Docker+Jmeter+InfluxDB2.0+Grafana 搭建性能监控平台
环境配置如下:
IncluxDB:1.8.10
Grafana:7.1.3
Jmeter:5.3
1. 为什么要搭建性能监控平台?
1.1 需求背景
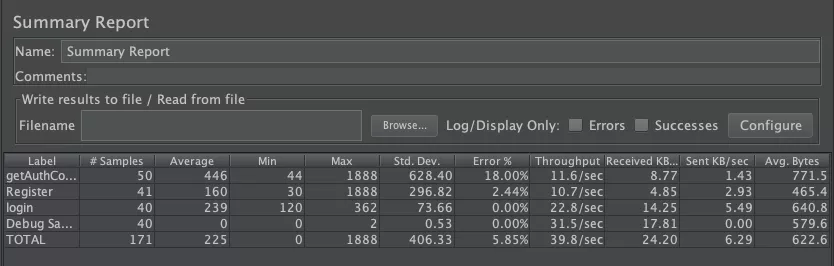
在用 Jmeter 获取性能测试结果的时候, Jmeter 本身带有聚合报告如下图所示:

这个报告有几个很明显的缺点:
-
只能自己看,无法实时共享;
-
报告信息的展示比较简陋单一,不直观;
1.2 需求方案
为了解决上述问题,必须要请出了 InfluxDB + Grafana :
-
InfluxDB :持续型数据库,有时间戳组件,以时间的形式去存储数据
-
Grafana :一款采用 Go 语言编写的开源应用,主要用于大规模指标数据的可视化展现,是网络架构和应用分析中最流行的时序数据展示工具
简单总结起来就是:
将 Jmeter 的数据导入 InfluxDB ,再用 Grafana 从 InfluxDB 中获取数据并以特定的模板进行展示
2、性能监控平台部署实践
2.1 Docker环境
本文的重点并不是介绍 Docker,所以不了解的小伙伴需要自己去学习一下基本的安装和操作。
2.2 InfluxDB部署
1)首先去下载InfluxDB的镜像,下载很简单,直接pull就好,默认为下载最新的镜像:
docker pull influxdb:1.8.10
2)启动一个容器,并将端口 8083 和 8086 映射出来,如果用的是 tutum/influxdb 镜像,在访问8083端口时就可以看到网页端的展示,我这里用的是最新的,所以就没有啦:
docker run -d --name jmeter-influx -p 8083:8083 -p 8086:8086 influxdb:1.8.10
3)进入容器内部,创建名为jmeter的数据库:
#进入容器输入influx
influx
#创建jmeter数据库
create database jmeter
#展示数据库
show databases
#使用数据库
use jmeter
#查询数据库
select * from jmeter

2.3 Jmeter脚本设置
这里需要创建一个登录注册场景的 Jmeter 脚本,往期文章有发布,本次就以此来进行测试结果演示。具体可参考之前发送的公众号文章。文章末尾的「往期回顾」第二篇文章即可阅读。
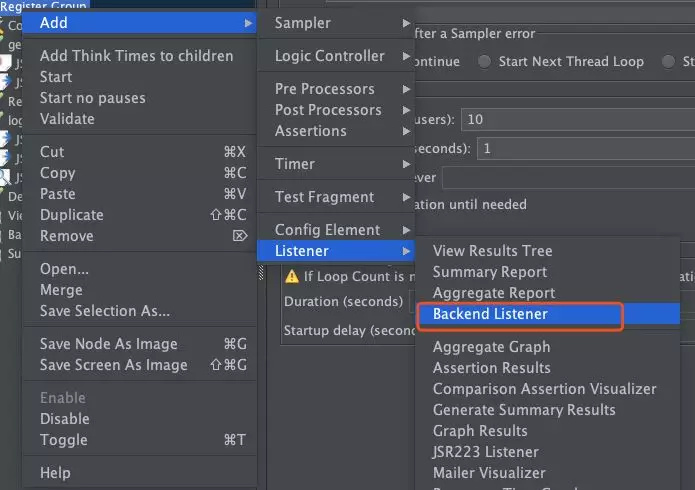
1)想要将 jmeter 的测试数据导入 influxDB ,就需要在 Jmeter 中使用 Backend Listener 配置

