Selenium操作元素问题:Element <div class="ant-select-selection__placeholder"> is not reachable by keyboard
1、问题:使用selenium进行元素的抓取,无法进行自动选择。
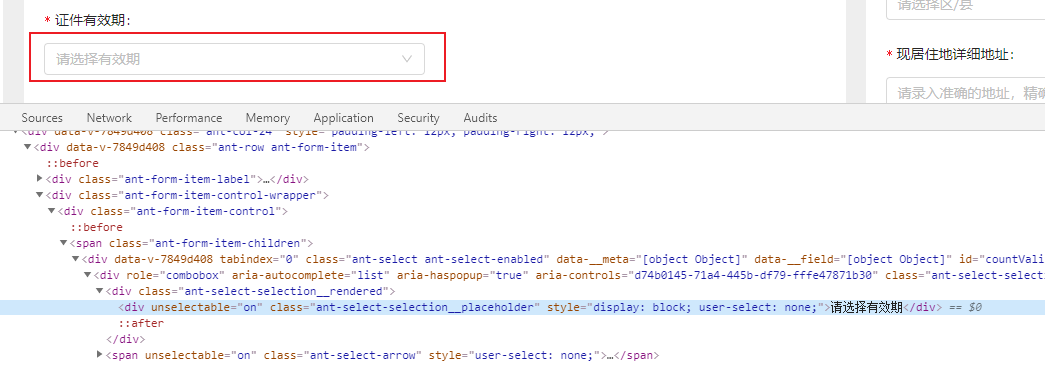
抓取的页面截图:

页面点击效果:

手动操作:使用鼠标点击该栏位,自动下拉展示可选项。使用元素定位,却无法进行定位到对应的选项内容。
解决思路:模拟键盘操作,鼠标点击展示可选项,通过上下键和ENTER键进行选择。
2、代码展示:
# 证件有效期 self.driver.execute_script('window.scrollBy(0,250)') # 滑动页面滚动 element =self.driver.find_element_by_xpath('//[@id="countValidTime"]/div/div/div') # 定位选择栏位 element.click() # 模拟鼠标点击 sleep(2) element.send_keys(Keys.ENTER)
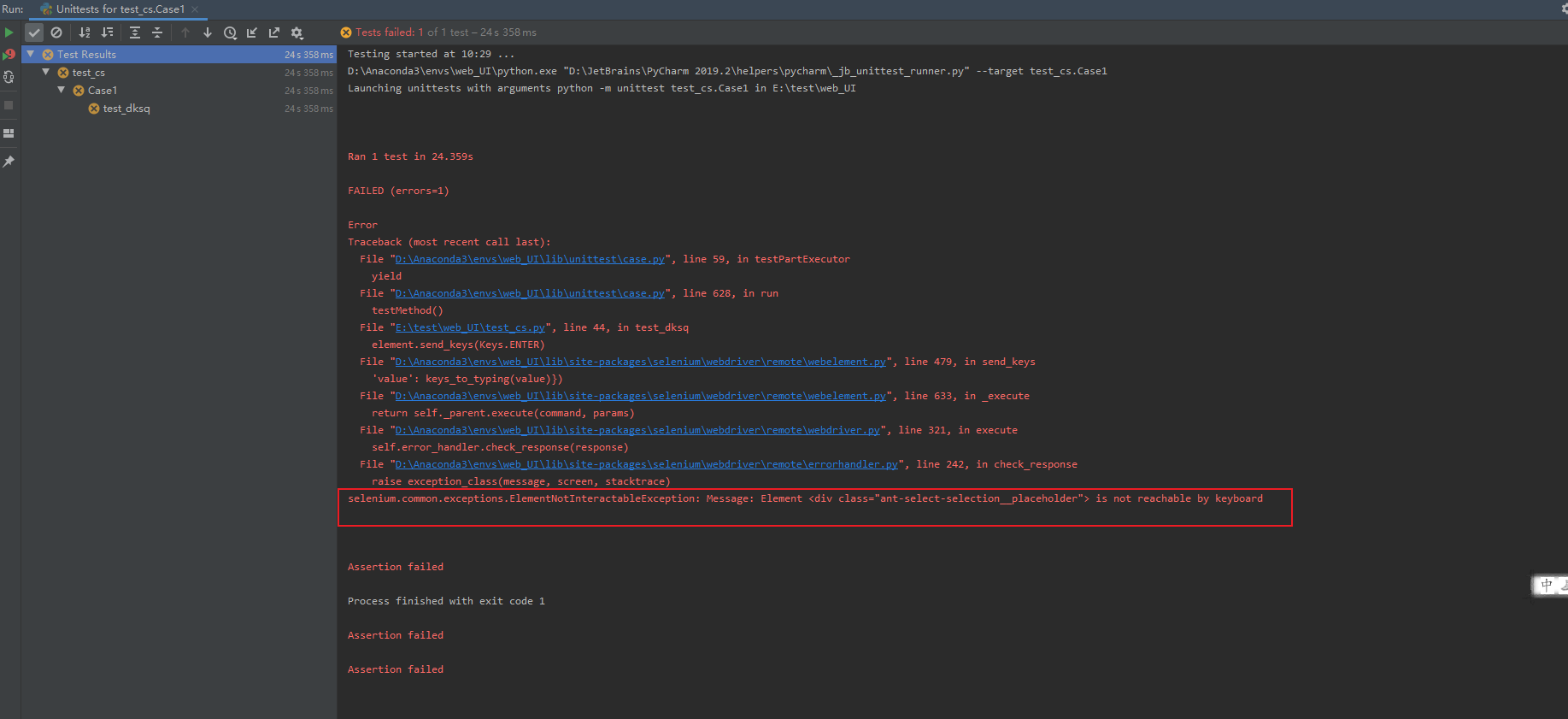
最终结果:

运行结果显示:selenium.common.exceptions.ElementNotInteractableException: Message: Element <div class="ant-select-selection__placeholder"> is not reachable by keyboard
3、最终解决方案,代码修改
1 # 证件有效期 2 self.driver.execute_script('window.scrollBy(0,250)') # 滑动页面滚动 3 element =self.driver.find_element_by_xpath('//[@id="countValidTime"]/div/div/div') # 定位选择栏位 4 # self.driver.implicitly_wait(5) 5 element.click() # 模拟鼠标点击 6 # sleep(2) 7 self.driver.implicitly_wait(5) 8 # element.submit() 9 # sleep(1) 10 # element.send_keys(Keys.ENTER) 11 self.driver.switch_to.active_element.send_keys(Keys.ENTER)
运行后,完美的模拟键盘操作。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号