uniapp项目 改造vue命令自动化编译
最近接手公司一个基于uniapp框架项目,公司部署项目采用的是Jenkins自动化部署,由于项目之前是在HBuilderX可视化新建的,每次部署都要手动编译打包,实属不符合自动化浪费下班约会时间,那就改造改造。
查看官方文档了解结构
官方文档介绍是有2种方式创建项目: 官方链接
通过 HBuilderX 可视化界面
通过vue-cli命令行
原理
既然支持vue-cli命令行创建,那么改造肯定是支持的!也就是给原本项目加多个vue脚手架就可了,看到胜利曙光了接着如下:
1. HBuilderX 通过vue-cli命令行,新建个项目,可按官方步骤创建
环境安装,如果已安装忽略
npm install -g @vue/cli
1
使用正式版(对应HBuilderX最新正式版)创建uniapp
vue create -p dcloudio/uni-preset-vue my-project
1
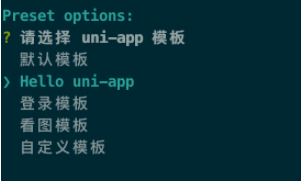
到这里会提示选择项目模板,选择 hello uni-app 项目模板,如下所示:

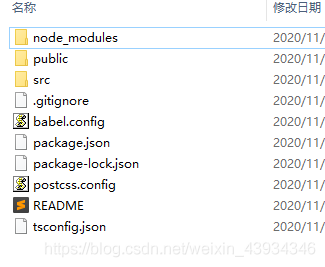
选择模板之后就等吧 安装成功目录如下:

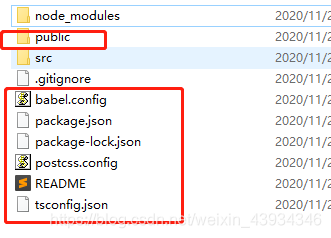
其实这里我们只要这些文件 复制用来改造

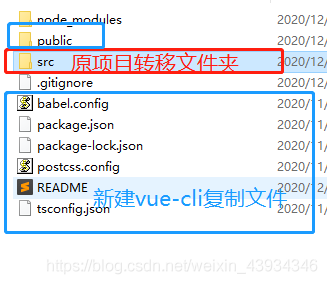
2.打开需要改造的原项目,创建一个文件夹src,把除了.git文件相关的其他都放到新创src文件里,再把刚才用vue-cli创建的文件复制过来
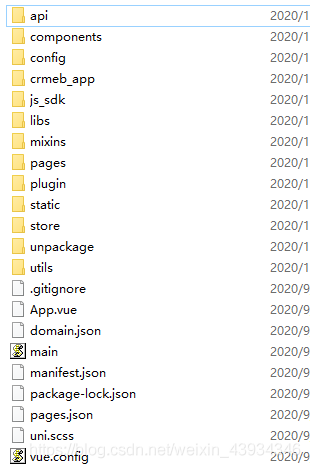
原项目改造前结构

把这些文件除了.gitgnore文件,其他都放在新建src文件夹里

3.以上步骤完成后,回到原项目,打开终端安装依赖包

npm install
安装过程可能会出现卡机,个人觉得跟网络有关系,一般网络差就会出现或者选择镜像安装
跑完之后查看项目package.json文件,查看启动命令

一般来说都是npm run serve
启动过程如果出现一下错误提示:

那就是代码用到sass,需要安装下
npm install node-sass --save-dev
npm install sass-loader --save-dev
安装后直接用命令启动,成功后看下项目正常否就可以了
————————————————
版权声明:本文为CSDN博主「lkkkks」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43934346/article/details/110522668
PS: 启动后可能遇到node或者sass版本兼容问题可重新指定版本安装,再启动




 浙公网安备 33010602011771号
浙公网安备 33010602011771号