vue-cli下的vuex的极简Demo(实现加1减1操作)
1.vue-cli搭建好项目之后,使用npm安装vuex
1 npm install vuex --save
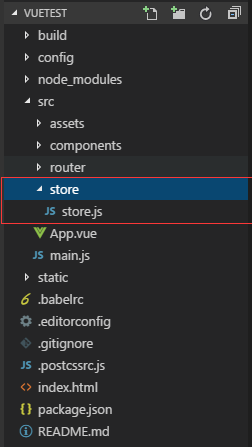
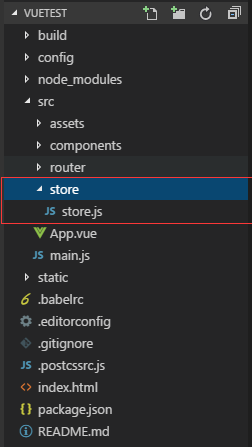
2.在项目目录中构建vuex目录(这里我新建了store的文件夹,里面新建了store.js文件)

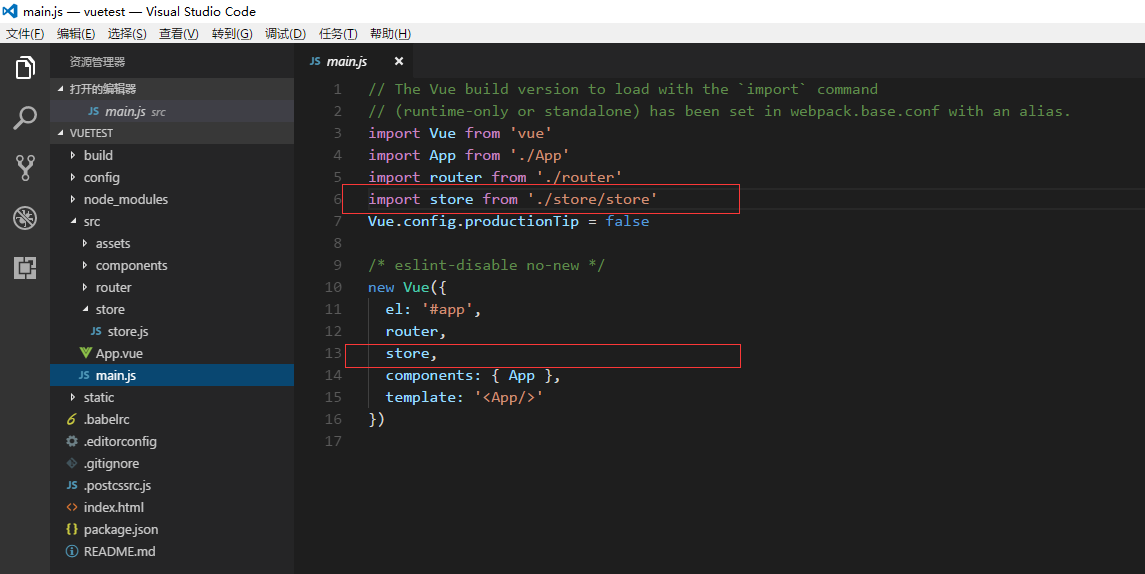
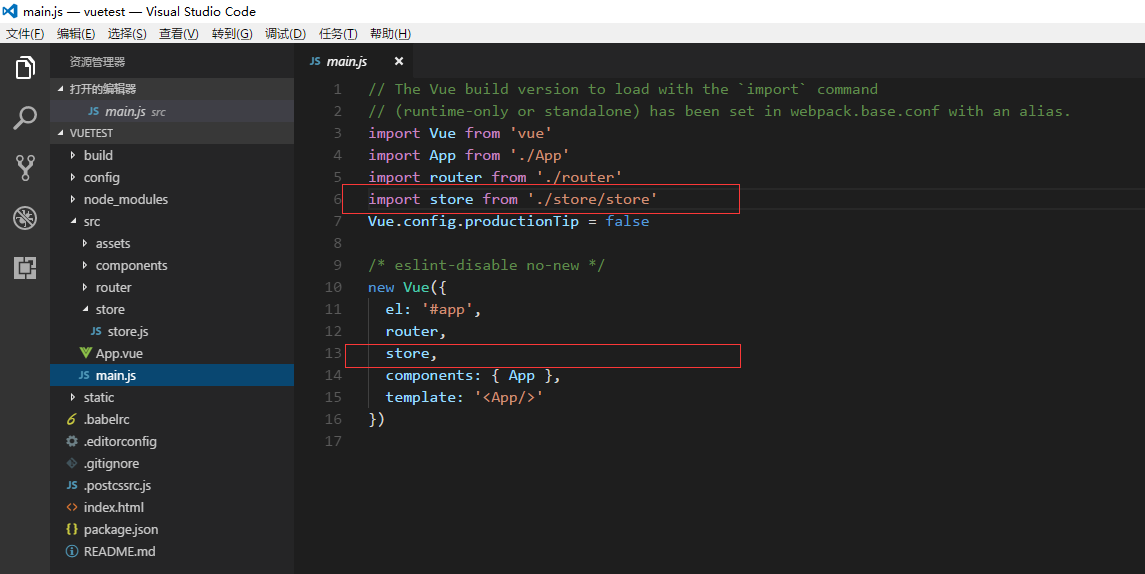
3.在vue项目中的入口文件main.js中,为实例化的 Vue对象添加 store对象

