一、div标签
1.作用:一般用于配合CSS完成网页的基本布局
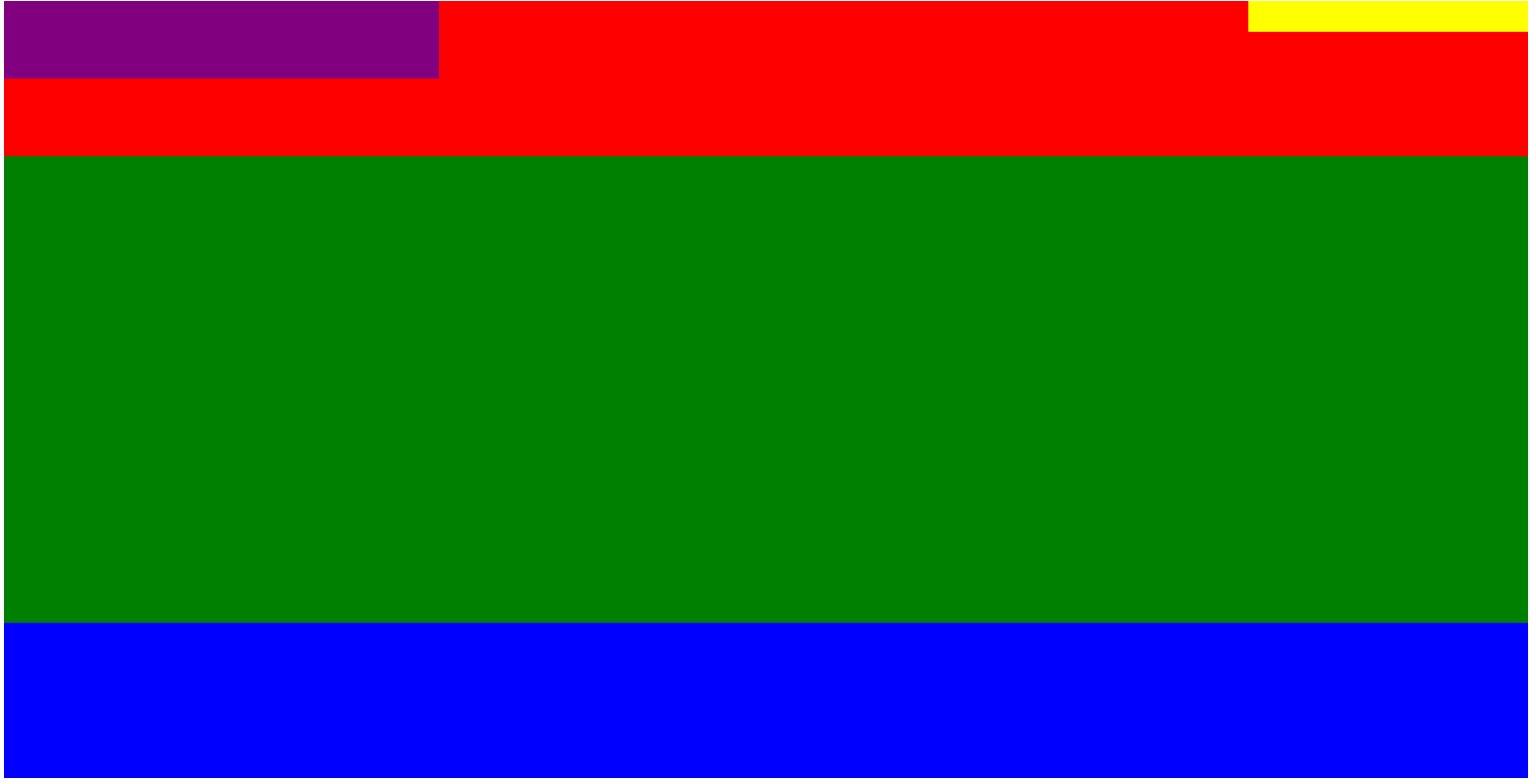
2.例子:
<style> .head{ width: 980px; height: 100px; background: red; margin: auto; } .content{ width: 980px; height: 300px; background: green; margin: auto; } .footer{ width: 980px; height: 100px; background: blue; margin: auto; } .logo{ width: 280px; height: 50px; background: purple; float:left; margin: auto; } .nav{ width: 180px; height: 20px; background: yellow; float:right; margin: auto; } </style> </head> <body> <div class="head"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> </div> <div class="footer"> </div>

二、span标签
1.作用:一般用于配合css修改网页中的一些局部信息
2.例子:span适用于修改我们单独要求的一块区域的属性
span{ color:red; } ..........省略代码........ <div class="footer"> <p>我是用来<span>测试span标签</span>的</p> </div>

三、div和span有什么区别
1.div会单独占领一行
<div>我是div</div> <div>我是div</div> <div>我是div</div> <span>我是span</span> <span>我是span</span> <span>我是span</span>

2.div是容器级的标签,而span是文本级的标签
四、容器级的标签和文本级标签的区别:
容器级的标签是可以嵌套其他所有的标签
文本级的标签只能嵌套文字、超链接、图片
容器级的标签:div\h\ul\ol\li ...
文本级的标签:span\p\buis\stong\em\ins\del.....
举例:容器级别就不举,因为什么都支持;举一下文本级标签的例子
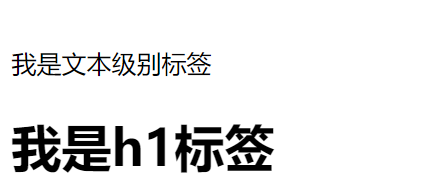
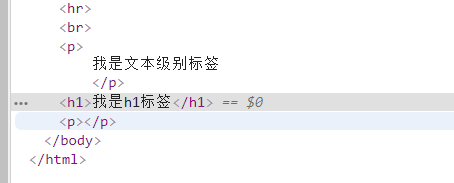
<p> 我是文本级别标签 <h1>我是h1标签</h1> </p>


从上面的例子可以看出我们的源码在被执行的时候,被浏览器纠正,看一下第二张图,浏览器把h1标签给拿出来了,p标签给补全了。
2.注意点:我们不用去记忆这标签的是哪种类型的,在正式开发环境中要嵌套都是潜逃在div中,或者按照组标签来嵌套
五、源码:
d90_div_and_span_label.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d90_div_and_span_label.htm
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包




 浙公网安备 33010602011771号
浙公网安备 33010602011771号