高级软件工程2021春实验作业总结 曹涵 SA20225102
姓名: 曹涵
学号:SA20225102
高软实验总结
实验一、编译神器VS Code
VS Code是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux,内置JavaScript、Typescript和Node.js支持,拥有丰富的插件生态系统。VS Code专注与开发者最常用的功能,做到了小而精,这使得开发者可以从代码质量上精益求精。
VS Code的几个设计特性:
- 进程隔离的插件模型
- UI渲染与业务逻辑隔离
- 使用LSP(Language Server Protocol)和DAP(Debug Adapter Protocol)协议
在这次实验中,我学会了如何安装和使用VS Code,并且练习了很多快捷键的使用方式,熟悉了VS Code中插件的安装和使用,在实验中体会到了VS Code的设计精巧
实验二、五大场景玩转Git
Git是一个分布式版本控制工具,可以在本地个人demo中进行版本控制,也可以在多人团队中在线进行版本控制,能很清晰的看到代码的提交信息,有利于代码的管理和维护。
通过这次试验,我了解到了git的设计理念和基本原理,掌握了基本的git命令,能够在工程实践中通过git来进行版本控制。
实验三、正则表达式的使用
正则表达式是对字符串操作的一种逻辑公式,通过使用正则表达式可以测试字符串内的模式、替换文本、从字符串中提取子字符串等。
通过这次实验,我掌握了正则表达式的基本用法。
实验四、以menu项目论软件工程
在这次实验中,通过回调函数,实现了增强模块通用性,使用回调函数可以进一步的解耦模块。通过这次实验体会到了模块化设计、可重用接口、可重入函数、以及线程安全的特性
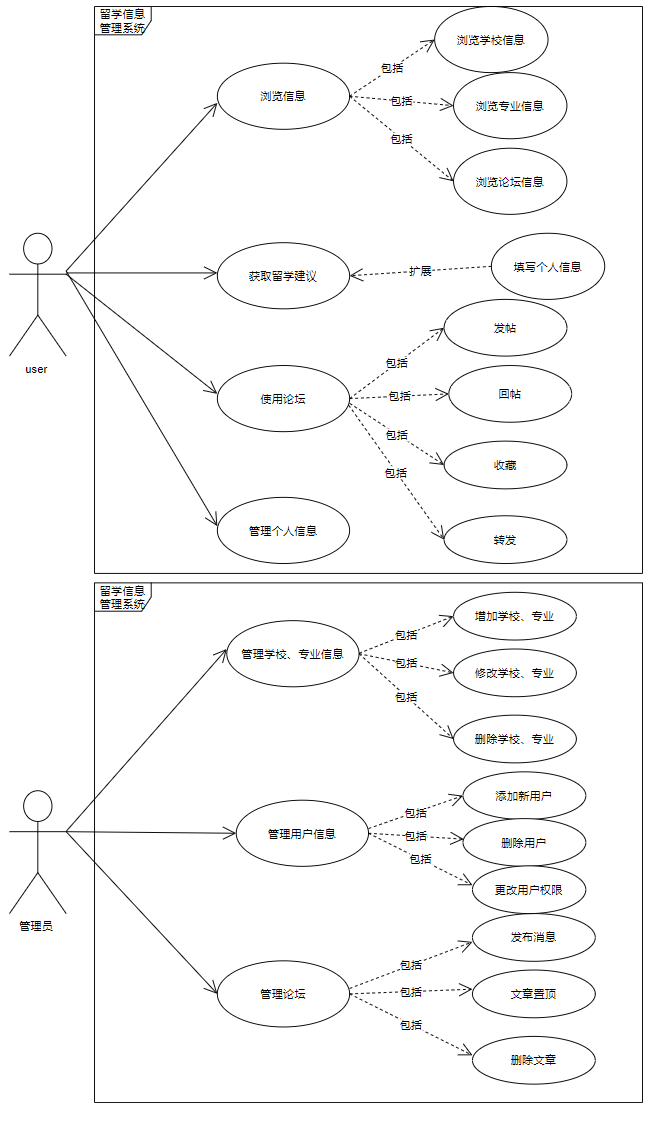
实验五、VS Code + draw.io完成工程实践项目用例图

通过在VS Code中下载draw.io插件,直接在VS Code中进行用例图的绘画,并将用例图通过链接方式插入到MarkDown文档中
实验六、验证软件中的一些特殊机制
通过这个实验对软件中的一些特殊机制有了深入了解,学会了多态、回调函数、闭包调用、异步调用以及匿名函数这些在设计模式中比较常用的机制的用法。
- 回调函数:通过函数指针调用的函数。把函数的指针作为参数传递给另一个函数。回调函数是在特定的事件或条件发生时由另一方调用,用于对该事件或条件进行响应
- 多态:接口的多种不同实现方式。
- 闭包:变量作用域的一种特殊情形。用在将函数作为返回值时,该函数执行所需的上下文环境作为返回的函数对象的一部分,这样该函数对象就是一个闭包。
- 异步调用:无需等待被调用函数的返回值就让操作继续进行的方法,可以用Promise对象将异步调用用同步调用的流程表达出来,避免通过嵌套回调函数实现异步调用。
- 匿名函数:在JS中即为没有名字的函数。通过匿名函数可以实现闭包,也可以模拟块级作用域,减少全局变量。
以下是使用JavaScript简单实现的
//多态
function Super(name){
this.name = name;
}
Super.prototype.getName = function(){
console.log(this.name);
}
function Sub1(name){
this.name = name;
}
function Sub2(name){
this.name = name;
}
let s = new Super("super");
let sub1 = new Sub1("sub1");
let sub2 = new Sub2("sub2");
Object.setPrototypeOf(sub1,Super.prototype);
Object.setPrototypeOf(sub2,Super.prototype);
sub1.getName();
sub2.getName();
//闭包
function makeFunc() {
var name = "Mozilla";
function displayName() {
console.log('闭包:'+name);
}
return displayName;
}
var myFunc = makeFunc();
myFunc();
//回调
let handler = function () {
console.log("回调:this is a callback function");
}
setTimeout(handler, 1000);
//异步调用
var promise = new Promise(function (resolve, reject) {
resolve("异步调用:success callback");
});
promise.then(function (value) { // resolve(value)
console.log(value);
}, function (value) { // reject(error)
console.log(value);
});
//匿名函数
function timeout(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
timeout(1000).then(() => {
console.log('匿名函数:done');
}); 


 浙公网安备 33010602011771号
浙公网安备 33010602011771号