CSS备战春招の二
CSS:层叠样式表
CSS注释形式:/* */
class 选择器有别于id选择器,class可以在多个元素中使用
id属性不要以数字开头,以数字开头在特定浏览器中不起作用
类名的第一个字符不要使用数字,在特定的浏览器中无法使用
class应用特例:p.center{text-align:center}所有的p元素都会居中,由于类center的存在。

外部样式表不能包含任何的html标签。
不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
多重样式优先级:内联样式<内部样式<外部样式<浏览器默认样式
内联样式表格式体现:<p style="xx:cc;ss:dd">这是一个段落</p>

中间使用空格,最后独立使用分号即可
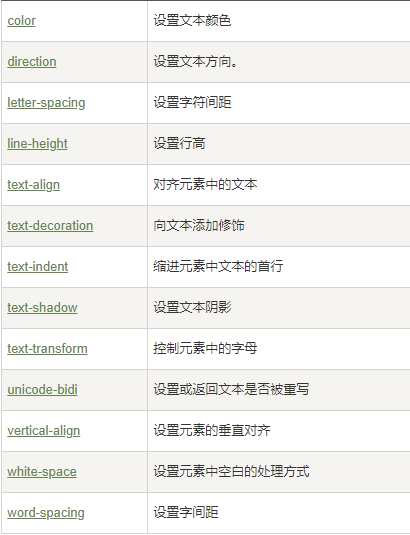
文本属性:color text-align:(center,right,justify)
text-decoration文本修饰(none,overline,underline,line-through)
text-transform文本转换(uppercase大写,lowercase小写,capitalize首字母大写)
text-indent:50px

字体属性:
字型(字体),通用字体类型,特定字体类型
加粗,大小,样式。

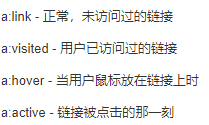
链接属性:
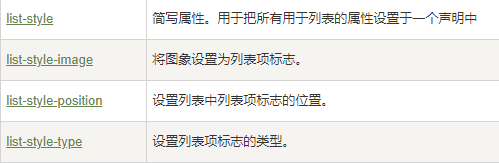
列表属性:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号