一、变量提升练习
1.变量提升:定义变量的时候,变量的声明会被提升到作用域的最上面,变量的赋值不会提升。
var str1 = "练习";
fn1();
function fn1(){
console.log(str1);//undefined
var str1 = "练习2";
}
console.log("===============");
var num1 = 123;
fn2();
function fn2() {
var num2 = 6;
console.log(num1);//undefined
console.log(num2);//6
var num1 = "890";
}
console.log("===============");
fn3();
console.log(num12);
console.log(num5);
console.log(num6);
function fn3(){
var num12 = num5 = num6 =100;
console.log(num12);
console.log(num5);
console.log(num6);
}

二、对象
1.JS中的对象是无序属性的集合,其属性可以包含基本值,对象或者函数,对象就是一组没有顺序的值,由一组组键值对组成,事物特征在对象中用属性来表示,事物的行为在对象用方法来表示。
2.JS对象的分类:
(1)内建对象;由ES标准中定义的对象,在任何的ES的实现中可以使用.比如:String Number Boolean Function Object Math
(2)宿主对象;由ES的运行环境提供的,现在主要是由浏览器提供的,比如:BOM对象,DOM对象.
(3)自定义对象。
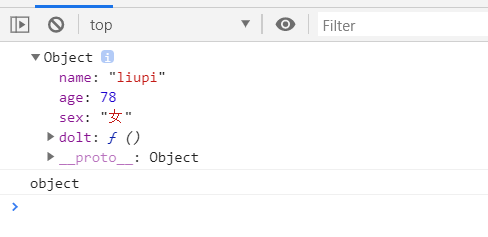
var x1 = { name:"liupi", age:78, sex:'女', dolt:function () { cosole.log("youxiu"); } } console.log(x1); console.log(typeof x1);

三、源码:
D17_1_VaribleExercise.html
D17_2_ObjectRecgonition.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D17_1_VaribleExercise.html
https://github.com/ruigege66/JavaScript/blob/master/D17_2_ObjectRecgonition.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包




 浙公网安备 33010602011771号
浙公网安备 33010602011771号