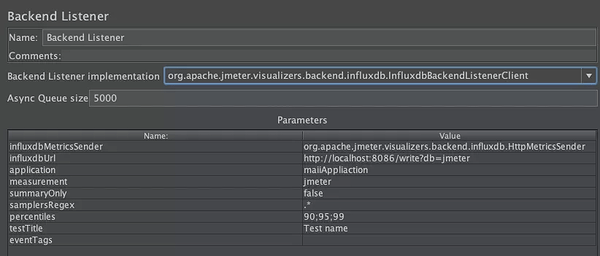
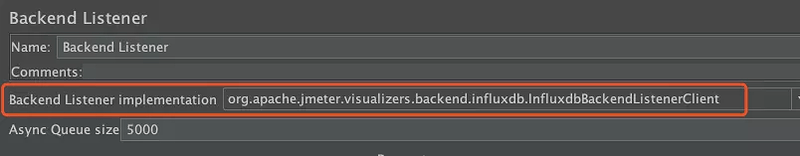
先看一下配置好的 Backend Listener :

2)主要配置说明:implementation 选择 influxdb 所对应的:

-
influxdbUrl:需要改为自己
influxdb的部署ip和映射端口,我这里是部署在本地,所以就是localhost,端口是容器启动时映射的8086端口,db后面跟的是刚才创建的数据库名称 -
application:可根据需要自由定义,只是注意后面在
grafana中选对即可 -
measurement:表名,默认是
jmeter,也可以自定义 -
summaryOnly:选择
true的话就只有总体的数据,false会将每个transaction都分别记录
3)运行验证
运行 Jmeter 脚本,然后再次在 influxdb 中查看数据,发现类似下面的数据说明输入导入成功:

2.4、Grafana部署
1)首先我们需要下载grafana的镜像:
docker pull grafana/grafana
2)启动一个grafana容器,将3000端口映射出来:
docker run -d --name grafana -p 3000:3000 grafana/grafana
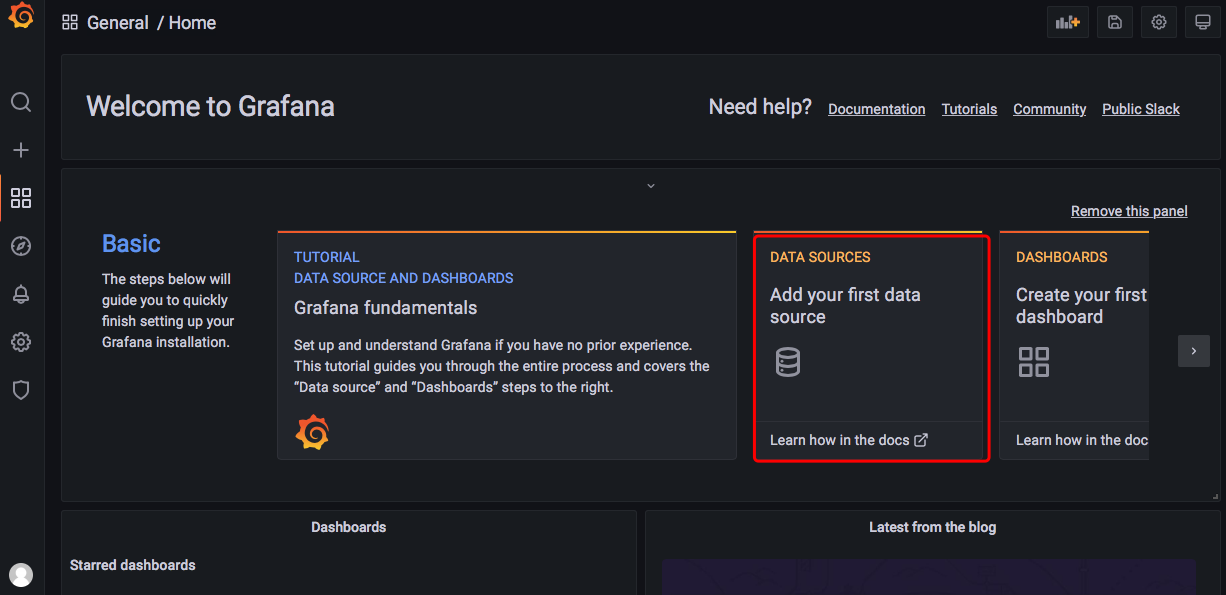
3)网页端访问locahost:3000验证部署成功

