angularJs实现信息数据提交功能
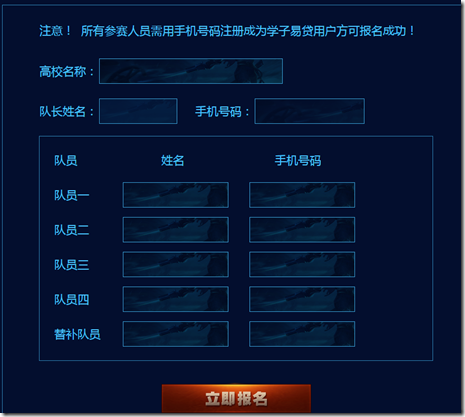
如下简单的报名提交的实现
1.数据绑定
2.$http.post()提交数据
一、数据绑定

<!--报名部分--> <div class="attend_box"> <div class="common_info_box z-index9"> <div class="common_attend_title">注意! 所有参赛人员需用手机号码注册成为学子易贷用户方可报名成功!</div> <div class="common_list mt30 z-index9"><span>高校名称:</span><input type="text" ng-model="data.SchoolName" data-provide="typeahead" class="typeahead"/></div> <div class="common_list mt30"><span>队长姓名:</span><input type="text" ng-model="data.CaptainName" class="teamLeader" /><span class="ml34">手机号码:</span><input type="text" class="teamLeaderPhone Js_Mobile" ng-model="data.CaptainMobile" /><em class="first"></em></div> </div> <div class="Team_member_box"> <div class="common_list mt20"><span>队员</span><span class="ml85">姓名</span><span class="ml97">手机号码</span></div> <div class="common_list mt20"><span>队员一</span><input type="text" ng-model="data.Member1Name" class="teamMember" /><input type="text" ng-model="data.Member1Mobile" class="teamMember Js_Mobile" /><em></em></div> <div class="common_list mt20"><span>队员二</span><input type="text" ng-model="data.Member2Name" class="teamMember" /><input type="text" ng-model="data.Member2Mobile" class="teamMember Js_Mobile" /><em></em></div> <div class="common_list mt20"><span>队员三</span><input type="text" ng-model="data.Member3Name" class="teamMember" /><input type="text" ng-model="data.Member3Mobile" class="teamMember Js_Mobile" /><em></em></div> <div class="common_list mt20"><span>队员四</span><input type="text" ng-model="data.Member4Name" class="teamMember" /><input type="text" ng-model="data.Member4Mobile" class="teamMember Js_Mobile" /><em></em></div> <div class="common_list mt20"><span>替补队员</span><input type="text" ng-model="data.BackupName" class="teamMember" /><input type="text" ng-model="data.BackupMobile" class="teamMember " /><em></em></div> </div> <a href="javascript:void(0);" class="join_btn" ng-click="submit()"></a> </div>

$scope.data = {}; $scope.submit = function () { //$scope.get("url", {}).success(function () { var data = { Corps: $scope.data.Corps, SchoolName: $scope.data.SchoolName, CaptainName: $scope.data.CaptainName, CaptainMobile: $scope.data.CaptainMobile, Member1Name: $scope.data.Member1Name, Member1Mobile: $scope.data.Member1Mobile, Member2Name: $scope.data.Member2Name, Member2Mobile: $scope.data.Member2Mobile, Member3Name: $scope.data.Member3Name, Member3Mobile: $scope.data.Member3Mobile, Member4Name: $scope.data.Member4Name, Member4Mobile: $scope.data.Member4Mobile, BackupName: $scope.data.BackupName, BackupMobile: $scope.data.BackupMobile } }
二、$http.post()方法提交数据
var url = "../user/Handler/Users/GameActivity.ashx?action=join"; var transFn = function (data) { return $.param(data) }, postCfg = { headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8' }, transformRequest: transFn }; $http.post(url, data, postCfg).success(function (obj) { //console.log(obj); if (obj.success) { //console.log("222" + obj); alert("提交成功"); $(".attend_box input").val(""); $(".common_list em").css("background", "none"); } else { //alert(obj.reason); alert("提交失败:" + obj.reason); //console.log("222" + obj); } });
注意的参数3部分
1.data提交的数据
2.url提交地址
3.postCfg 对传入的是JSON字符串进行转换 转成类似$.post的请求 并传递头进行设置
$http.post(url, data, postCfg)
完整js代码

