【经验分享】FineUIPro中如何支持多语言(全局资源文件和本地资源文件)
一个客户在邮件中问到了FineUIPro的多语言实现问题,其实 FineUIPro 并没有对此做特殊处理,因此直接使用 ASP.NET 原生支持的资源文件就能实现。
下面我们就以FineUIPro的空项目为例,利用 ASP.NET 全局资源文件和本地资源文件来实现多语言切换。
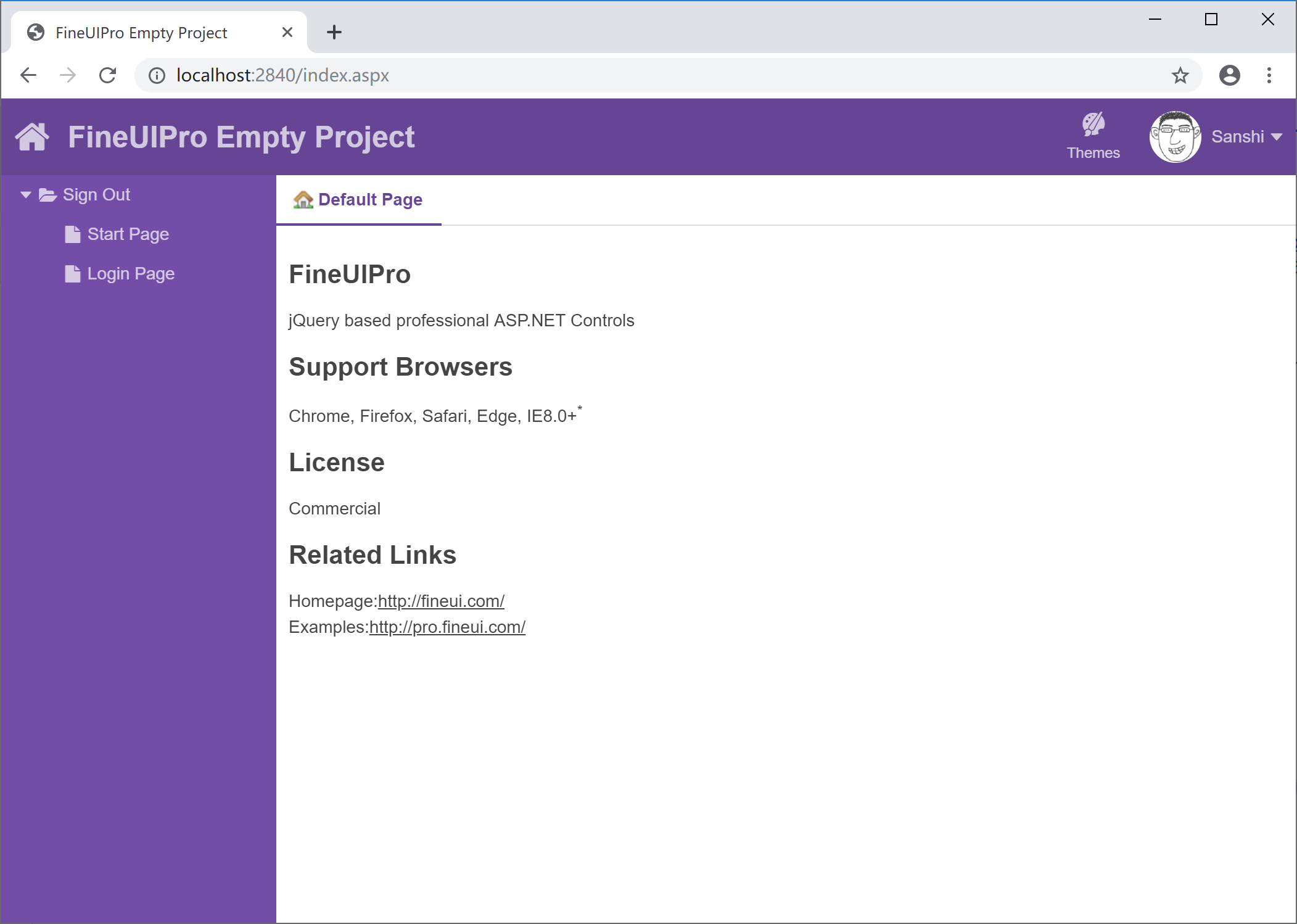
最终的英文版显示效果:
修改 Web.config 的配置项:
<system.web> <globalization uiCulture="zh-CN"/> </system.web>
现在刷新页面,就切换到了中文版:
是不是很简单,怎么来做的呢?
