一、属性选择器
1.
(1)定义:根据指定的 属性名称找到对应的标签,然后设置属性
(2)格式:标签[属性=值]:{属性:值;]
注意:前一个值是不带引号的
(3)例子:
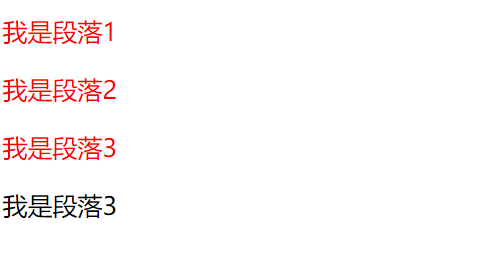
<style> p[id]{ color: red; } </style> </head> <body> <p id="identity1">我是段落1</p> <p id="identity2">我是段落2</p> <p id="identity3">我是段落3</p> <p>我是段落3</p> </body>

解释:我们在p标签中找到带id属性(如果id属性值缺省那么我们就认为是全部的这种属性都是选中的)的,然后设置为红色
(4)场景:就是区分input属性
二、源码:
d79_attribute_selector.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d79_attribute_selector.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包




 浙公网安备 33010602011771号
浙公网安备 33010602011771号