4)选择添加数据源

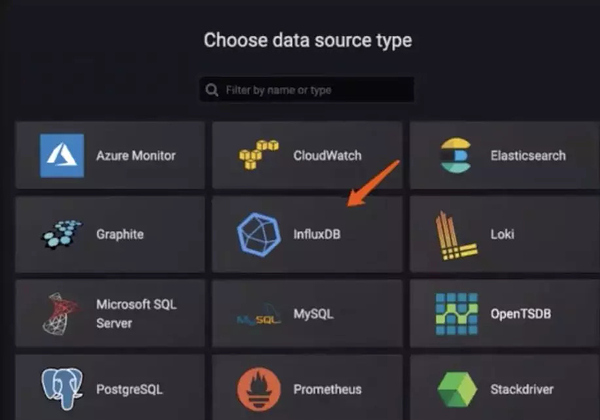
5)找到并选择 influxdb :

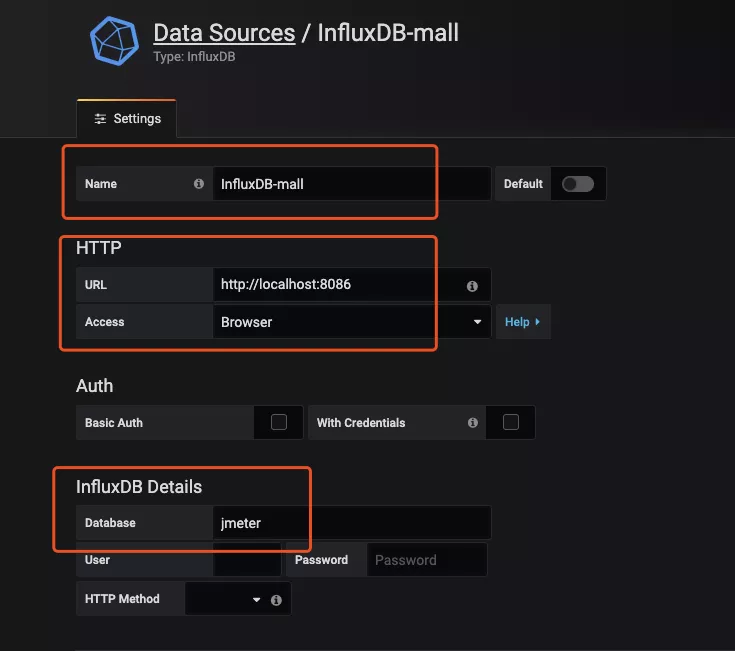
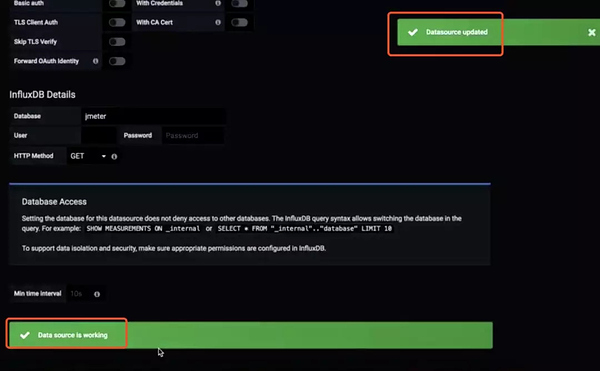
6)配置数据源

数据源创建成功时会有绿色的提示:
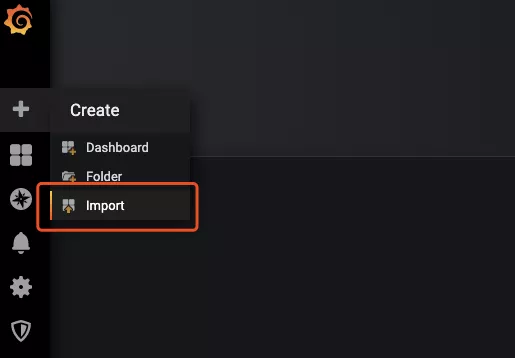
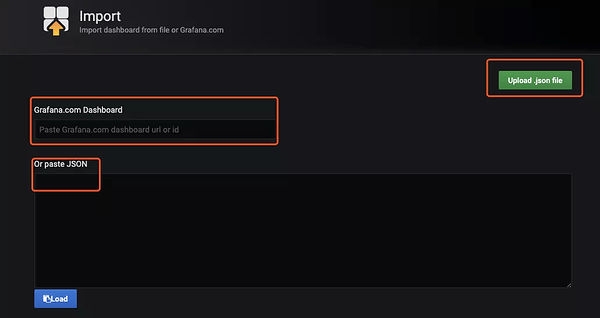
7)导入模板

