element ui日历控件选择器校验
element ui日历控件选择器校验
使用element UI+vue页面时,搜索日期是出现频次较高的搜索条件之一,这里以element自带的日期控件为例,实现开始与结束日期之间的校验:
<el-form :model="searchData" :inline="true" > <el-form-item label="开始日期" prop="openTime" > <el-date-picker v-model="searchData.openTime" type="date" :picker-options="pickerOptionsStart" /> </el-form-item> <el-form-item label="结束日期" prop="closeTime" > <el-date-picker v-model="searchData.closeTime" type="date" :picker-options="pickerOptionsEnd" /> </el-form-item> </el-form>
这是需要在data里面实现具体方法:
写法一:
// 可选日期范围 pickerOptionsStart: { disabledDate: time => { if (this.searchData.closeTime) { return time.getTime() >= new Date(this.searchData.closeTime).getTime() } } }, pickerOptionsEnd: { disabledDate: time => { if (this.searchData.openTime) { return time.getTime() <= new Date(this.searchData.openTime).getTime() } } }
写法二(个人推荐):
// 搜索起始日期限制 pickerOptionsStart: { disabledDate: time => { let endTime = new Date(this.searchData.researchEndDate).getTime() if (endTime) { return time.getTime() > endTime } } }, // 搜索终止日期限制 pickerOptionsEnd: { disabledDate: time => { let startTime = new Date(this.searchData.researchStartDate).getTime() if (startTime) { return time.getTime() < startTime } } }
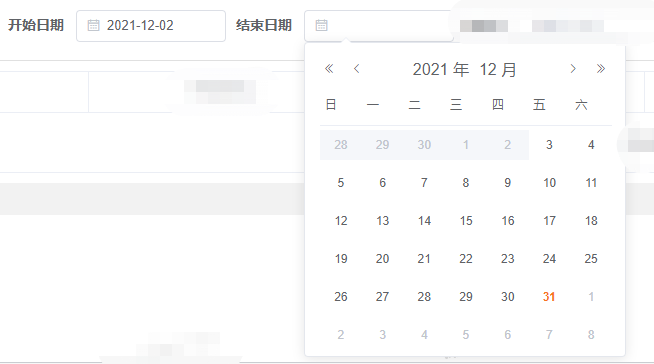
效果:
前---
后--- 



 浙公网安备 33010602011771号
浙公网安备 33010602011771号