Node.js—第一个动态页面
话不多说 上代码
没有加什么处理也不严谨 只为效果
const http=require('http'),
path=require('path'),
fs=require('fs')
//创建服务
let server=http.createServer((req,rep)=>{
fs.readFile(path.join(__dirname,'index.html'),'utf8',(err,con)=>{
//彭欣可以数据库读取
con=con.replace('$$name$$','彭欣')
console.log(con)
rep.writeHead(200,{'Content-Type':'text/html'})
rep.end(con)
})
console.log(req.method+'qqqqqq'+req.url)
})
server.listen(8080)
console.log(2222222222222)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>11111111111111</p>
<p>1111111$$name$$11111</p>
</body>
</html>
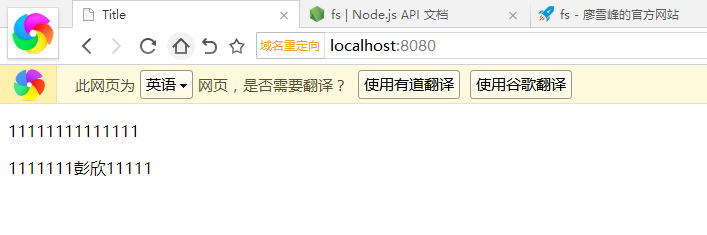
效果如图

其实学到这里 对于web的Node.js已经基本了解
首先,打开网站,返回服务器 node.js会知道,然后读取模版数据。在改写模版数据。最后返回浏览器
其实 我觉得nodejs,还是很好用的,适合一些小的网站。相对于别的后端语言。会js 语法就没差,模块化,主要是学习模块的用法,和C# jave python这些比起来,要好接受许多。至于缺陷,感觉还是有的,只是有点说不清。学识不够吧
我做下了解 重点不在node.js,而是VUE (暂时不知道vue是什么。。只是知道很牛逼。很常用 。企业一般也是用它),后面如果需要,在学




 浙公网安备 33010602011771号
浙公网安备 33010602011771号