Angular入门教程(一)
一、 Angular介绍
Angular是谷歌开发的一款开源的web前端框架,诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
根据项目数统计angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是现在网上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更适合中大型企业级项目。
目前2019年12月25日angular最新版本angular9.x。根据官方介绍,Angular每过几个月就会更新一个版本。Angular2.x以后所有的Angular版本用法都是一样的,此教程同样适用于Angular7.x 、Angular8.x、Angular9.x 以及未来的其它版本....。
二、学习Angular必备基础
必备基础:html 、css 、js、es6
如果有Typescript基础更容易理解,没有Typescript基础也可以学此教程。此教程中用到的Typescript语法会详细讲解。
Typescript基础入门教程: https://www.itying.com/goods-905.html
三、Angular环境搭建
1、安装前准备工作:
1.1、安装nodejs
安装angular的计算机上面必须安装最新的nodejs--注意安装nodejs稳定版本
官网地址:https://nodejs.org/zh-cn/download/
1.2、安装cnpm
npm可能安装失败建议先用npm安装一下cnpm用淘宝镜像安装
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
2、使用 npm/cnpm 命令安装angular/cli (只需要安装一次)
命令:npm install -g @angular/cli 或者 cnpm install -g @angular/cli
四、Angular创建项目
1.打开命令行工具找到你要创建项目的目录
2.创建项目
ng new 项目名称
直接安装:
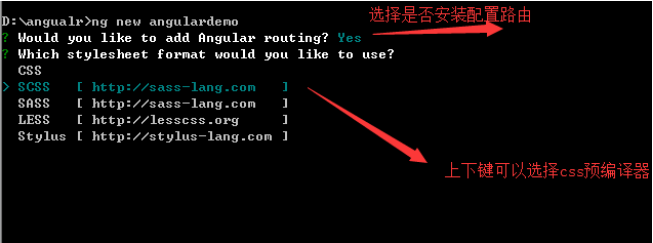
命令:ng new angulardemo
如果要跳过npm i安装:
命令:ng new angulardemo --skip-install

3.运行项目
3.1切换到项目文件夹
cd 文件夹目录
3.2 启动项目
ng serve --open
五、Angular环境搭建以及创建项目的时候可能遇到的错误
1、npm安装angular/cli失败
解决方案:用 cnpm 安装
2、创建项目npm i的时候失败
解决方案1:ctrl+c结束项目,cd到项目里面,用 cnpm i 安装依赖
解决方案2:创建项目的时候 --skip-install
|
ng new my-app --skip-install
cd my-app
cnpm install / yarn |
3、创建项目后用npm i 或者 cnpm i后项目没法运行
解决方案:用yarn 替代 cnpm和npm
1 cnpm instal @angular/cli (我的npm会报错);
2 ng new 的时候阻止自动安装ng包,只创建ng目录
|
ng new my-app --skip-install |
3 安装yarn npm install -g yarn / cnpm install -g yarn
4 进入目录my-app 使用yarn 安装ng所依赖的包 yarn
注意:yarn 命令 等同于 npm install / cnpm install 使用yarn前提是先安装yarn ,安装使用 cnpm install -g yarn 就可以安装




 浙公网安备 33010602011771号
浙公网安备 33010602011771号