css-modules [webpack4x] (多人开发防止全局污染)
Css-modules作用:
简介: 用人话说, 类似于将原类名 .bs 自动生成为 .btn-bs-3uUDV
优点: 因为是哈希运算, 所以每次引用都会自动生成一个新的哈希, 多人开发时候不会类名冲突, 不用打前缀
此文配置依赖构建工具: webpack 4x
step1
webpack.config.js中 配置scss-loader
// sass-loader { test: /\.scss$/, use: [ "style-loader", 'css-loader?modules&localIdentName=[name]-[local]-[hash:base64:5]', // ← Here 'postcss-loader', "sass-loader" ] },
step2
编辑测试 .scss && .html && .js 文件
file: index.html
<div class="test">cssModules-test</div>
file: index.scss
.base{ background: #000; } .test{ // 组合进通用base类 composes:classTest; // special 属性 color: #fff; }
index.js
import { test } from './index.scss';
document.querySelector('.test').className=test;
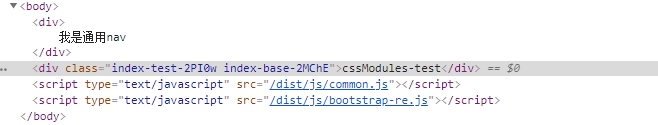
实际输出效果:


附加知识点:
默认变量类型为Local, 也可以定义为全局global
更多内容请继续查阅! ^_^
能敲代码, 时不时画画, 时而玩玩户外, 拍拍喜欢的景象, 人生, 就够了...







 浙公网安备 33010602011771号
浙公网安备 33010602011771号