下面我们综合使用全局资源文件和本地资源文件来实现上述效果。
全局资源文件
网站根目录新建全局资源文件目录 App_GlobalResources,然后分别添加中文和英文的资源文件:
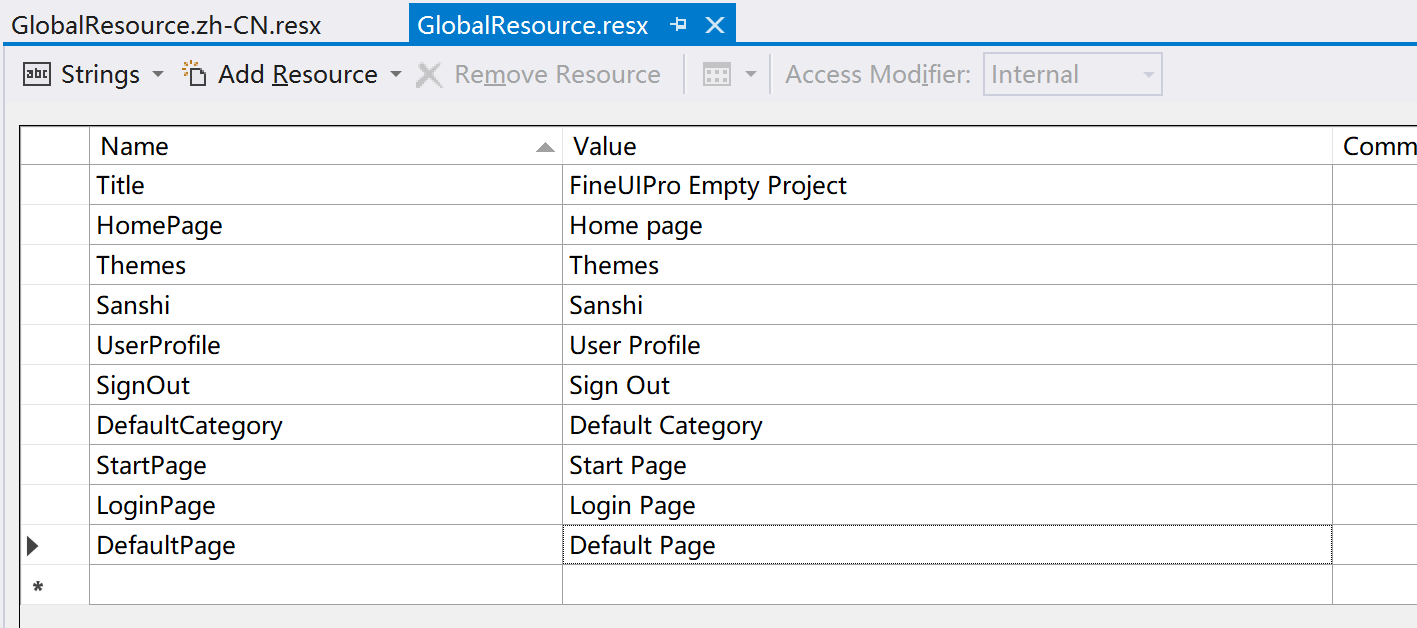
中文资源文件(GlobalResource.zh-CN.resx):
英文资源文件(GlobalResource.resx):
在页面上,有两种使用方式:
1. 普通的文本:
<title><%= Resources.GlobalResource.Title %></title>
2. 服务器控件:
<f:MenuButton Text="<%$ Resources:GlobalResource, UserProfile %>" IconFont="_User" EnablePostBack="false" runat="server"> <Listeners> <f:Listener