var app = angular.module('myApp', ['tm.pagination']);///第二个参数:依赖模块 ['tm.pagination'] app.controller('myCtrl', function ($scope, $http, $timeout) { $scope.data = {}; $scope.submit = function () { //$scope.get("url", {}).success(function () { var data = { Corps: $scope.data.Corps, SchoolName: $scope.data.SchoolName, CaptainName: $scope.data.CaptainName, CaptainMobile: $scope.data.CaptainMobile, Member1Name: $scope.data.Member1Name, Member1Mobile: $scope.data.Member1Mobile, Member2Name: $scope.data.Member2Name, Member2Mobile: $scope.data.Member2Mobile, Member3Name: $scope.data.Member3Name, Member3Mobile: $scope.data.Member3Mobile, Member4Name: $scope.data.Member4Name, Member4Mobile: $scope.data.Member4Mobile, BackupName: $scope.data.BackupName, BackupMobile: $scope.data.BackupMobile } if (data.Corps == undefined || data.Corps == "") { alert("战队名称不能为空!"); return; } if (data.SchoolName == undefined || data.SchoolName == "") { alert("高校名称不能为空!"); return; } if (data.CaptainName == undefined || data.CaptainName == "") { alert("队长姓名不能为空!"); return; } if (data.CaptainMobile == undefined || data.CaptainMobile == "") { alert("队长手机号码不能为空!"); return; } var _checkphone = /^1\d{10}$/; if (!_checkphone.test(data.CaptainMobile)) { alert("队长手机号码格式不正确!"); return; }//验证不正确时显示状态 if (data.Member1Name == undefined || data.Member1Name == "") { alert("队员一姓名不能为空!"); return; } if (data.Member1Mobile == undefined || data.Member1Mobile == "") { alert("队员一手机号码不能为空!"); return; } var _checkphone = /^1\d{10}$/; if (!_checkphone.test(data.Member1Mobile)) { alert("队员一手机号码格式不正确!"); return; }//验证不正确时显示状态 if (data.Member2Name == undefined || data.Member2Name == "") { alert("队员二姓名不能为空!"); return; } if (data.Member2Mobile == undefined || data.Member2Mobile == "") { alert("队员二手机号码不能为空!"); return; } var _checkphone = /^1\d{10}$/; if (!_checkphone.test(data.Member2Mobile)) { alert("队员二手机号码格式不正确!"); return; }//验证不正确时显示状态 if (data.Member3Name == undefined || data.Member3Name == "") { alert("队员三姓名不能为空!"); return; } if (data.Member3Mobile == undefined || data.Member3Mobile == "") { alert("队员三手机号码不能为空!"); return; } var _checkphone = /^1\d{10}$/; if (!_checkphone.test(data.Member3Mobile)) { alert("队员三手机号码格式不正确!"); return; }//验证不正确时显示状态 if (data.Member4Name == undefined || data.Member4Name == "") { alert("队员四姓名不能为空!"); return; } if (data.Member4Mobile == undefined || data.Member4Mobile == "") { alert("队员四手机号码不能为空!"); return; } var _checkphone = /^1\d{10}$/; if (!_checkphone.test(data.Member4Mobile)) { alert("队员四手机号码格式不正确!"); return; }//验证不正确时显示状态 // if (data.BackupName == undefined || data.BackupName == "") { alert("替补队员姓名不能为空!"); return; }//替补队员可以为空 2016-2-18修改 //if (data.BackupMobile == undefined || data.BackupMobile == "") { alert("替补队员手机号码不能为空!"); return; } var _checkphone = /^1\d{10}$/; if (data.BackupMobile != "" && data.BackupMobile != undefined) { if (!_checkphone.test(data.BackupMobile)) { alert("替补队员手机号码格式不正确!"); return; }//验证不正确时显示状态 } var url = "../user/Handler/Users/GameActivity.ashx?action=join"; var transFn = function (data) { return $.param(data) }, postCfg = { headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8' }, transformRequest: transFn }; $http.post(url, data, postCfg).success(function (obj) { //console.log(obj); if (obj.success) { //console.log("222" + obj); alert("提交成功"); $(".attend_box input").val(""); $(".common_list em").css("background", "none"); } else { //alert(obj.reason); alert("提交失败:" + obj.reason); //console.log("222" + obj); } }); // console.log($scope.data.SocialActivity); }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号