前端CSS
CSS(层叠样式表):定义如何显示HTML元素
CSS选择器
基本选择器
元素选择器
p{color:"red";}
ID选择器
#i1{ background-color:red; }
类选择器
.c1{ font-size:14px; } p.c1{ color:red; }
注意:
样式类名不要用数字开头(有的浏览器不认)
标签中的class属性如果有多个,要用空格分隔
组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
儿子选择器
/*选择所有父级是<div>元素的<p>元素*/ div>p { font-family: "Arial Black",arial-black cursive; }
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin:5px }
弟弟选择器
/*li后面所有的兄弟p标签*/ #li~p { border: 2px solid royalblue; }
属性选择器
/*用于选取带有指定属性的元素。*/ p[title]{ color: red; } /*用于选取带有指定属性和值的元素*/ p[title="213"] { color: green; }
分组和嵌套
分组
div,p { color:red; }
div和P 统一设置字体为红色
嵌套
.c1 p { color: red; }
.c1类内部所有的p标签设置字体颜色为红色
伪类选择器
/*未访问的链接*/ a:link{ color:grey; } /*鼠标移动到链接上*/ a:hover { color: red; } /*选定的链接*/ a:active { color:blue; } /*以访问的链接*/ a:visited { color: orange; } /*input输入框获取焦点的样式*/ input:focus { outline: none; background-color:red }
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color:red; }
before
/*在每个<p>元素之前插入内容 */ p:before { content:" *"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动
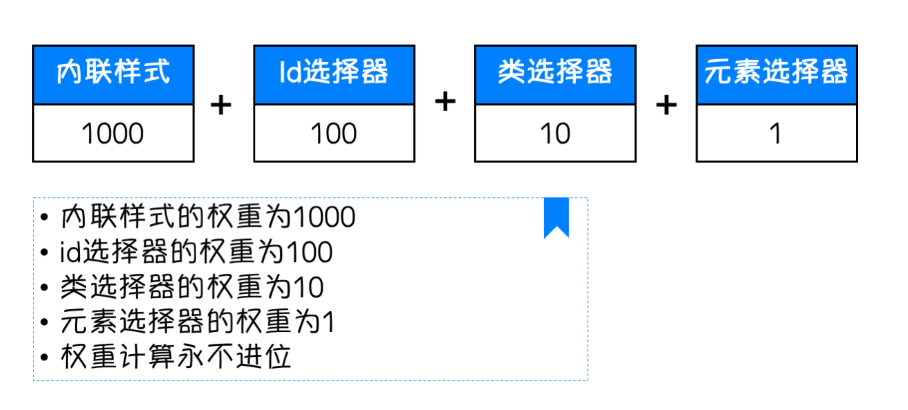
选择器的优先级

万般皆下品,唯有读书高!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号