ASP.NET Core Loves JavaScript
前言
在 ASP.NET 团队的 Github 的主页上,有这样一个开源项目叫:“JavaScriptsServices”,那么
什么是 JavaScriptsServices 呢? 它又有什么用呢?
下面就让我们一起来看一下吧。

什么是 JavascriptServices
GitHub:https://github.com/aspnet/JavaScriptServices
JavascriptServices 是微软提供给 ASP.NET Core 开发者的一项技术,如果你使用的是 Angular2,React,Knockout等这些Javascript技术之一的话, 他提供了一些基础的程序集供开发者来很方便的调用Javascript,同时,你可以很方便的整合 NodeJS 代码到你的ASP.NET Core应用程序中。
JavascriptServices 是提供给开发者一套工具,目前已经以NuGet包的形式释出,主要包括这三个程序集:
Microsoft.AspNetCore.NodeServices,Microsoft.AspNetCore.SpaServices,Microsoft.AspNetCore.AngularServices。
还有一个包叫ReactServices,现在已经不需要它了,你可以使用 SpaServices 替代之。
现在就来分别看一下这三个包吧。
必须的环境:
1、NodeJS 环境,可以在程序目录下使用node -v,来查看是否具有Node环境。
2、ASP.NET Core 环境,可以在程序目录下使用 dotnet --version,来查看是否具有 dotnet 环境。
NodeServices
NodeServices 是一个基础包,它主要是提供了在 .NET 程序 Server 端运行 Javascript 的功能,要做到这一点,他是利用了NodeJS 的环境。来看看怎么样使用吧。
首先新建一个 ASP.NET Core WebApi 项目,然后在项目根目录新建一个Node文件夹,然后添加一个 addNumbers.js的文件,
文件内容如下:
module.exports = function (callback, first, second) {
var result = first + second;
callback(null /* error */, result);
};
这里有有个JS函数,它将在.NET 程序中被调用,通过传入一个 Node风格的回调函数和两个参数来计算结果。
在NodeJS中,一个 JS 文件即代表一个模块,module.exports的意思是把当前函数作为一个对象提供出去以供调用。
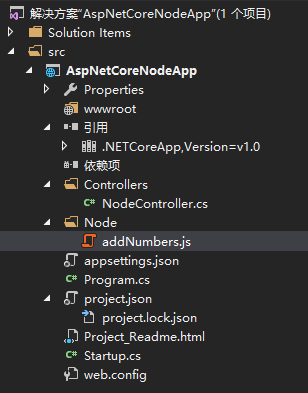
然后在 Controller 文件夹新建一个 NodeController.cs 的文件。整个解决方案看起来是这个样子的:

为了使用 NodeServices,你需要 using Microsoft.AspNetCore.NodeServices,然后在 Startup.cs 文件中的 ConfigureServices 方法添加如下:
public void ConfigureServices(IServiceCollection services)
{
// ... 其他代码 ...
// 启用 Node Services
services.AddNodeServices();
}
现在,你就可以在 Action 中使用NodeServices库为我们提供的功能了,打开NodeController.cs,修改如下:
using Microsoft.AspNetCore.NodeServices;
[Route("api/[controller]")]
public class NodeController : Controller
{
public async Task<IActionResult> Get([FromServices] INodeServices nodeServices) {
var result = await nodeServices.InvokeAsync<int>("./Node/addNumbers", 1, 2);
return Content("1 + 2 = " + result);
}
}
这里使用的是 [FromServices] 解析的INodeServices接口来供我们使用调用Node Javascript。然后我们再看一下InvokeAsync<T>(``),他是一个异步的方法,通过传入一个node.js脚本文件(模块),两个形参 来得到一个结果。
方法签名: Task
InvokeAsync (string moduleName, params object[] args);
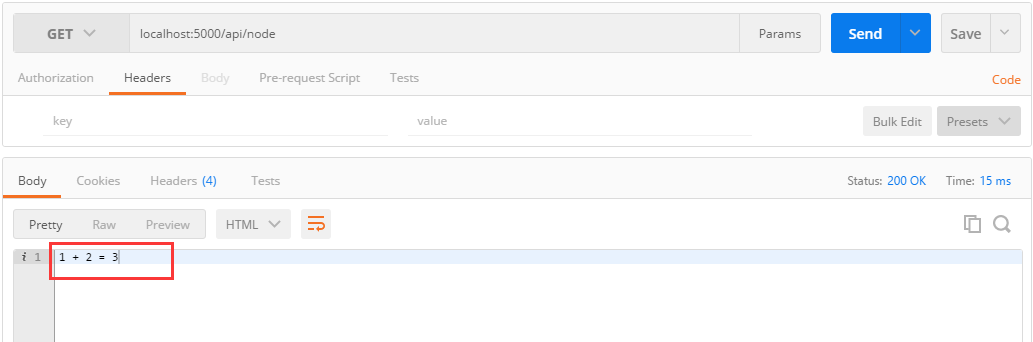
然后,我们使用 Postman 来测试一下:

