react-router踩坑
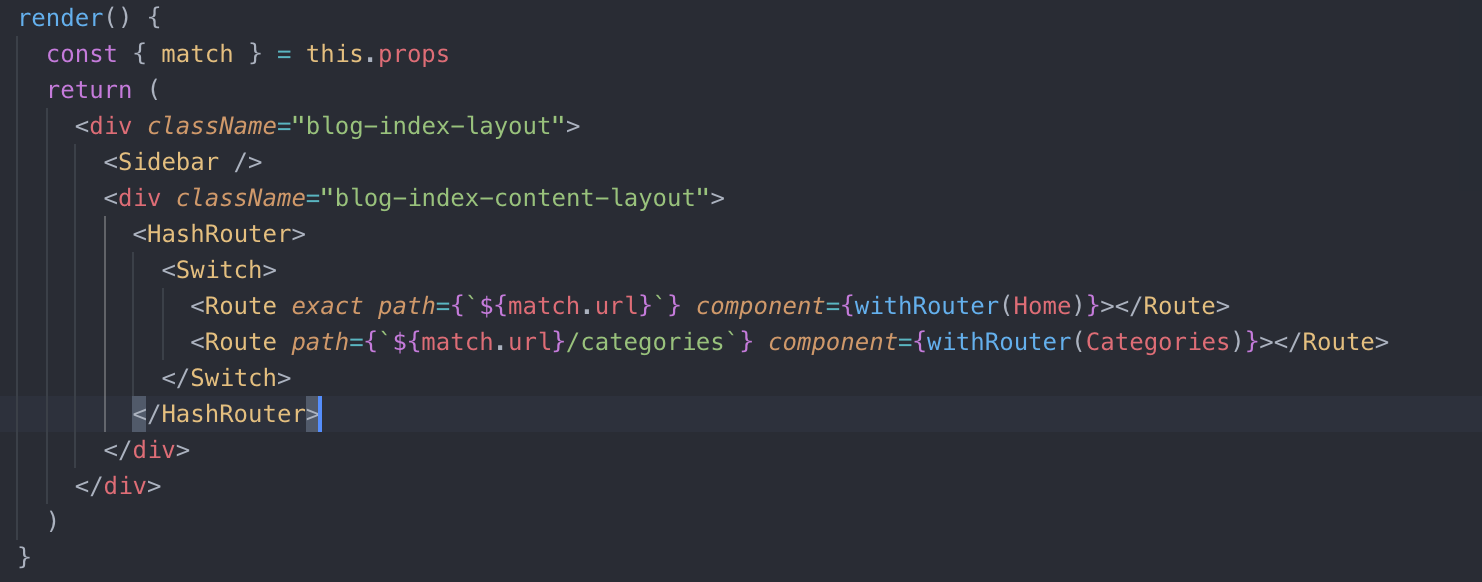
1、当用BrowserRouter时,<Link/>组件必须放在BrowserRouter里,如果是存在于某个组件里的Link,则该组件也必须放在Router里,不然会出现url改变页面为更新的情况。而HashRouter不会出现这个问题

2、用BrowserRouter,打包后打开index.html会提示错误,原因好像是访问index.html执行了replaceState方法,因为不支持url跨域,所以报错
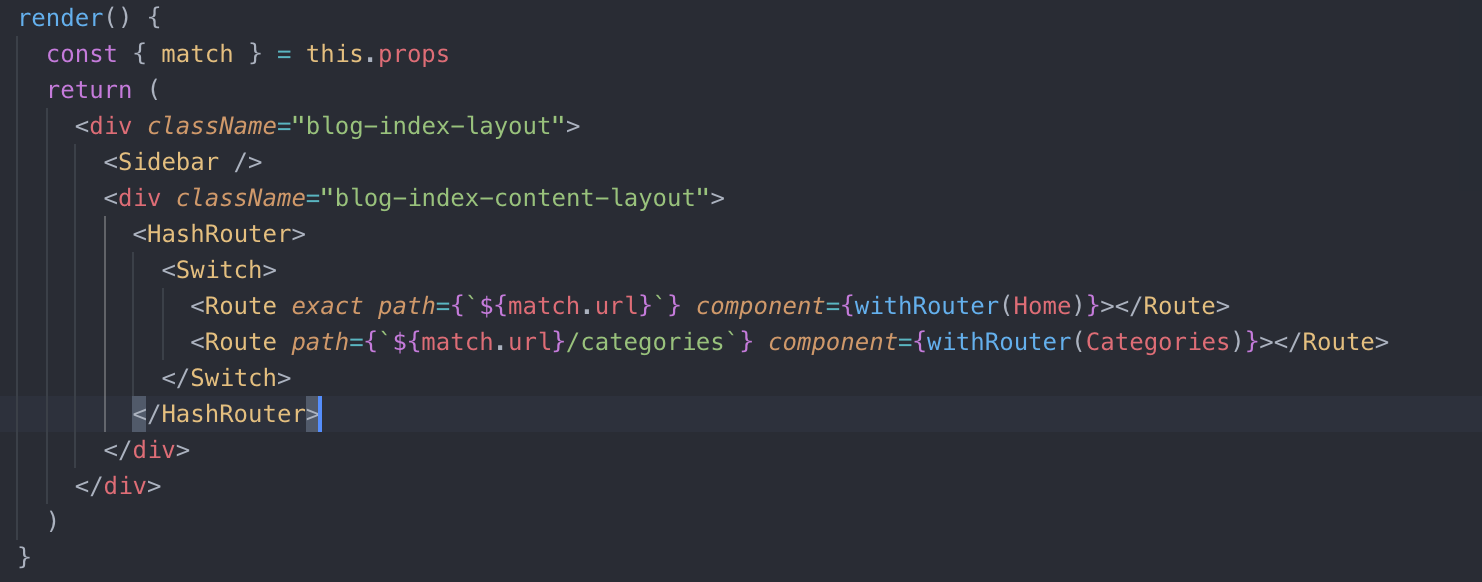
1、当用BrowserRouter时,<Link/>组件必须放在BrowserRouter里,如果是存在于某个组件里的Link,则该组件也必须放在Router里,不然会出现url改变页面为更新的情况。而HashRouter不会出现这个问题

2、用BrowserRouter,打包后打开index.html会提示错误,原因好像是访问index.html执行了replaceState方法,因为不支持url跨域,所以报错
