CSS之清除浮动
CSS之清除浮动
网页页面中,下面是比较简单的几个清除浮动的方式:
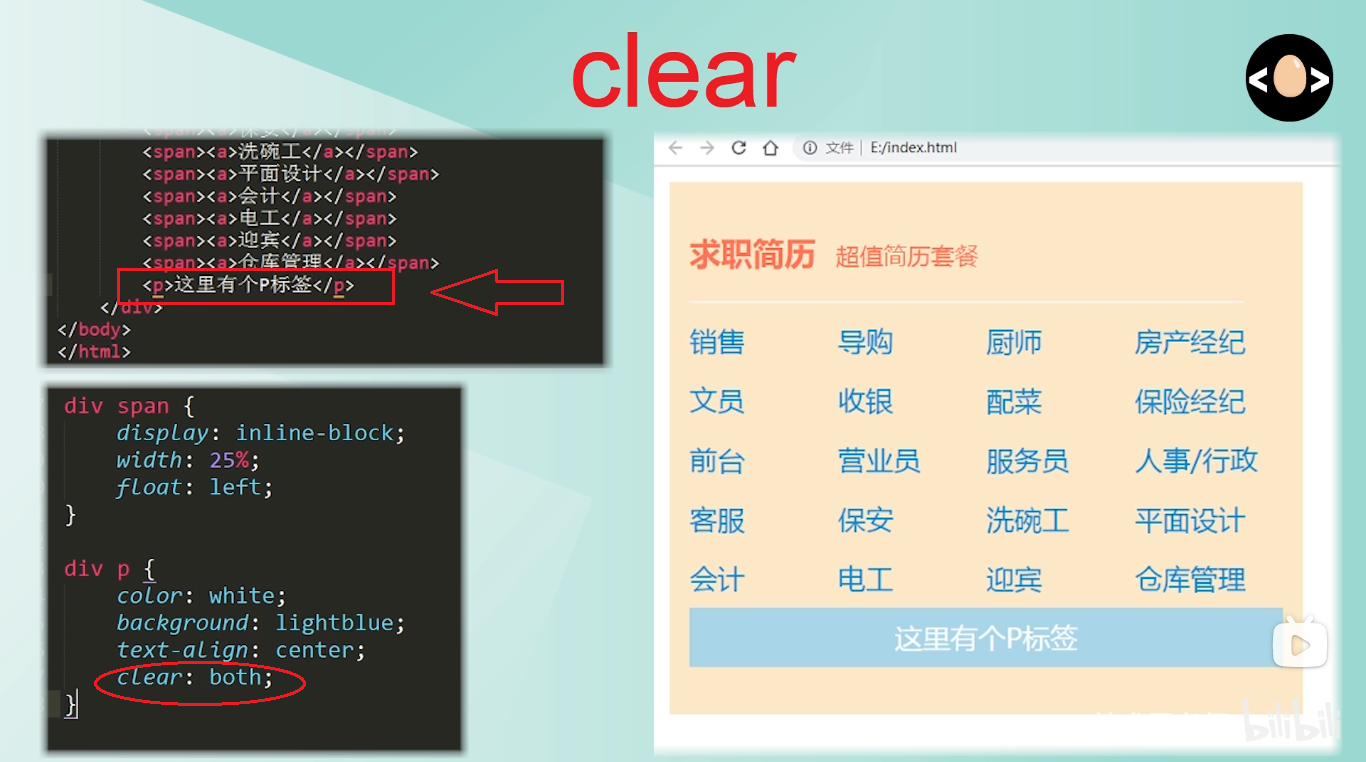
方式一:clear:both

说明:父元素中添加一个新的p标签,并且用关系选择器在CSS中设置,最重要的是clear:both ;
方式二:父元素overflow:hidden/auto
下面示例中div为父元素,里面有若干span子元素。

方法三:父元素设置浮动float:left/right;
缺点:可能影响布局
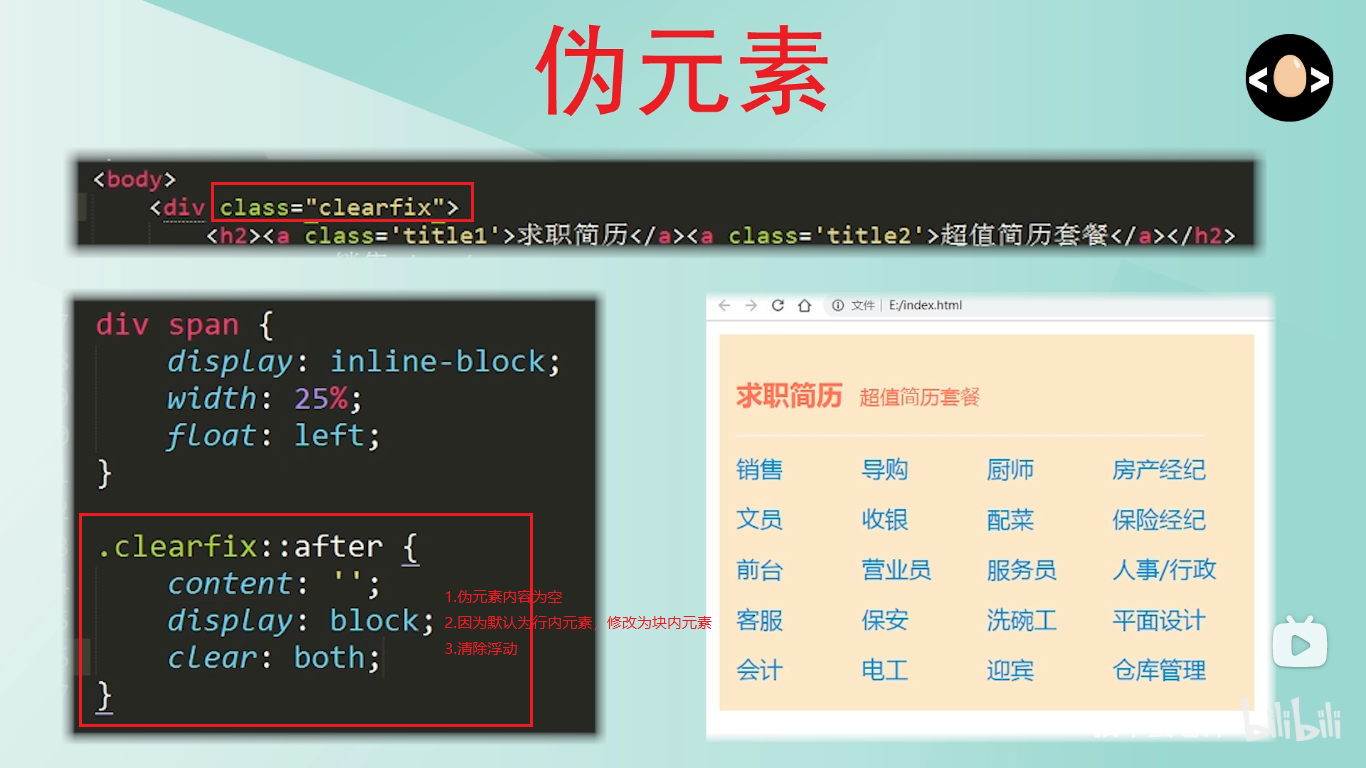
方法四:伪元素clear:both;(类似方法一)

代码参考来源:https://www.bilibili.com/video/av68495838


 浙公网安备 33010602011771号
浙公网安备 33010602011771号