模块加载----Webpack
一、配合gulp编译sass与压缩js
1.安装node.js
2.全局安装webpack
打开npm窗口执行
npm install webpack –g
3. 在项目中使用webpack
使用npm创建package.json配置文件:
$ npm init
package.json文件创建好了之后
本地安装并将webpack添加到package.json文件中:
$ npm install webpack --save-dev
(也可以指定安装版本npm install webpack@1.2.x --save-dev)
使用指定版本
webpack有两个可用的版本。稳定版和测试版。测试本通过在版本号中添加“-beta”字符串标记。测试版可能包含了一些不稳定的或者实验性的功能,可能并未完全通过测试。除学习外建议使用稳定版:例如:
$ npm install webpack@1.2.x --save-dev
开发工具
如果你想使用开发工具,你应该安装webpack-dev-server:
$ npm install webpack-dev-server --save-dev
安装结束后就会发现我们的node_modules下面有个webpack文件夹
示例代码:
https://github.com/ruoqiang/webpackLearn
二、打包css以及背景图片转base64
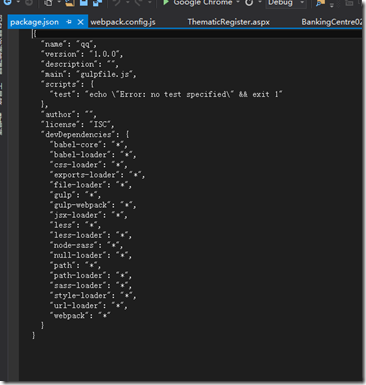
1.配置package.json文件安装插件
当前项目下npm install进行安装
安装好了之后入下
配置任务
示例事例:
https://github.com/ruoqiang/webpack-appIntro













 浙公网安备 33010602011771号
浙公网安备 33010602011771号