vue+axios+antD的上传图片踩坑
axios以formData的形式进行图片上传,然而传递给后台的formData是空的,打印出来的form又确实是存在的。
一开始想的是在请求头添加'Content-Type':'multipart/form-data',但是发现并没有用。
翻阅了axios的文档,也没有找到相关问题的解释。于是开启了面向百度之路,说是axios的配置不纯净,并且要设置withCredentials:true。
于是就在问题页面创建一个新的axios实例,具体步骤如下:
1.引入axios import axios from 'axios';
2.创建一个新的axios,
const instance = axios.create({
withCredentials:true //表示跨域请求时是否需要使用凭证,默认为false
})
instance.post('url',formData).then(res=>{
})
.catch(err=>{
console.log(err)
})
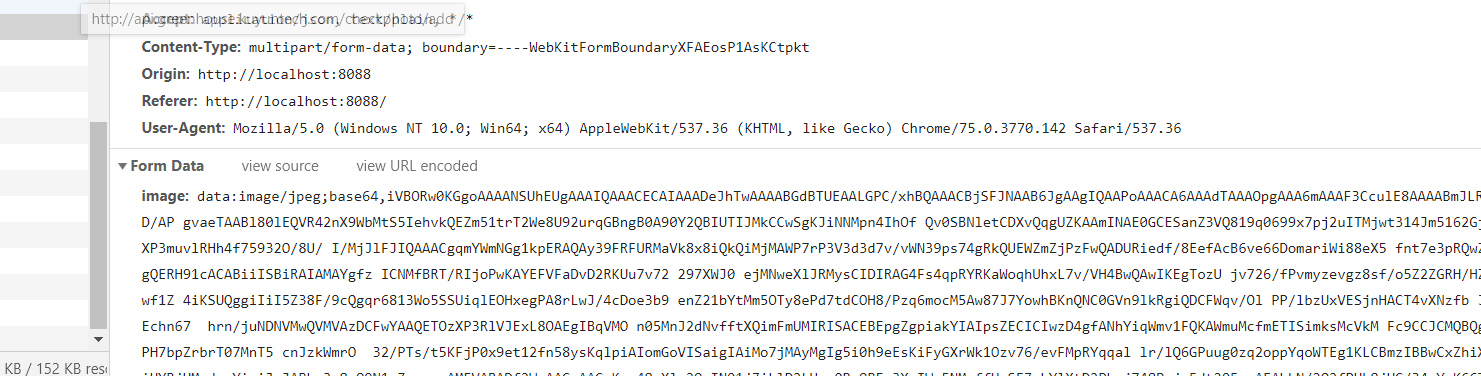
这时可以看到formData出来了,有点小开心,于是马上试了下上传图片,但是后台还是没有收到图片,传递的image值如下
然后跟后台的一番讨论才知道我传的是图片的base64编码,后台需要接收的是file文件对象,于是又百度一下,将base64转换成file形式.
完整代码如下
addPhoto(){ let self = this const form = new FormData() self.fileList.forEach((file) => { // fileList 是要上传的文件数组 self.imageUrl = file.url || file.thumbUrl form.append('image', self.dataURLtoFile(self.imageUrl,file.name)) }); form.append('seedbedId', self.seedbedId) const instance = axios.create({ withCredentials:true }) instance.post('url',form).then(res=>{ if(res.data.code===2000){ console.log(res.data.message) }else{ console.log(res.data.message) } }) .catch(err=>{ console.log(err) }) }, dataURLtoFile(dataurl, filename) {//将base64转换为文件 var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while(n--){ u8arr[n] = bstr.charCodeAt(n); } return new File([u8arr], filename, {type:mime}); },
至此上传图片告一段落



 浙公网安备 33010602011771号
浙公网安备 33010602011771号