vue2.0 生命周期 简析
Vue2.0 生命周期钩子函数:

<template>
<div id='app'>
{{message}}
</div>
</template>
var app = new Vue({
el: '#app',
data: {
message: 'hello vue'
},
生命周期钩子函数: function() {
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
}
})
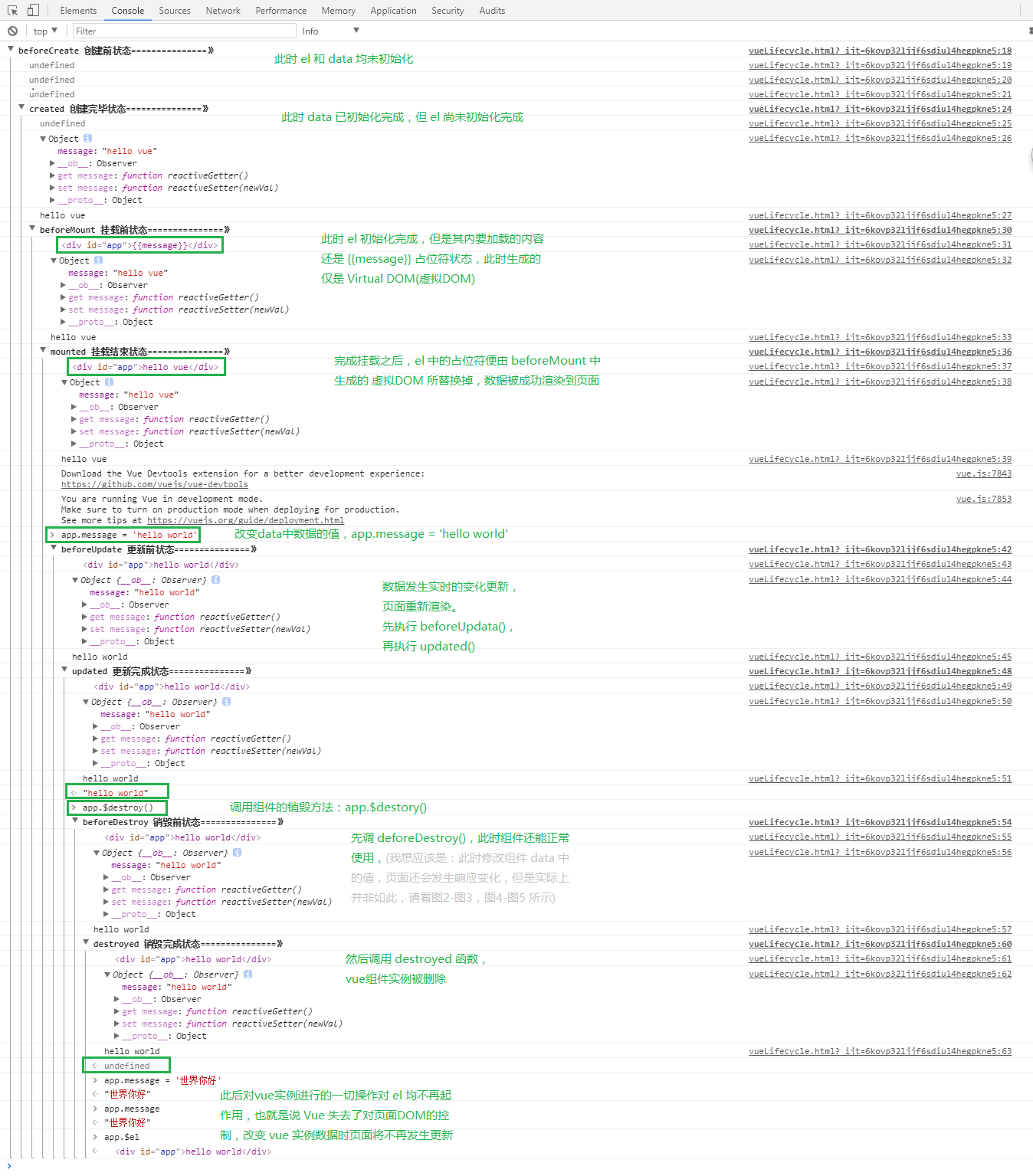
主要可以通过测试查看 vue 对象的 $el, $data 两个状态值,来确定当前的钩子函数所做的事情
beforeCreate: el 和 data 并未初始化,可以在这加个loading事件
created: 完成了 data 数据的初始化,el没有,在这结束loading,还做一些初始化,实现函数自执行
注意:created之后this指针便执行了vue实例
beforeMount: 完成了 el 和 data 初始化,挂载前此时只是创建了虚拟DOM,页面中真实DOM元素上还是占位符
mounted: 完成挂载,在这发起后端请求,拿回数据,配合路由钩子做一些事情
以上生命周期函数全部执行完成后,页面渲染完成
此后当this.$data对象中的某个属性值发生改变时,将会触发beforeUpdate和updated两个函数对DOM进行更新,页面重新渲染完成
app.message = hello world
beforeUpdate:
updated:
当调用 app.$destroy() 函数之后,会触发beforeDestroy 和 destroyed 两个函数,
beforeDestroy: 此时vue实例还能正常使用,可做如下判断:你确认删除XX吗?
destroyed: vue实例被删除,清空相关内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$Title$</title>
</head>
<body>
<div id="app">{{message}}</div>
<script src="./lib/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'hello vue'
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
created: function () {
console.group('created 创建完毕状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
mounted: function () {
console.group('mounted 挂载结束状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
updated: function () {
console.group('updated 更新完成状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
},
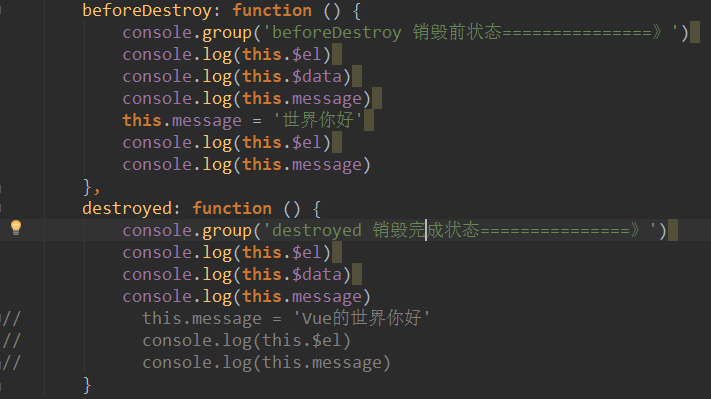
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
// this.message = '世界你好'
// console.log(this.$el)
// console.log(this.message)
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》')
console.log(this.$el)
console.log(this.$data)
console.log(this.message)
// this.message = 'Vue的世界你好'
// console.log(this.$el)
// console.log(this.message)
}
})
</script>
</body>
</html>
打开控制台:

