DevExpress GridControl使用整理
一、常用属性
1)去除 gridView 头上的 "Drag a column header here to group by that column"
gridView.OptionsView.ShowGroupPanel = false;
2)显示出 gridView 自带的 搜索功能
gridView.OptionsFind.AlwaysVisible = true;
3)让各列头禁止移动
gridView.OptionsCustomization.AllowColumnMoving = false;
4)让各列头禁止排序
gridView.OptionsCustomization.AllowSort = false;
5)禁止各列头改变列宽
gridView.OptionsCustomization.AllowColumnResizing = false;
6)设置gridView不可编辑
gridView.OptionsBehavior.Editable = false;
7)设置GridColumn(列)不可编辑
gridColumn.OptionsColumn.AllowEdit = false;
8)不显示View的详细信息。(不显示每行前面的”+“)
gridView.OptionsDetail.EnableMasterViewMode = false;
9)判断gridView是否选中了数据
int index= this.gridData.gridView.GetFocusedDataSourceRowIndex() ;
如果index小于0,证明没有选中行,否则就选中了行数据
10)选中某一行
gridView.FocusedRowHandle =i;
gridView.SelectRow(i);
11)根据内容自适应列宽
gridView.BestFitColumns();
12)获取选中行的数据
DataRow row = gridView.GetRow(i);
DataRow row =gridView.GetFocusedRow();
13)新增一行
gridView.AddNewRow()
14)删除选中的行
gridView.DeleteSelectedRows();
15)设置某一列不可编辑
GridColumn.OptionsColumn.AllowEdit = false;
16)设置gridControl列宽自使用
gridView.OptionsView.ColumnAutoWidth = True;//为false宽度不够时出现水平滚动条
17)绑定数据
//绑定DataSet
gridControl.DataSource = DataSet;
gridControl.DataMember = "表名";
//绑定List集合
gcGumRecord.DataSource = new BindingList<类名>(集合);
二、常用设置
1)设置成一次选择一行,并且不能被编辑
this.gridView.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
this.gridView.OptionsBehavior.Editable = false;
this.gridView.OptionsSelection.EnableAppearanceFocusedCell = false;
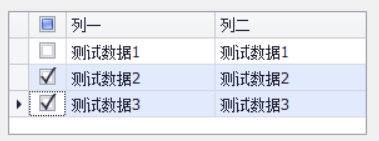
2)设置gridView为多选模式
gridView.OptionsSelection.MultiSelect = true;
gridView.OptionsSelection.CheckBoxSelectorColumnWidth = 30;
gridView.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.CheckBoxRowSelect;
效果:

ps:不设置多选模式时:gridView.OptionsSelection.MultiSelect = false;
3)gridView为多选模式时设置单选(不能同时勾选多个),使用SelectionChanged事件

private void GridView1_SelectionChanged(object sender, DevExpress.Data.SelectionChangedEventArgs e) { var a = e.Action; if (gridView1.SelectedRowsCount > 1) { foreach (int rowHandle in gridView1.GetSelectedRows()) { if (rowHandle != e.ControllerRow) { gridView1.UnselectRow(rowHandle); } } } }
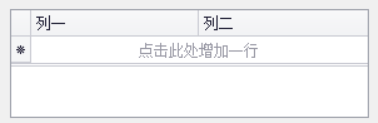
4)设置显示gridView新增一行
gridView.OptionsView.NewItemRowPosition = DevExpress.XtraGrid.Views.Grid.NewItemRowPosition.Top;
gridView.NewItemRowText = "点击此处增加一行";
效果:

ps:仅设置显示效果,实际能新增行要先给GridControl绑定数据源。
不设置新增一行时: gridView.OptionsView.NewItemRowPosition = DevExpress.XtraGrid.Views.Grid.NewItemRowPosition.None;
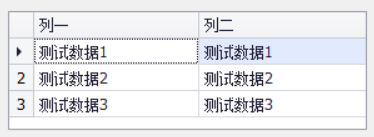
21)显示行号