Event="click" Handler="onUserProfileClick" /> </Listeners> </f:MenuButton>
本地资源文件
本地资源文件对应于每个单独的页面,可以有效的防止全局资源文件过大的问题。
首先在根目录创建 App_LocalResources 文件夹,然后打开一个页面 index.aspx ,找到 VS 工具栏菜单项:
注:如果找不到这个菜单项,可以先切换到设计视图。
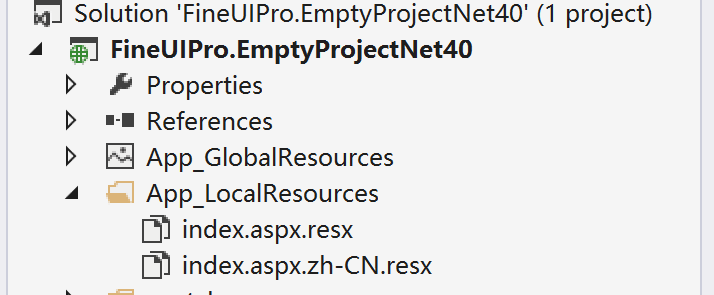
生成的目录结构:
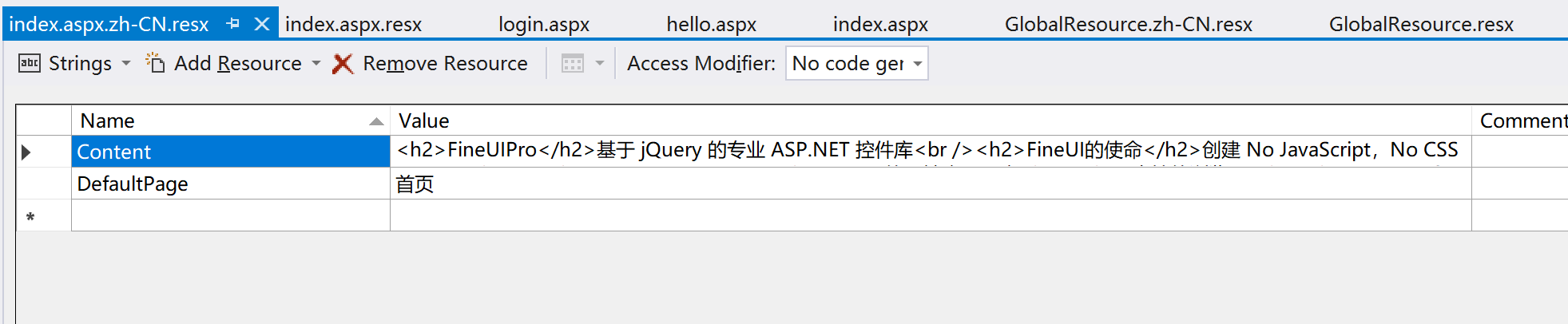
中文资源文件(index.aspx.zh-CN.resx):
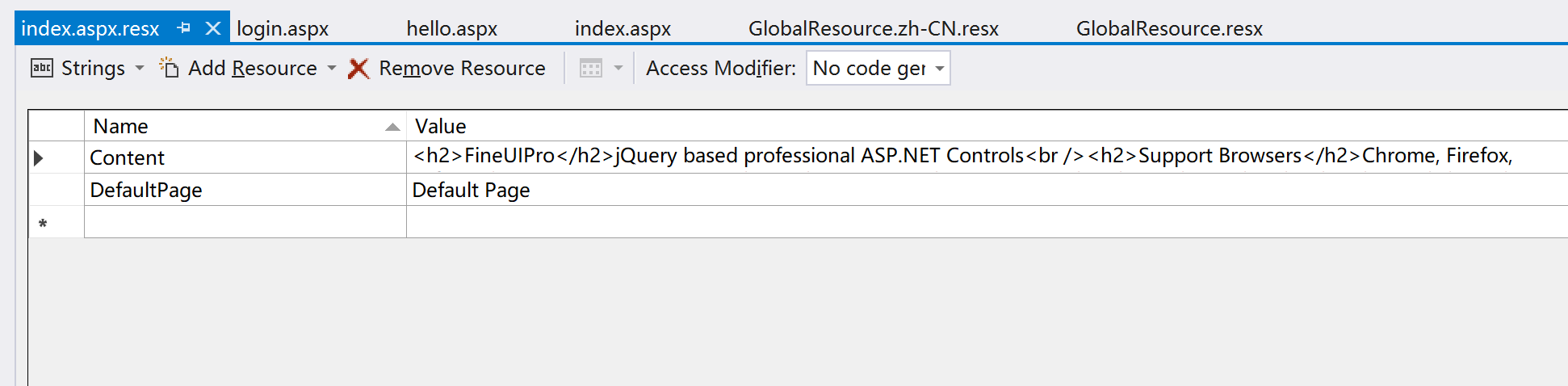
英文资源文件(index.aspx.resx):
在页面上,同样有两种使用方式:
