【新特性速递】触发器输入框支持清空图标了
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对触发器输入框进行了增强,可以自动显示隐藏清空图标了。
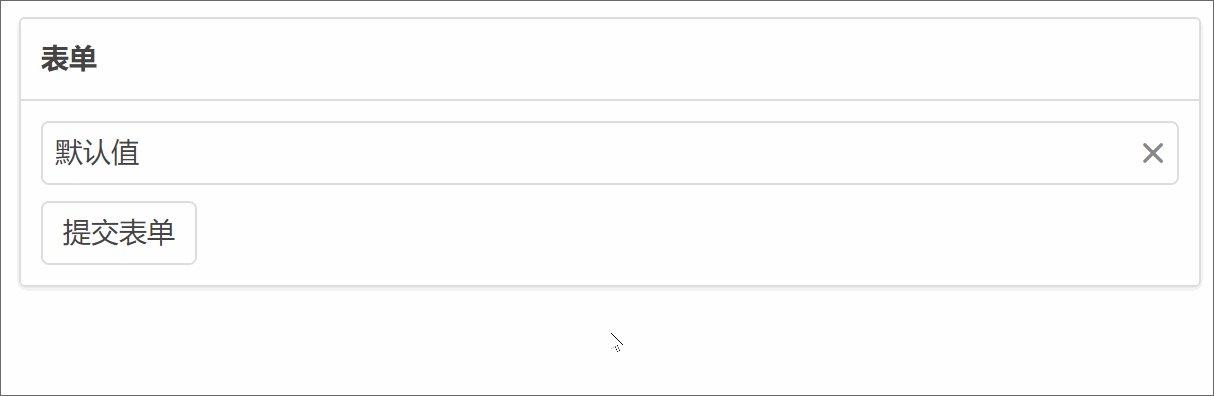
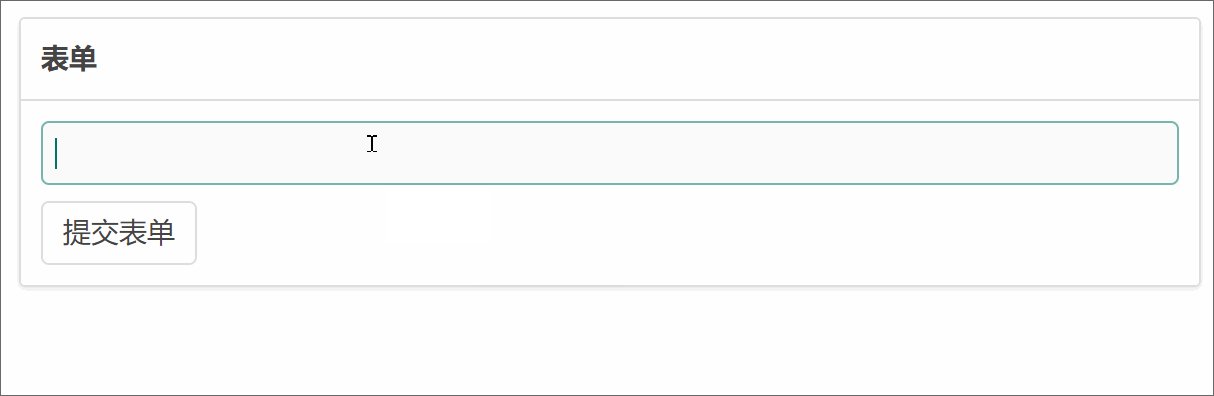
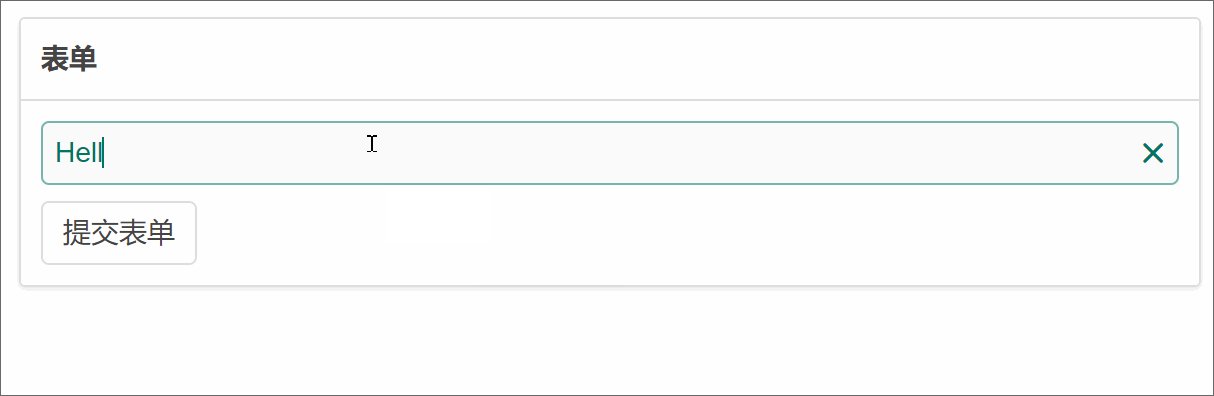
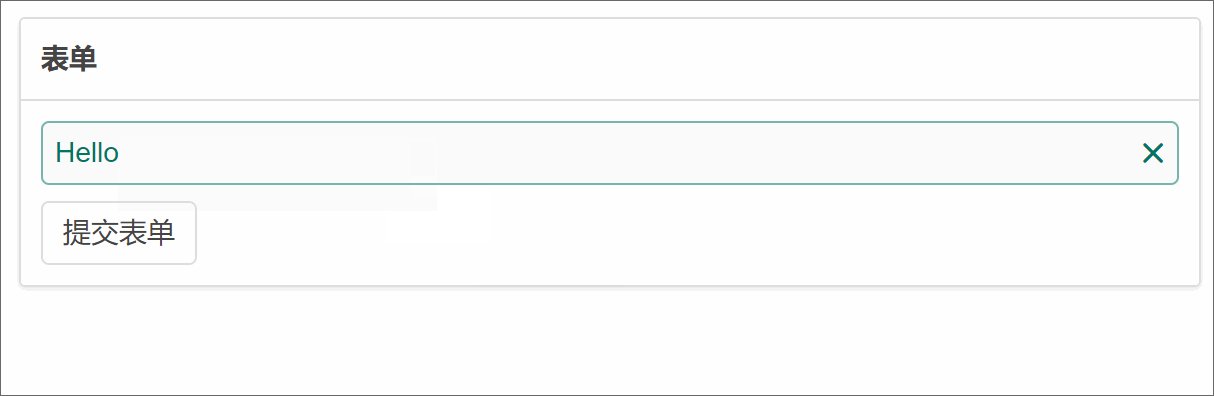
先来看下显示效果:
启用自动清空图标需要两个属性:
- TriggerIcon="Clear"
- AutoShowClearIcon="true"
<f:TriggerBox ID="tbxMyBox1" ShowLabel="false" runat="server" Text="默认值" TriggerIcon="Clear" AutoShowClearIcon="true"> </f:TriggerBox>
需要注意的一点,这里的清空图标其实是占用第一个触发图标的位置,所以TriggerIcon一定要设置为Clear!