模板导入分别有以下3种方式:
- 直接输入模板id号
- 直接上传模板json文件
- 直接输入模板json内容
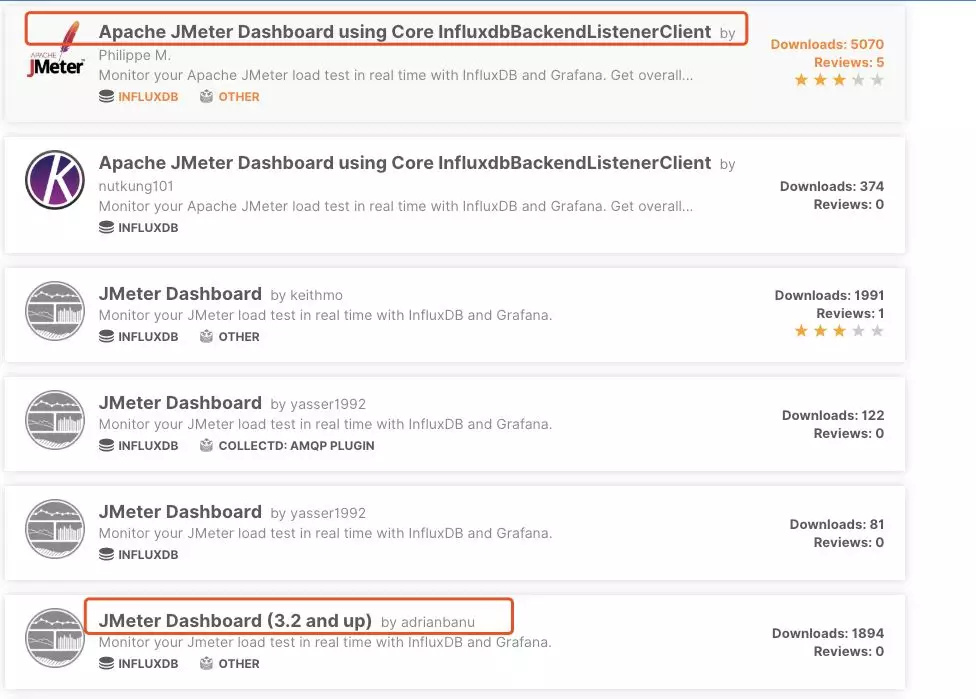
8)下载模板,在grafana的官网下载我们需要的展示模板
官网地址:https://grafana.com/grafana/dashboards/?search=jmeter

