gulp-less插件之less文件编译成css
gulp 是基于node的,所以第一步要确保你已经安装了node环境,具体怎么安装可以到node官网去看一下(https://nodejs.org/en/)
1.全局按钮gulp
打开node窗口输入npm install -g gulp

全局安装好之后 进入当前目录安装本地安装
npm install --save-dev gulp

当全局与本地项目文件夹里面都安装好了之间 使用命令行 gulp –v看一下版本
如果版本一样那就最好了
2.插件安装
npm install gulp-less --save-dev
npm install --save-dev gulp-less
npm install --save-dev gulp-watch
安装好插件之后我们在目录里面就会看到文件

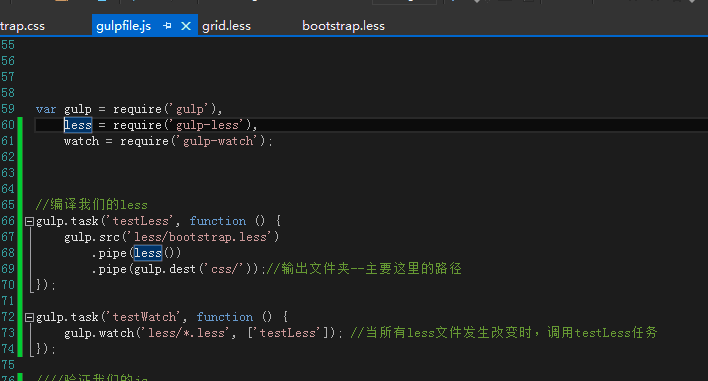
3.Gulpfile.js任务配置

var gulp = require('gulp'),
less = require('gulp-less'),
watch = require('gulp-watch');
//编译我们的less
gulp.task('testLess', function () {
gulp.src('less/bootstrap.less')
.pipe(less())
.pipe(gulp.dest('css/'));//输出文件夹--主要这里的路径
});
gulp.task('testWatch', function () {
gulp.watch('less/*.less', ['testLess']); //当所有less文件发生改变时,调用testLess任务
});
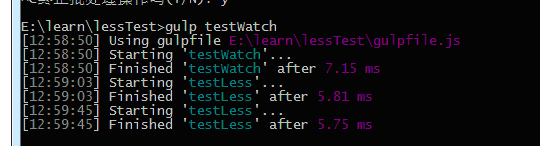
配置出来之后
执行gulp testWatch任务进行less监测,当less文件修改了之后对应的css文件就会跟着改变







 浙公网安备 33010602011771号
浙公网安备 33010602011771号