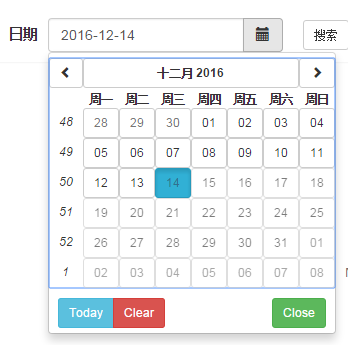
angular.js的时间指令
最后样式

html
.input-group(style="max-width:150px")
input.form-control(uib-datepicker-popup="{{format}}" ng-model="dt" is-open="popup1.opened" datepicker-options="dateOptions" ng-required="true" close-text="关闭" current-text="今天" alt-input-formats="altInputFormats" clear-text='清除')
span.input-group-btn
span.btn.btn-default(ng-click="open()")
i.glyphicon.glyphicon-calendar
js
angular.module("app")
.directive('timePicker', ["$rootScope", function($rootScope) {
// Runs during compile
return {
scope: {
dt: "=model" //显示列表头部th信息,及绑定的内容
}, // {} = isolate, true = child, false/undefined = no change
controller: ["$scope", "$element", "$attrs", "$transclude", function($scope, $element, $attrs, $transclude) {
// console.log($scope);
$scope.today = function() {
$scope.dt = new Date();
};
if(!$scope.dt){
// $scope.today();
}
// $scope.inlineOptions = {
// customClass: getDayClass,
// minDate: new Date(),
// showWeeks: true
// };
$scope.dateOptions = {
//dateDisabled: true,
formatYear: 'yy',
//maxDate: new Date(2020, 5, 22),
//minDate: new Date(),
startingDay: 1,
formatDayHeader:'EEE',
showWeeks:false
};
$scope.open = function() {
$scope.popup1.opened = true;
};
$scope.setDate = function(year, month, day) {
$scope.dt = new Date(year, month, day);
};
$scope.format = 'yyyy-MM-dd';
$scope.altInputFormats = ['M!/d!/yyyy'];
$scope.popup1 = {
opened: false
};
$scope.popup2 = {
opened: false
};
var tomorrow = new Date();
tomorrow.setDate(tomorrow.getDate() + 1);
var afterTomorrow = new Date();
afterTomorrow.setDate(tomorrow.getDate() + 1);
$scope.events = [
{
date: tomorrow,
status: 'full'
},
{
date: afterTomorrow,
status: 'partially'
}
];
function getDayClass(data) {
var date = data.date,
mode = data.mode;
if (mode === 'day') {
var dayToCheck = new Date(date).setHours(0,0,0,0);
for (var i = 0; i < $scope.events.length; i++) {
var currentDay = new Date($scope.events[i].date).setHours(0,0,0,0);
if (dayToCheck === currentDay) {
return $scope.events[i].status;
}
}
}
return '';
}
}],
// require: 'ngModel', // Array = multiple requires, ? = optional, ^ = check parent elements
restrict: 'AE', // E = Eleme nt, A = Attribute, C = Class, M = Comment
// template: '',
templateUrl: 'app/dist/directive/timepicker/date.html',
// replace: true,
//transclude: true,
link: function(scope, element, c, d, transclude) {
// console.log(scope)
// scope.Fn=scope.Fn&&scope.Fn(scope)||{};
}
};
}]);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号