结果符合预期,现在,我们已经在ASP.NET Core 程序中成功的调用了Node提供的Javascript脚本服务,是不是很方便。
SpaServices
SpaServices 这个包是基于 NodeServices 构建的,当你基于单页面应用(SPA)来构建应用程序的话,它为你提供了很多很有用的助手工具,像 路由助手(Routing)、服务端的预渲染(Pre-Rendering) 、Webpack中间件 、模块热替换(HMR)等。 下面来依次看一下:
Routing helper
在单页面应用程序中,也许你想同时配置服务端路由以及配置客户端路由,大多数时候,这两个路由系统将互不干扰独立运行。但是有些时候可能会有问题,就是怎么样识别404。
这个时候你可能就会用到 Routing helper ,它叫MapSpaFallbackRoute, 它将帮助你更加方便的做这个工作。
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
routes.MapSpaFallbackRoute(
name: "spa-fallback",
defaults: new { controller = "Home", action = "Index" });
});
Pre-Rendering
你可以创建一个同构的(Isomorphic )JavaScript 服务器预渲染的应用。对于 isomorphic web app 可能了解的人不是特别多,就是说一套JS代码可能同时运行于服务端和客户端,是不是很有趣,利用这种技术有助于提高SEO(搜索引擎优化)和客户端性能。
Webpack
如果你正在使用 webpack,那么 SpaServices 里面的 webpack 中间件将简化你的开发过程,使用此中间件将会拦截webpack匹配的文件请求并且在内存中动态构建,然后直接到浏览器中。
HMR
使用这种技术,你可以减少大幅减少模块加载的时间,通过启用中间件的HMR支持,在你对磁盘上的文件(如 .ts/.html/.sass 等)做出更改的时候,会自动构建,然后会把结果推到浏览器上,你就不需要手动的去刷新浏览器了。
app.UseWebpackDevMiddleware(new WebpackDevMiddlewareOptions {
HotModuleReplacement = true
});
这个包还包含了很多其他的一些功能,有兴趣的可以去 github 了解一下。
AngularServices
AngularServices 主要提供了一些扩展的工具,包括一些验证助手,还有一些"cache priming"的功能。
示例模板
你可以通过 yeoman 工具来生成基于 Angular2、Knockout、React、React+Redux 等的ASP.NET Core SPAs 示例模板。
npm install -g yo generator-aspnetcore-spa
npm install -g webpack
然后创建项目:
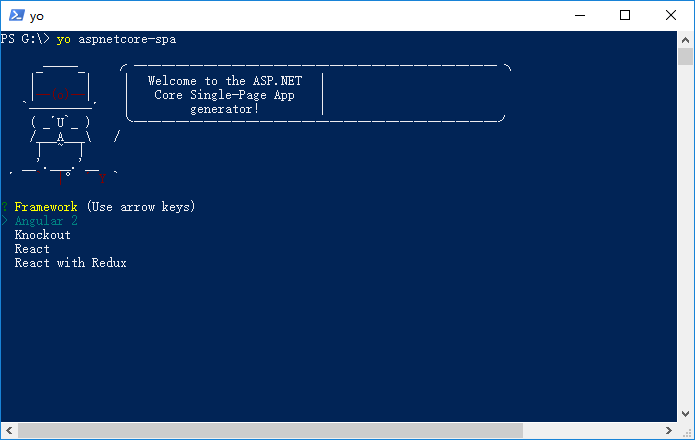
yo aspnetcore-spa

可以选择Angular2、Knockout、React、React+Redux等来生成SPA项目,生成完成后以开发环境方式启动项目:
Windows:
set ASPNETCORE_ENVIRONMENT=Development
dotnet run
Linux 或 masOS:
export ASPNETCORE_ENVIRONMENT=Development
dotnet run
现在,你就可以感受一下基于 ASP.NET Core + SPA 的应用了。
试着对项目做更多你熟悉的操作吧:比如修改客户端资源(.ts, .tsx, .html),看看浏览器的变化吧。
总结
这是一套对于ASP.NET Core开发者来说非常方便的工具在构建 JavaScripts 应用程序服务时候,目前该库目前也在快速的迭代中,也许提供出来的这些功能只是一个开始……
如果你觉得本篇博客对您有帮助的话,感谢您的【推荐】,如果你对 .NET Core 感兴趣可以关注我,我会定期在博客分享关于 .NET Core 的学习心得。
本文地址:http://www.cnblogs.com/savorboard/p/dotnet-javascript-services.html
作者博客:Savorboard
欢迎转载,请在明显位置给出出处及链接