TwinTriggerBox也是一样的道理:
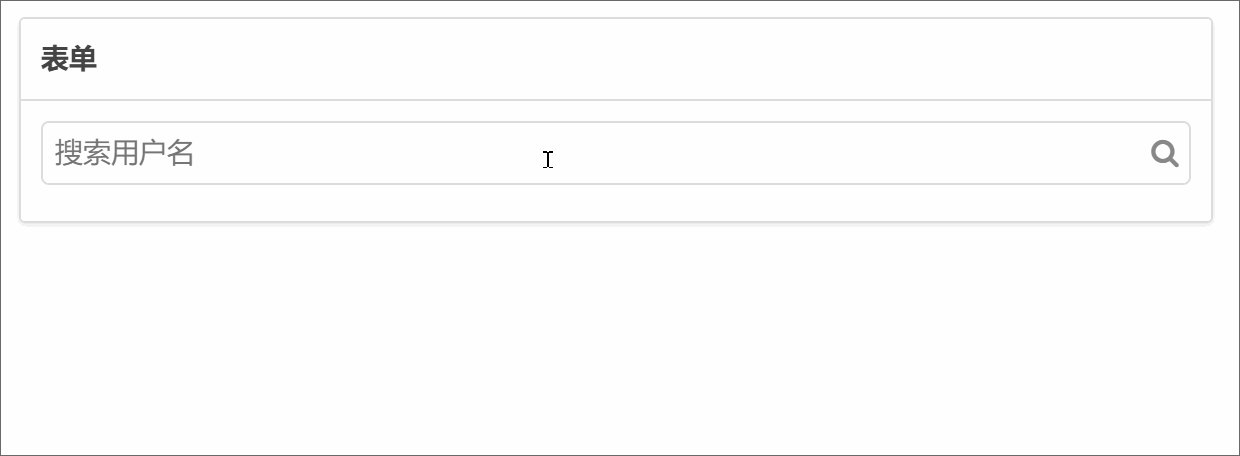
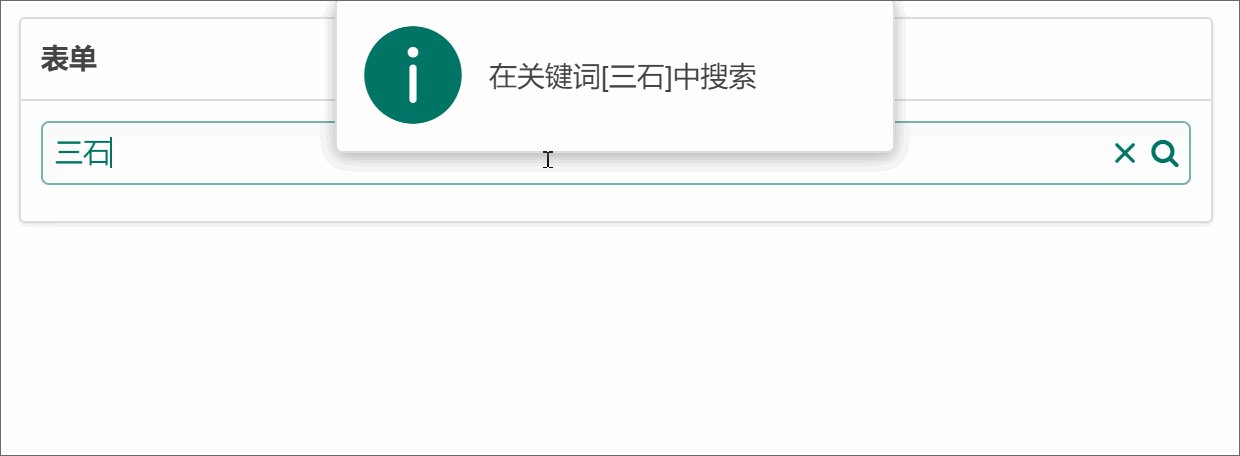
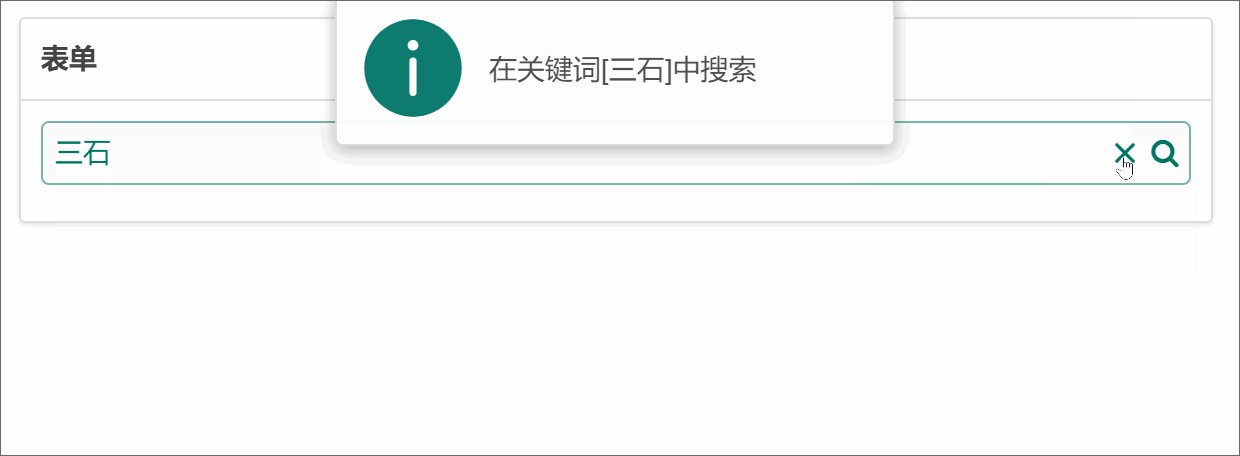
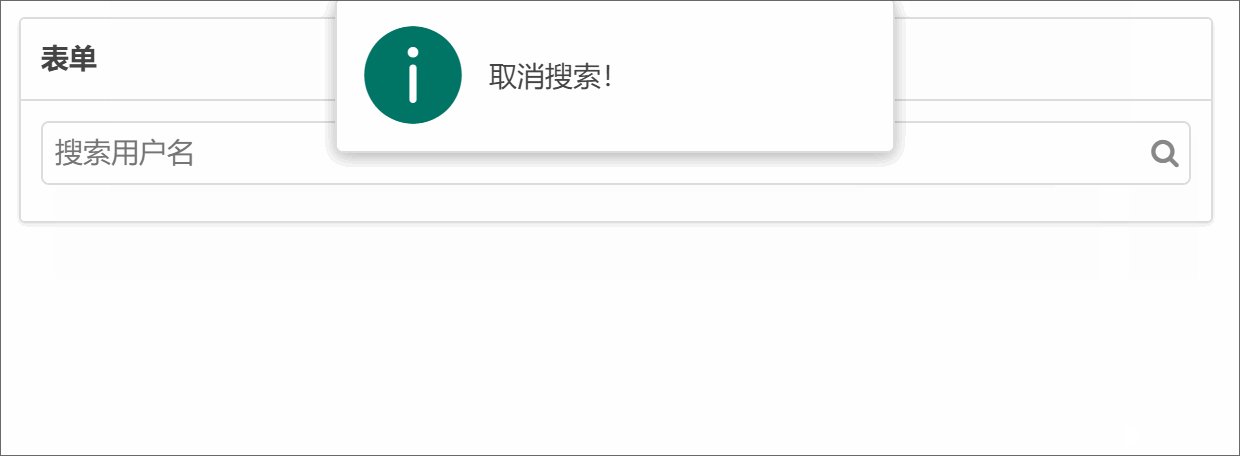
<f:TwinTriggerBox ID="ttbxMyBox" ShowLabel="false" OnTrigger1Click="ttbxMyBox_Trigger1Click" OnTrigger2Click="ttbxMyBox_Trigger2Click" Trigger1Icon="Clear" EmptyText="搜索用户名" Trigger2Icon="Search" runat="server" AutoShowClearIcon="true"> </f:TwinTriggerBox>
注意这里的 Trigger1Icon一定要设置为Clear,否则实际显示的就不是清空图标了。
来看下一个示例的显示效果:
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/





 浙公网安备 33010602011771号
浙公网安备 33010602011771号