FineUIMvc随笔(2)怎样在控件中嵌套 HTML
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版。
用户需求

有网友在《FineUI总群1》问这么一个问题:怎么把 HTML 嵌套在控件中?
这是很多刚学习 FineUIMvc 的网友经常问的问题,我想原因是对 WebForms 陷入太深,习惯了 FineUI 控件的 ContentPanel 和 Content 属性。
FineUI 中嵌套 HTML
FineUI中有两种嵌套 HTML 的方法。
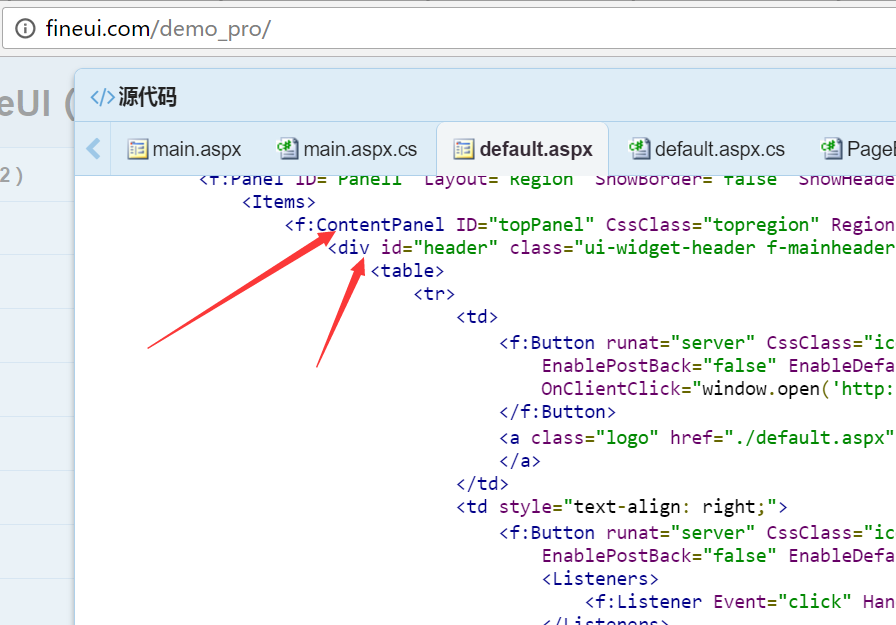
方法一:ContentPanel 控件
第一种是 ContentPanel 控件,用来在面板中放置 HTML 标签:

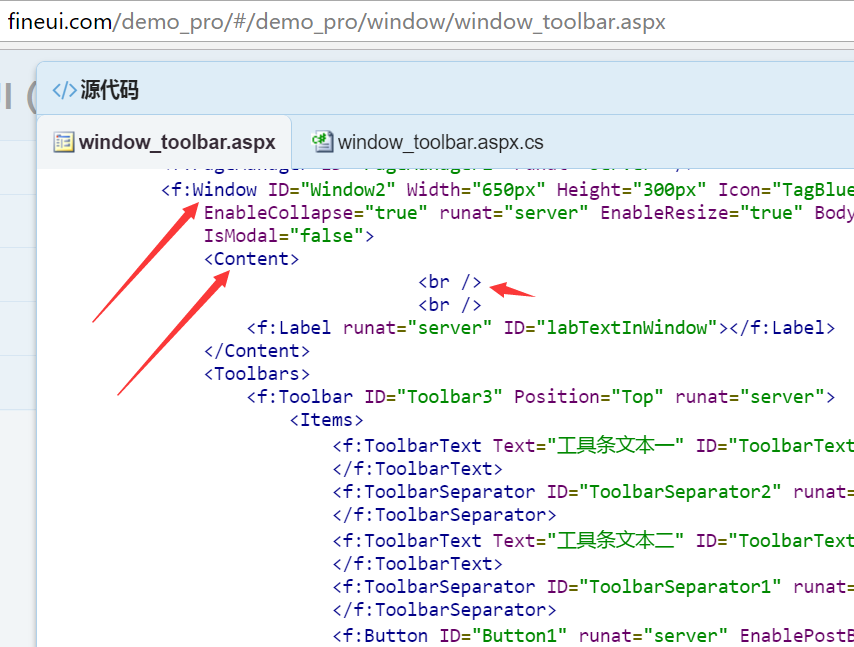
方法二:Content 属性
还有一种方法是面板(Panel,Window,GroupPanel)的 Content 属性,这个更加简洁和通用:

