在vue中使用axios发送post请求,参数方式
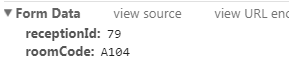
由于后台接收的参数格式为FormData格式 ,
,
在axios中参数格式默认为 ,
,
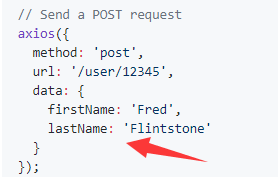
在传参数前,将原先官方提供的格式
改为如下:
axios({ url: '../../../room/listRoomPage', method: 'post', data: {offset: 0, limit: 9999, roomCode: "", roomtypeId: 0, floorId: 0}, transformRequest: [function (data) { var oMyForm = new FormData(); oMyForm.append("offset", 0); oMyForm.append("limit", 9999); oMyForm.append("roomCode", ""); oMyForm.append("roomtypeId", 0); oMyForm.append("floorId", 0); console.info(oMyForm); return oMyForm; }], headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
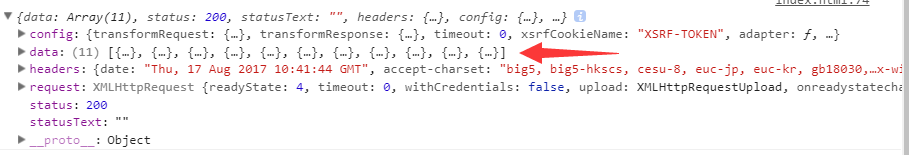
成功得到后台返回的数据


 浙公网安备 33010602011771号
浙公网安备 33010602011771号