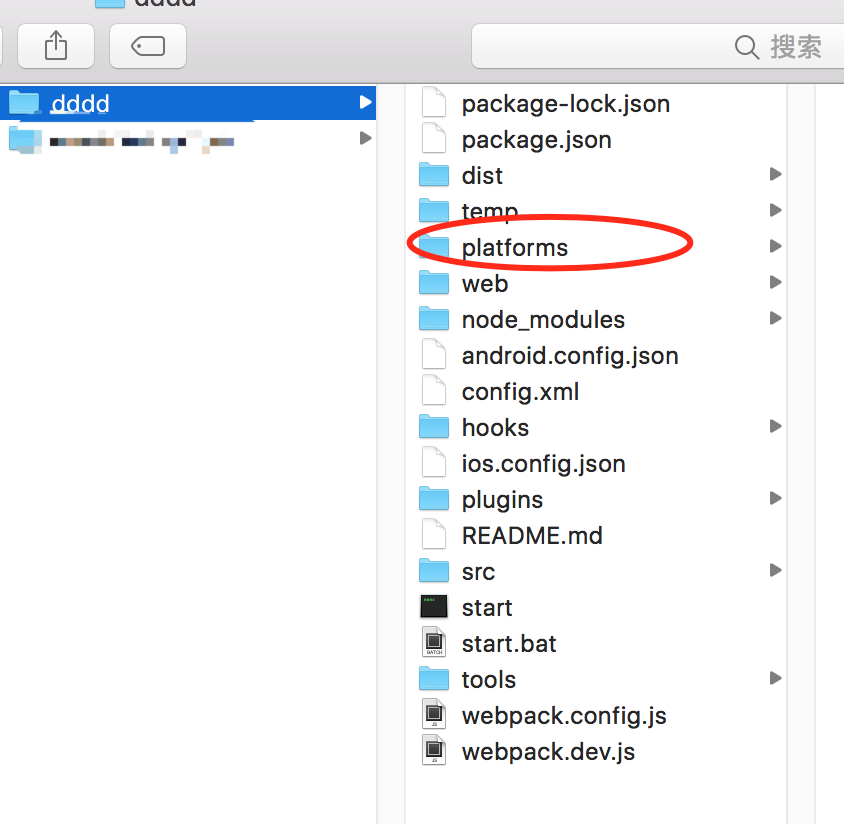
官方说终端输入命令: weex platform add ios 就会添加iOS平台的一个工程, 照做以后 platform 文件里面真的有了,但是工程里面,已经写了很多乱糟糟的东西,像是添加过来了一个官方大的demo,WTF !!!

四、正确的开发流程其实是这样滴
入门流程: https://yq.aliyun.com/articles/57554#2
远程调试js: http://www.jianshu.com/p/4dc17d8f7c83
教程文档 http://weex-project.io/cn/guide/
手册文档 http://weex-project.io/cn/references/
weex社区: http://weex.help
【非官方的】:
有图的:https://vczero.github.io/weex-learning/android/003_HelloWorldBuildInWeex.html
入坑记: https://zhuanlan.zhihu.com/ElemeFE?topic=Weex
理解和介绍:http://www.cocoachina.com/ios/20170601/19404.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号