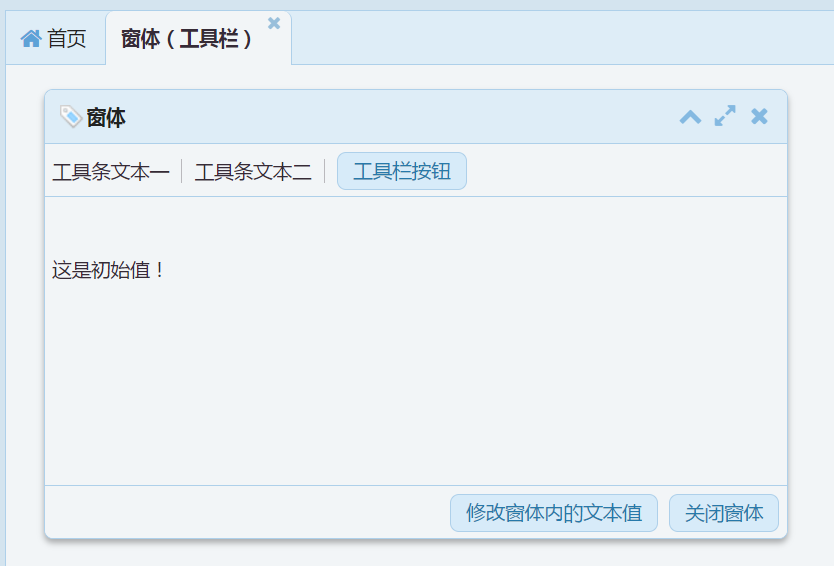
页面效果:

Content 属性还会带来另一个常见问题,那就是如何访问 Content 中定义的控件。
比如上面这个例子,直接页面后台代码中访问 labTextInWindow 是不存在的,我们需要通过 FindControl 来获取 Content 中的控件:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Label labTextInWindow = Window2.FindControl("labTextInWindow") as Label; labTextInWindow.Text = "这是初始值!"; } } protected void btnChangeText_Click(object sender, EventArgs e) { Label labTextInWindow = Window2.FindControl("labTextInWindow") as Label; labTextInWindow.Text = "这是修改后的值!" + DateTime.Now.ToLongTimeString(); }
FineUIMvc 中嵌套 HTML
在 FineUIMvc 中,没有 ContentPanel 控件,但是嵌套 HTML 会更加更加方便。
方法一:Content 属性
这个方法适合于少量的 HTML 片段,可以直接内联到面板控件中,比如这个示例:
http://fineui.com/demo_mvc/#/demo_mvc/Panel/Panel
F.Panel() .AutoScroll(true) .ShowHeader(true) .EnableCollapse(true) .BodyPadding(10) .Height(200) .ShowBorder(true) .Title("内容面板") .ID("Panel2") .Content("可以放置<a href=\"http://www.w3schools.com/html/\" target=\"_blank\">HTML</a>标签。")
显示效果:

方法一:ContentEl 属性
这种方法适合于大多数的情况,比如有很多 HTML 标签, 或者其中嵌套了 ActiveX 控件的情况。
官网示例中有很多,仅举一例说明:http://fineui.com/demo_mvc/#/demo_mvc/Window/Window
<div id="content1"> <p> <a href="http://tech.163.com/special/jobsdead/" style="font-size: 18px" target="_blank"><b>乔布斯</b></a> </p> <p> 乔布斯于1955年2月24日出生,苹果创始人之一。今年8月苹果超越埃克森美孚成为全球最大市值企业,截止上季度持有现金达到762亿美金,甚至超过了美国政府国库存款。 </p> <p> 遗憾的是,苹果的取得巨大成功还是无法给乔布斯一个健康的身体,乔布斯2003年被发现患有胰脏癌,随后又查出肝癌,危在旦夕的乔布斯在经历了8年的抗癌斗争、3次病休、若干次手术后,于2011年8月25日正式宣布从CEO位置辞职。2011年10月6日,乔布斯在苹果发布iPhone 4S后的第二天与世长辞。 </p> </div> @(F.Window() .BodyPadding(10) .AutoScroll(true) .OnClose(Url.Action("Window1_Close")) .CloseAction(CloseAction.HidePostBack) .IsModal(false) .EnableResize(true) .EnableCollapse(true) .EnableMaximize(true) .Title("窗体") .Icon(Icon.TagBlue) .Height(300) .Width(650) .ID("Window1") .ContentEl("#content1") .Listener("resize", "onWindowResize") )
注意,这里的 ContentEl 接受的是一个 jQuery 选择器,本例使用的ID选择器来定位到 content1 的 HTML 片段,当然你也可以使用 Class选择器或者属性选择器,类似这样:
.ContentEl(".mylist[data-tag=red]")
小结
FineUIMvc 作为 ASP.NET MVC 的一个 UI 层的实现,在融入 MVC 架构同时尽可能保留 FineUI 的诸多特性。很多控件和属性的命名都能让 FineUI 开发人员感到亲切,继而喜欢上 MVC 的简洁和灵活。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号