//Helper.SetGridViewShowRowNumber(gridView1); 直接调用即可 public static class Helper { /// <summary> /// 设置GridView显示行号 /// </summary> /// <param name="gv"></param> public static void SetGridViewShowRowNumber(this DevExpress.XtraGrid.Views.Grid.GridView gv) { gv.OptionsView.ShowIndicator = true; ResetIndicatorWidth(gv); //设置行号 gv.CustomDrawRowIndicator += delegate (object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { DevExpress.Utils.Drawing.IndicatorObjectInfoArgs info = e.Info; if (info == null || !info.IsRowIndicator || e.RowHandle < 0) return; info.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; info.DisplayText = (e.RowHandle + 1).ToString(); }; //行数改变 gv.RowCountChanged += delegate (object sender, EventArgs e) { DevExpress.XtraGrid.Views.Grid.GridView selfView = sender as DevExpress.XtraGrid.Views.Grid.GridView; if (selfView == null) return; ResetIndicatorWidth(gv); }; //gv有子表时,展开子表重置其行号宽度 gv.MasterRowExpanded += delegate (object sender, DevExpress.XtraGrid.Views.Grid.CustomMasterRowEventArgs e) { DevExpress.XtraGrid.Views.Grid.GridView View = sender as DevExpress.XtraGrid.Views.Grid.GridView; if (View == null) return; DevExpress.XtraGrid.Views.Grid.GridView dView = View.GetDetailView(e.RowHandle, e.RelationIndex) as DevExpress.XtraGrid.Views.Grid.GridView; if (dView == null) return; ResetIndicatorWidth(gv); }; } /// <summary> /// 重置行号宽度 /// </summary> /// <param name="gvw"></param> /// <param name="rowCount"></param> public static void ResetIndicatorWidth(this DevExpress.XtraGrid.Views.Grid.GridView gvw, int rowCount = -1) { gvw.IndicatorWidth = GetIndicatorWidth(rowCount == -1 ? gvw.RowCount : rowCount); } // 行号宽度 public static int GetIndicatorWidth(int p) { return 7 * p.ToString().Length + 20; } }
效果:

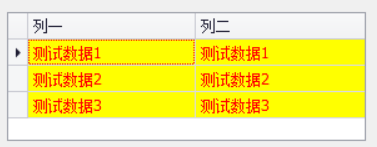
23)行色变化事件(RowCellStyle)
private void GridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e) { int hand = e.RowHandle; if (hand < 0) return; e.Appearance.BackColor = Color.Yellow;// 改变行背景颜色 e.Appearance.ForeColor = Color.Red;// 改变行字体颜色 //e.Appearance.BackColor2 = Color.Blue;// 添加渐变颜色 }
效果:

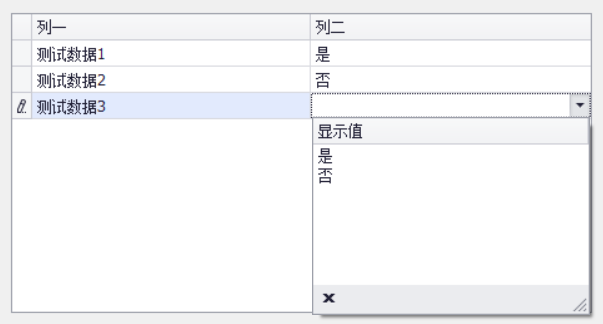
三、初始化列
gridView1.Columns.Clear(); //或者使用:gridView1.Columns.AddVisible("字段名","标题"); this.gridView1.Columns.Add(new DevExpress.XtraGrid.Columns.GridColumn() { FieldName = "A", Caption = "列一", VisibleIndex = 0}); //使用ColumnEdit属性给列绑定控件 DevExpress.XtraEditors.Repository.RepositoryItemLookUpEdit lue_IsYes = new DevExpress.XtraEditors.Repository.RepositoryItemLookUpEdit(); this.gridView1.Columns.Add(new DevExpress.XtraGrid.Columns.GridColumn() { FieldName = "B", Caption = "列二", VisibleIndex = 1, ColumnEdit = lue_IsYes });
效果:

四、数据验证
使用循环每一个单元格的思路进行数据验证。
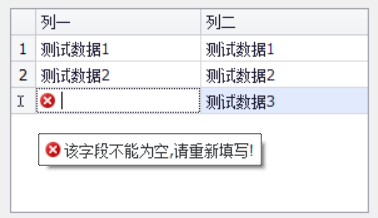
例如设置必填:
for (int i = 0; i < gridView1.RowCount; i++) { if (string.IsNullOrEmpty(gridView1.GetRowCellValue(i, "FieldName") as string)) { gridView1.FocusedRowHandle = i; var col = gridView1.Columns.Where(c => c.FieldName == "FieldName").FirstOrDefault(); gridView1.SetColumnError(col, "该字段不能为空,请重新填写!"); } }
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号