1. 普通的文本:
<Content> <%= GetLocalResourceObject("Content") %> </Content>
2. 服务器控件:
<f:Tab ID="Tab1" Title="<%$ Resources:DefaultPage %>" BodyPadding="10px" AutoScroll="true" Icon="House" runat="server"> <Content> ... </Content> </f:Tab>
小结
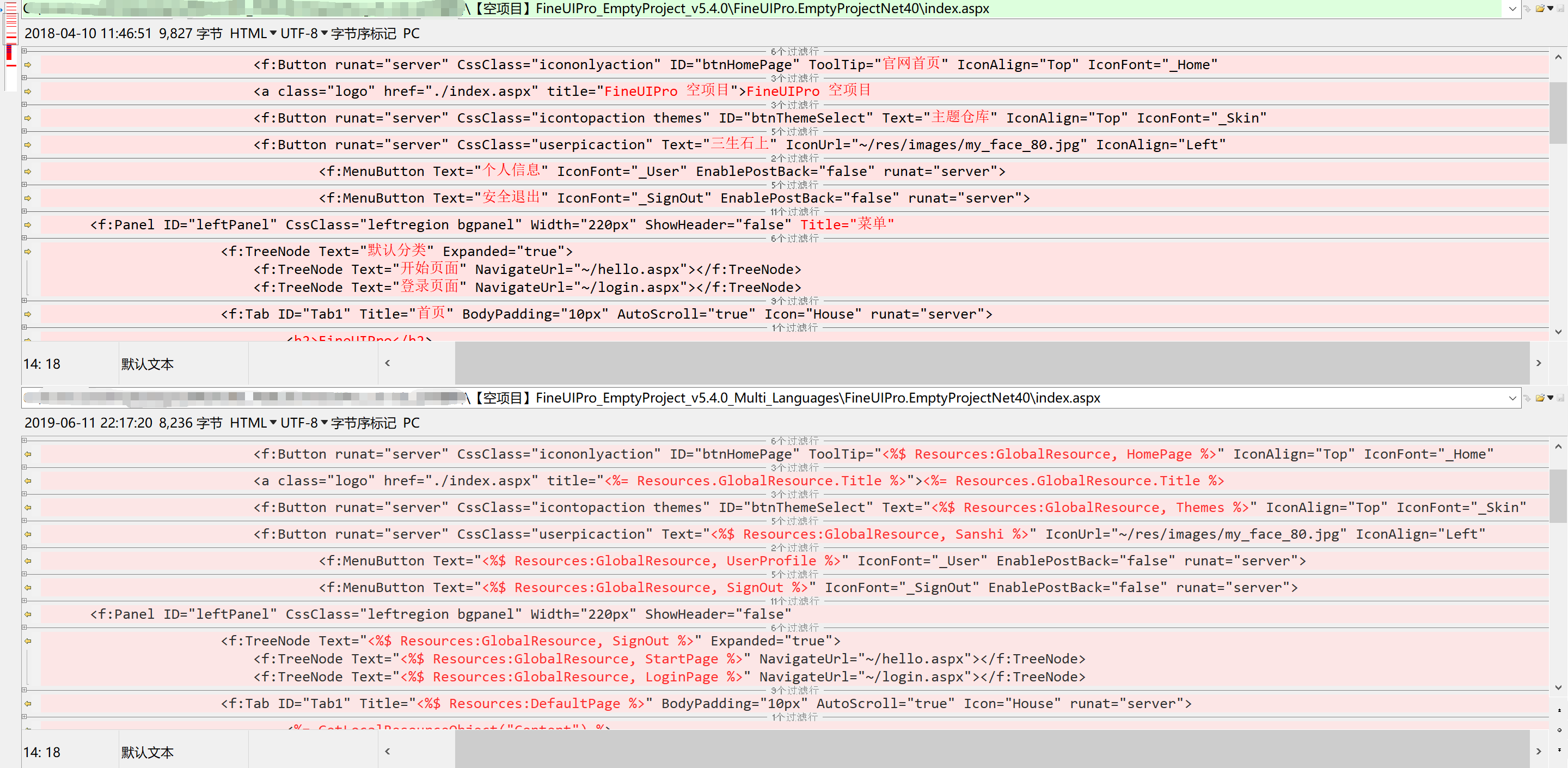
最后,我们看下支持多语言的index.aspx和原来的页面代码对比:
源码下载
请到知识星球下载支持多语言的空项目源代码:https://fineui.com/fans/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号