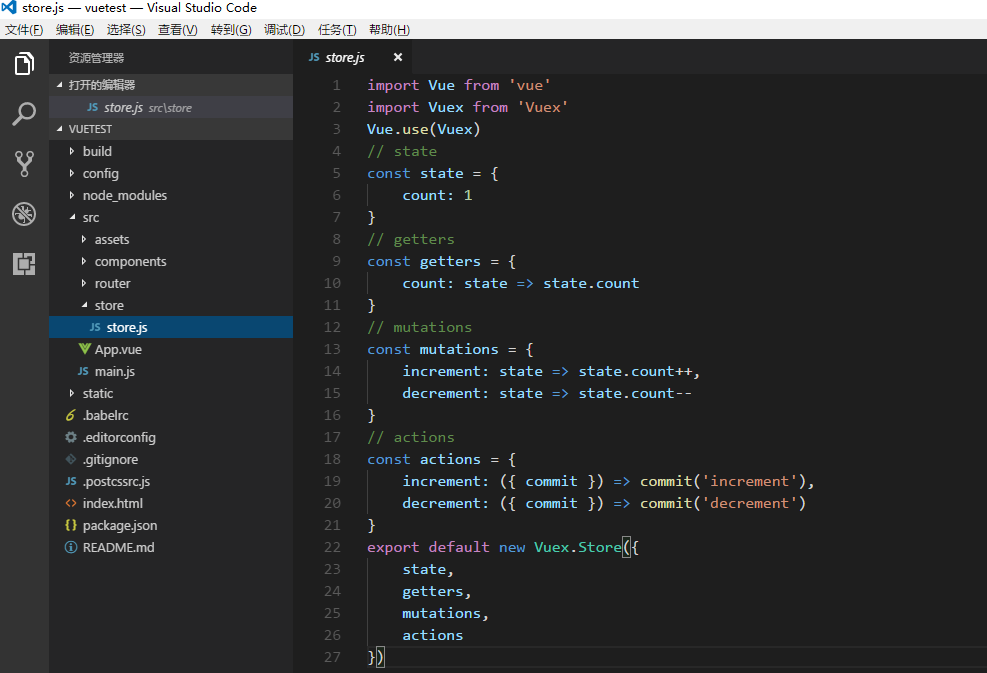
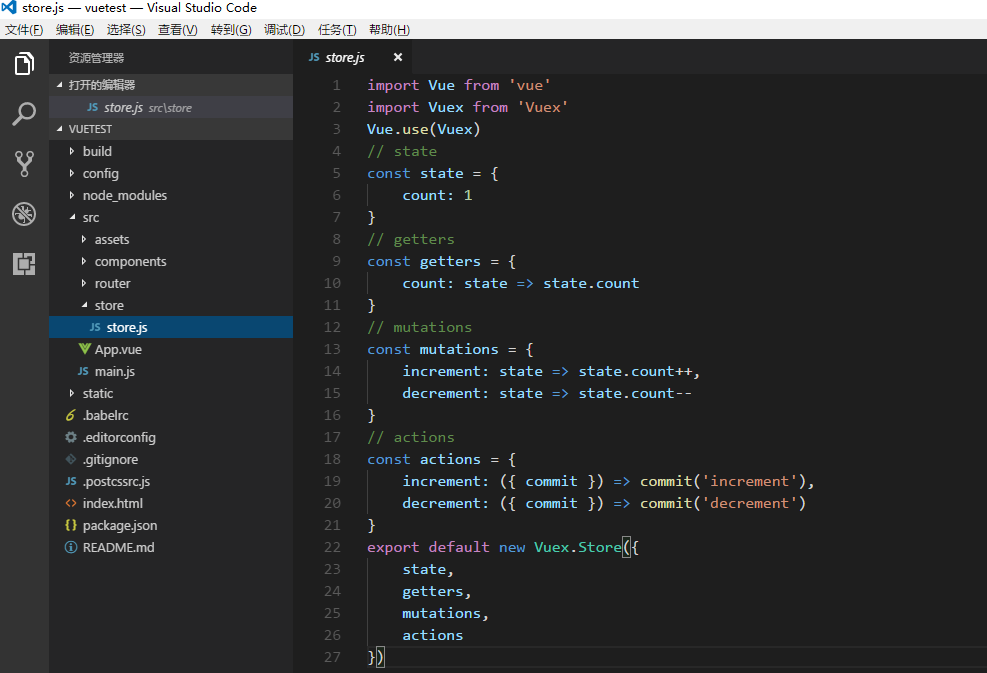
4.配置和编写store.js文件

