getElementsBy 系列方法相比querySelector系列的区别
最近在做的项目中,使用querySelectorAll获取了同class名的元素后,绑定onmouseover事件和onmouseout后,多次在几个元素上移入移出操作时,控制台出现了报错的问题,最后解决方案时采用了getElementsBy系列的方法。
在查阅网络上的几篇相关的文章后,可以这样简单的解释两者的区别:

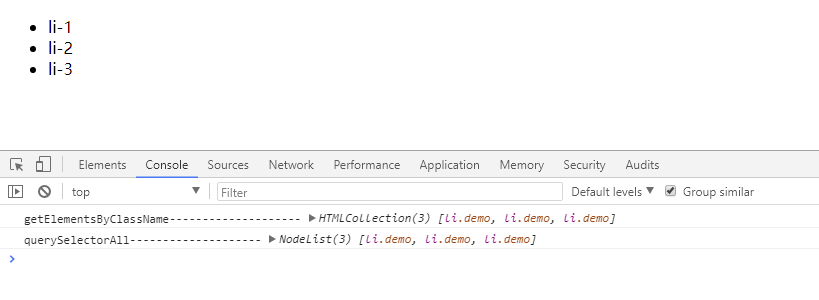
getElementsBy系列返回值是一个动态的HTMLCollection对象集合,每一次调用 li 都会重新对文档进行查询;
querySelector系列是一个静态的NodeList对象集合,它相当于是 li 集合的快照,对文档的任何操作都不会对其产生影响。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号