自动填满窗口(宽度和高度都要填满)

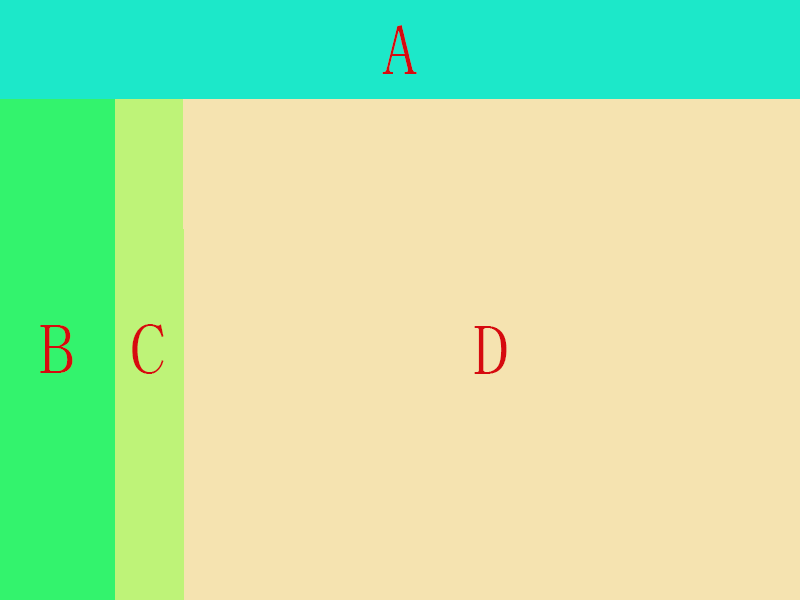
要求 :A的高度是100px,宽度填满整个窗口,B,C的宽度分别是200px,100px,高度填满剩下的窗口,D的宽度和高度填满剩下的窗口。
我的想法:当时拿到这个题目的时候,宽度填满很简单,高度用自适应和百分之百都不行,就想到用js的方法,获取网页可用区域的宽度和高度 然后在相减就可以了,这个方法确实可以,不过昨晚回来查了下,其实用css方法也是可以的,之前自学的时候也学习过,不过没有用到实际的项目中 就忘记了,现在遇到这样的问题反而不会了。其实就是运用position:absolute的属性:
<!DOCTYPE HTML>
<html>
<head>
</head>
<style>
*{margin:0px;padding:0px;}
#contain{width:100%; height:100%;}
.a{width:100%; height:100px; background:#eee;}
.box{overflow:hidden;width:100%; position:absolute;top:100px;bottom:0px;left:0px;}
.b,.c,.d{float:left;height:100%;}
.b{width:200px;background:#d23df1;}
.c{width:100px;background:skyblue;}
.d{background:yellow; position:absolute;left:300px;right:0px;top:0px;}
</style>
<body>
<div id="contain">
<div class="a">A
</div>
<div class="box">
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
</div>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号