下面这两个是我尝试过的模板:
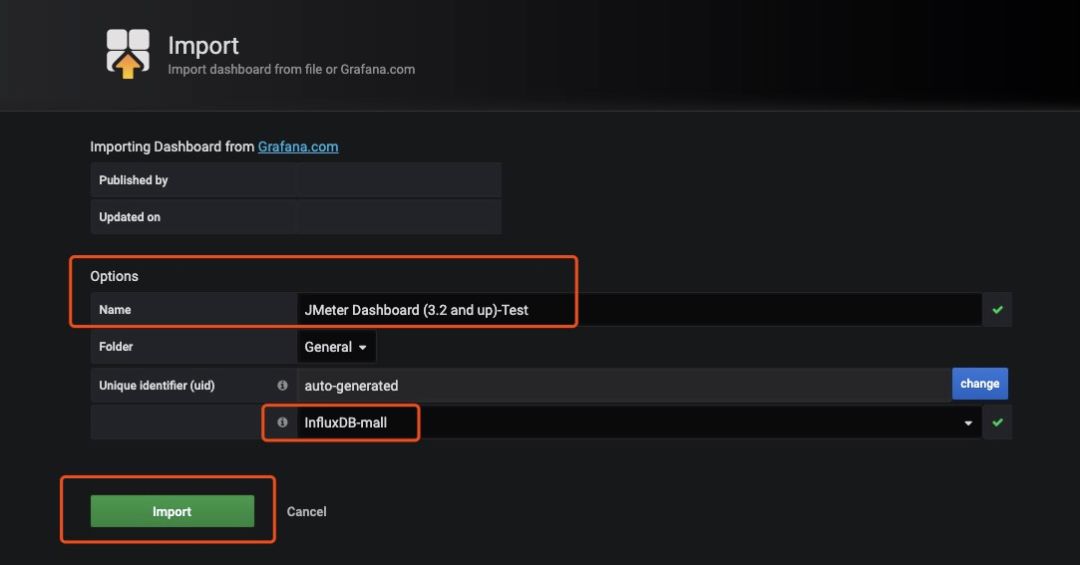
9)导入模板,我这里选择的是导入json文件的方式,导入后如下,配置好模板名称和对应的数据源,然后 import 即可
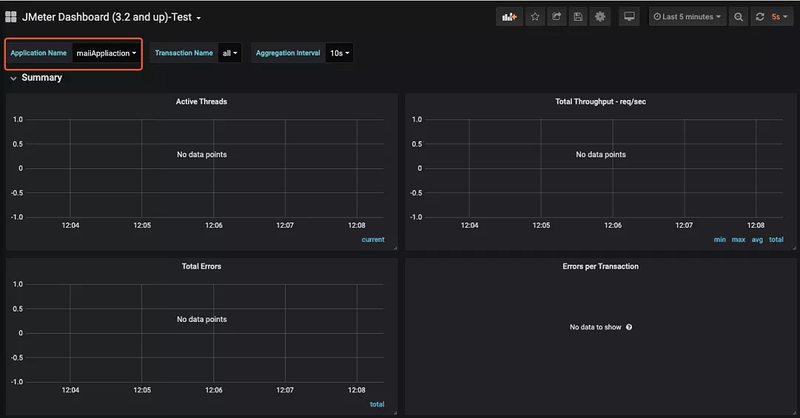
10)展示设置,首先选择我们创建的application
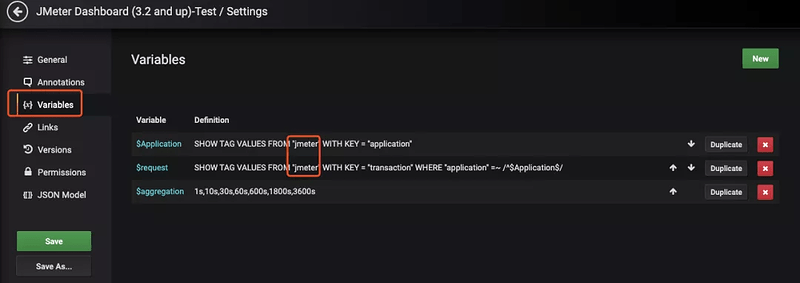
注意: 如果我们修改过表名,也就是在jmeter的Backend Listener的measurement配置(默认为jmeter),这个时候就需要去设置中进行修改(我这里使用的就是默认的,所以无需修改):
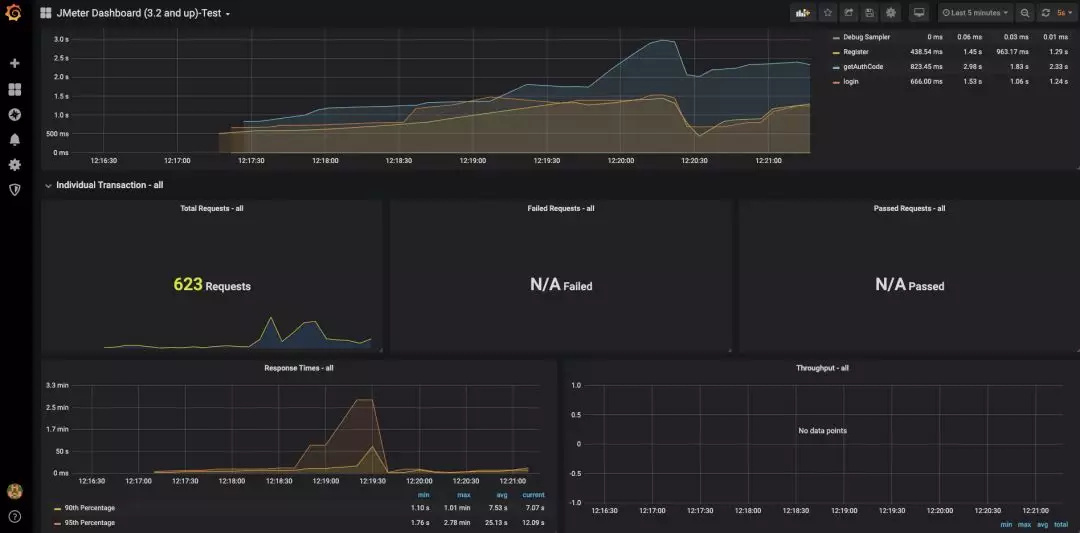
3. 效果展示及推荐学习
经过一系列的奋斗之后,该到了我们检验成果的时候了。使用 Docker + JMeter + InfluxDB + Grafana 到底可以搭建怎样的性能监控平台呢?相比较 JMeter 自带的监控平台,我们搭建的性能监控平台究竟有什么优势呢?接下来就是展示成果的时候啦!











 浙公网安备 33010602011771号
浙公网安备 33010602011771号