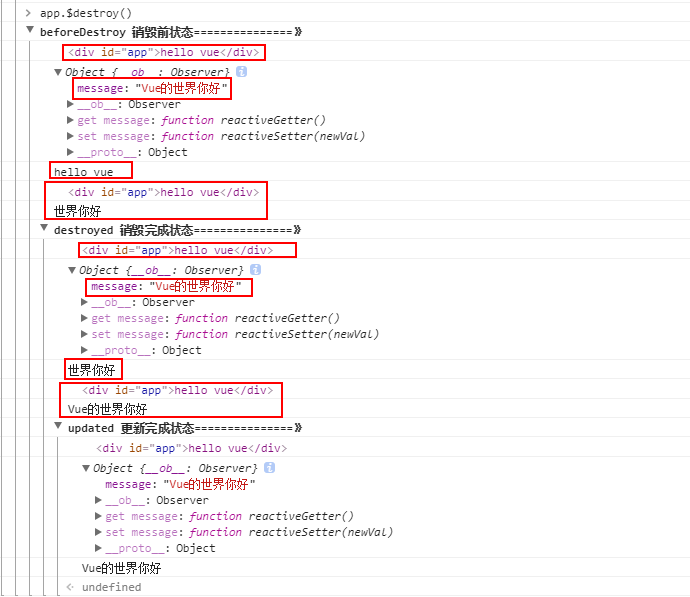
将 beforeDestroy 中的注释代码打开,如下两图 图2 图3 所示
图2

图3

将 destroyed 中的注释代码打开,如下两图 图4 图5 所示
图4

图5

表示对后两种显现不是很理解,以后待补充。。。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号