《红宝书》 |基本引用类型-正则表达式RegExp
正则表达式
正则表达式是按照一定的规则组成的表达式,用于匹配字符串。该表达式通常由普通字符、元字符、其他特殊字符和标记字符组成。
相关概念
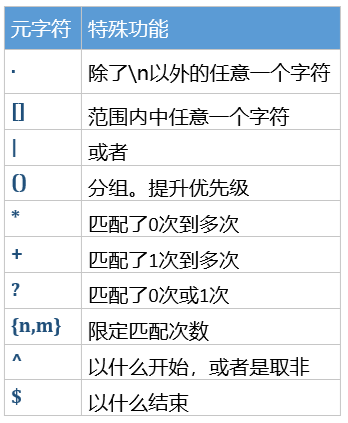
元字符
元字符在正则表达式中有一种或多种特殊功能:
其他特殊字符
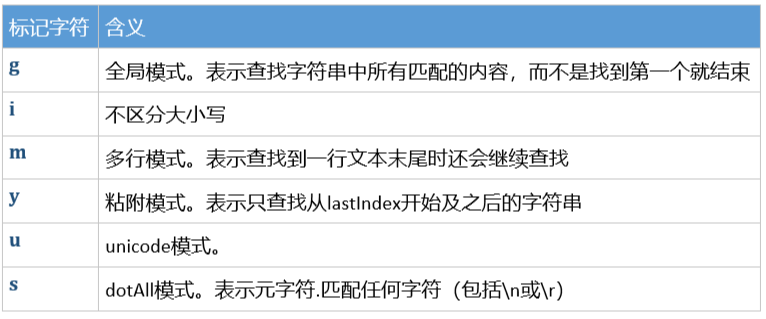
标记字符
实例创建方式
1. 字面量
let expression=/pattern/flags
//例:匹配10-19 全局
let pattern=/1[0-9]/g
双斜杠里面的pattern表示匹配模式,通常由普通字符与元字符组成。双斜杠外面的flags称为标记字符,用于控制正则表达式的行为,可有可没有。
如果要匹配元字符本身,需要加上反斜杠\转义:
//匹配第一个数字 全局
let pattern=/[0-9]/
//匹配第一个[0-9]
let pattern=/\[0-9\]/
2. 构造函数
let expression=new RegExp("pattern","flags")
//例:匹配数字 全局
let pattern=new RegExp("[0-9]","g")
RegExp可以基于已有的正则表达式实例创建,并修改它们:
const re1=/cat/g
const re2=new RegExp(re1) // "/cat/g"
const re2=new RegExp(re1,"i") // "/cat/i"
由于RegExp构造函数的参数是字符串,所以如果要匹配元字符本身,需要二次转义:
//匹配第一个数字
let pattern=/[0-9]/
//匹配第一个[0-9]
let pattern=new RegExp("\\[0-9\\]")
相关例子
//匹配第一个非数字
let pattern=/^\d/
let pattern=/\D/
//匹配所有的数字
let pattern=/[0-9]/g
//1. 100-200
let pattern1=/[1][0-9][0-9]/
//2. 要么是数字、要么是小写字母、要么是大写字母。其中小写字母优先
let pattern2=/[0-9]|([a-z])|[A-Z]/
//3. 一个小写字母,有数字(没有也行)
let pattern3=/[a-z][0-9]*/
//4. 一个小写字母,小写字母后面至少有一个9
let pattern4=/[a-z][9]+/
//5. 小写字母至少出现5-10次
let pattern5=/[a-z]{5,10}/
//6. 小写字母至少出现1次以上
let pattern6=/[a-z]{1,}/
//7. 以数字开头,以小写字母结尾
let pattern7=/^[0-9][a-z]$/
//8. 非数字
let pattern8=/[^0-9]/
//9. 特殊字符
let pattern9=/[^0-9a-zA-Z]/
实例属性
let pattern=/\[0-9\]/g
pattern.global //true
pattern.ignoreCase //false
pattern.lastIndex //0
pattern.source //"\[0-9\]"
pattern.flags //"g"
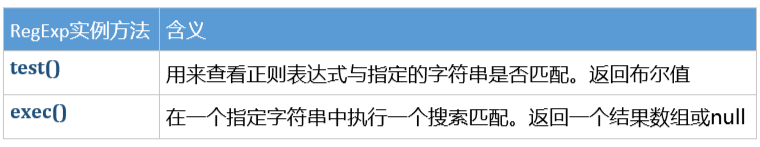
实例方法
-
test()接收一个待匹配字符串,如果该字符串与模式匹配,返回true
let text="000-00-0000" let pattern=/\d{3}-\d{2}-\d{4}/ pattern.test(test) //true -
exec()接收一个待匹配字符串,如果该字符与模式匹配,返回一个Array实例,该实例包括两个额外属性:
index和input;如果匹配不到,返回null。index表示匹配到的字符串在原始字符串的索引位置;input表示原始字符串。如果匹配成功,分为两种情况。如果匹配模式没有捕获组
(),则返回一个元素,即匹配到的结果;否则返回多个元素:let text="cat bat fat" let pattern=/cat/ pattern.exec(text) //["cat", index: 0, input: "cat bat fat"]let pattern=/cat (bat (fat))/ let pattern=/cat/ pattern.exec(text) //["cat bat fat", "bat fat", "fat", index: 0, input: "cat bat fat"]如果设置全局标记,则每次调用都会向前搜索下一个匹配项;否则永远只返回第一个匹配项。
let text="cat bat fat" let pattern=/.at/ let matches=pattern.exec(text) matches.index //0 matches[0] //"cat" pattern.lastIndex //"0"let text="cat bat fat" let pattern=/.at/g let matches=pattern.exec(text) matches.index //0 matches[0] //"cat" pattern.lastIndex //"3" //第二次调用 matches=pattern.exec(text) matches.index //4 matches[0] //"bat" pattern.lastIndex //"7" //第三次调用 matches=pattern.exec(text) matches.index //8 matches[0] //"fat" pattern.lastIndex //"11" //第四次调用 matches=pattern.exec(text) //null
RegExp构造函数属性
RegExp构造函数本身也有属性,这些属性适用于作用域中所有的正则表达式。这些字符可以提取出exec()和test()执行的操作相关的信息。

let text="this has been a short summer"
//搜索后面跟着hort的字符
let pattern=/(.)hort/g
if(pattern.test(text)){
console.log(RegExp.input) //this has been a short summer
console.log(RegExp.lastMatch) //short
console.log(RegExp.leftContext) //this has been a
console.log(RegExp.rightContext) // summer
console.log(RegExp.lastParen) //s
}
简写形式大多是不合法的ECMAScript标识符,Opera不支持简写、IE不支持多行匹配








 浙公网安备 33010602011771号
浙公网安备 33010602011771号