万恶的浏览器缓存 Vuex state里面的成员改名后浏览器不会马上更新
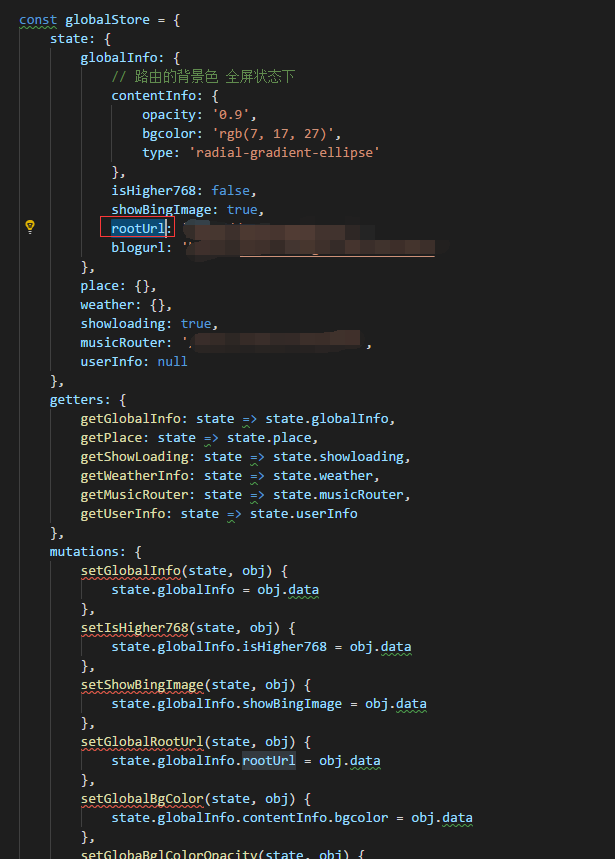
今天在用Vuex的时候,在state里面加了个名叫rootUrl的属性

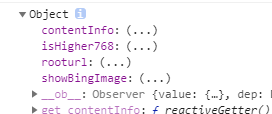
但是怎么都取不到值,重新启动程序,ctrl+f5浏览器刷新都不行,纠结了大半上午,于是用console.log(store.getters.getGlobalInfo)输出这个全局对象,发现里面的rooturl是小写,突然觉醒自己之前改过改过一次名字,把小写u改成了大写U

最后的解决方式是彻底清除浏览器的所有缓存就OK了,本以为node.js+npm运行这种动态加载开发调试的方式基本不会有缓存的问题,就算有问题,最多也就刷新活重启程序和浏览器一下也就ok了,万万没想到,折磨了我大半上午结果还是缓存的问题
付伤年华的技术分享



 浙公网安备 33010602011771号
浙公网安备 33010602011771号