如何让谷歌浏览器支持小于12px的字体
CSS3有个新的属性transform,而我们用到的就是transform:scale()
书写一段代码
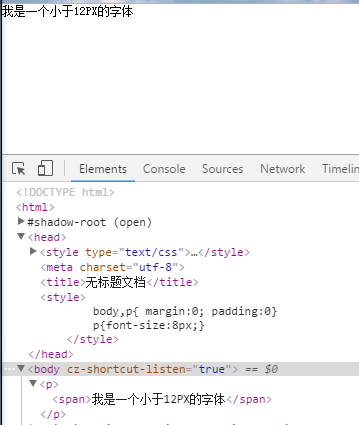
<body> <p>我是一个小于12PX的字体</p> </body>
定义样式
body,p{ margin:0; padding:0} p{font-size:10px;}
放在浏览器预览。会发现最新版谷歌已经不在支持。还是12px,如图:

所以我们就用到了
-webkit-transform:scale(0.8); //0.8位缩放倍数,具体自己根据实际需求修改
修改后样式为
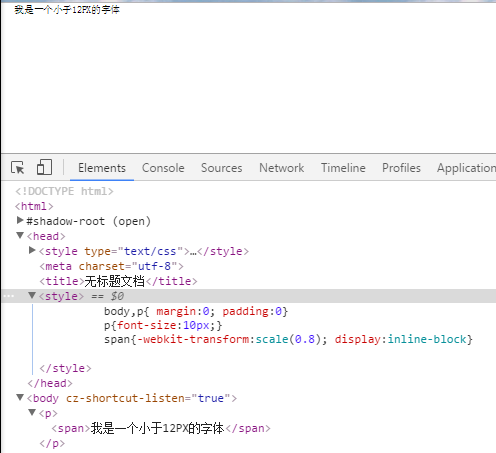
body,p{ margin:0; padding:0} p{font-size:10px;} span{-webkit-transform:scale(0.8); display:inline-block}
实际上,是以为-webkit-transform:scale(0.8);只能缩放可以定义宽高的元素,而span是行内元素,不支持缩放,所以定义 display:inline-block,
放在谷歌浏览器里,运行一下会发现支持字体变小了。如图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号