5.组件中使用vuex中存放的数据

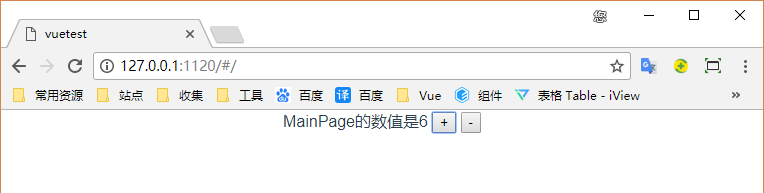
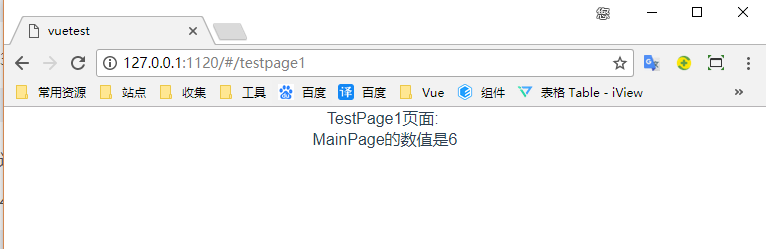
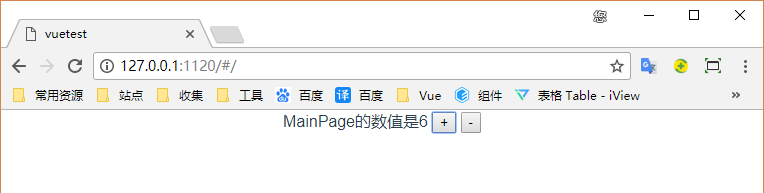
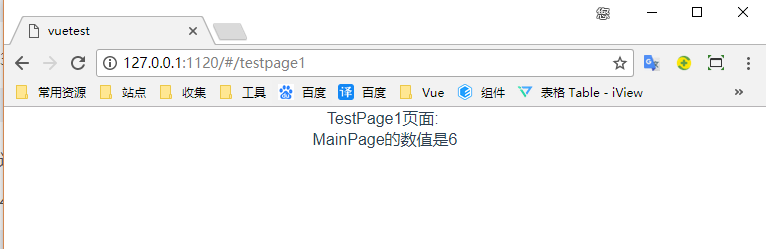
6.实现效果


1.vue-cli搭建好项目之后,使用npm安装vuex
1 npm install vuex --save
2.在项目目录中构建vuex目录(这里我新建了store的文件夹,里面新建了store.js文件)

3.在vue项目中的入口文件main.js中,为实例化的 Vue对象添加 store对象

4.配置和编写store.js文件

5.组件中使用vuex中存放的数据

6.实现效果