LinearLayout(线性布局)
一、多 Activity 相互跳转
由于布局会影响整个Activity,不可能讲完一个然后都删了再讲一个,另外之后也需要有多个 Activity 互相跳转,所以在开始 LinearLayout 之前先看下如何创建多个 Activity 并在之间相互跳转。
1、创建工程,名称 “LinearLayout”,如果不会创建参考之前文章;
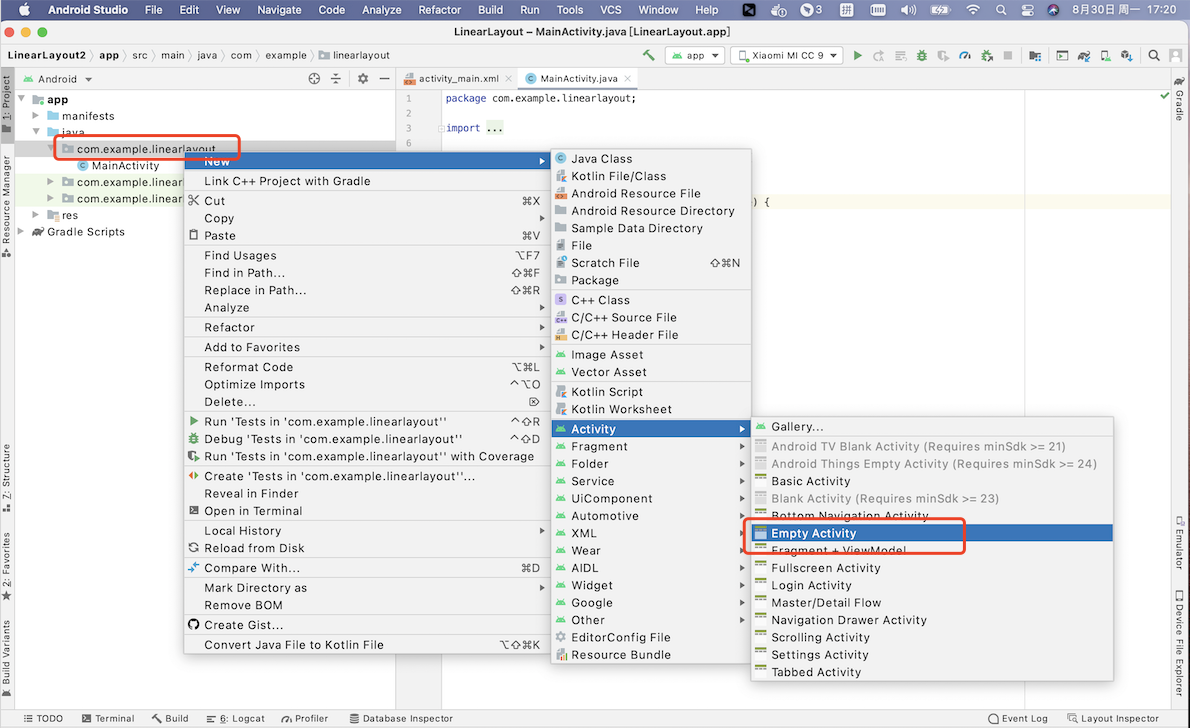
2、在 “com.example.linearlayout” 上单击鼠标右键,点击 New -> Activity -> Empty Activity

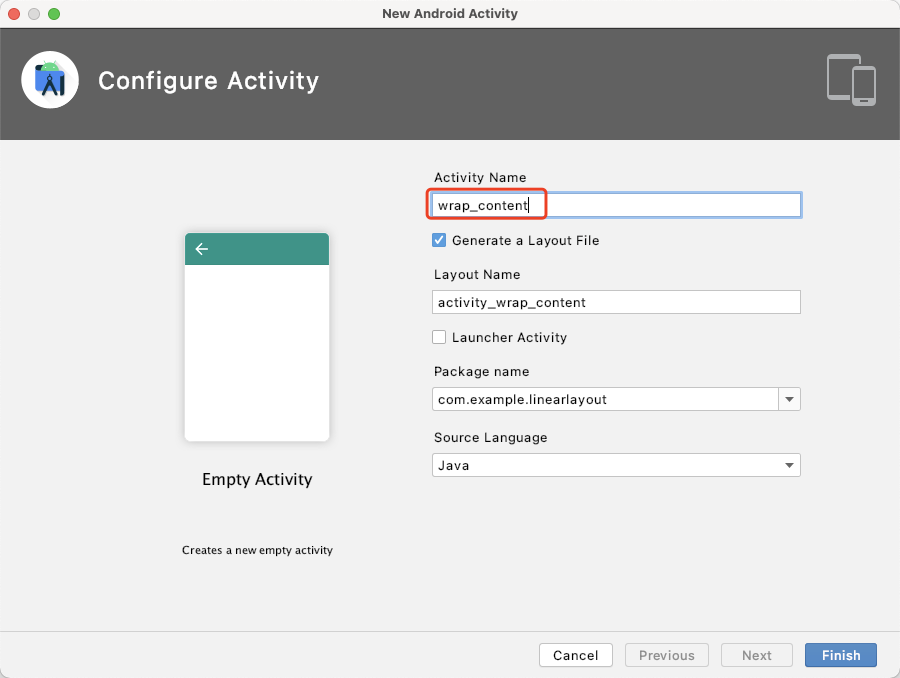
2、名字写 “wrap_content”

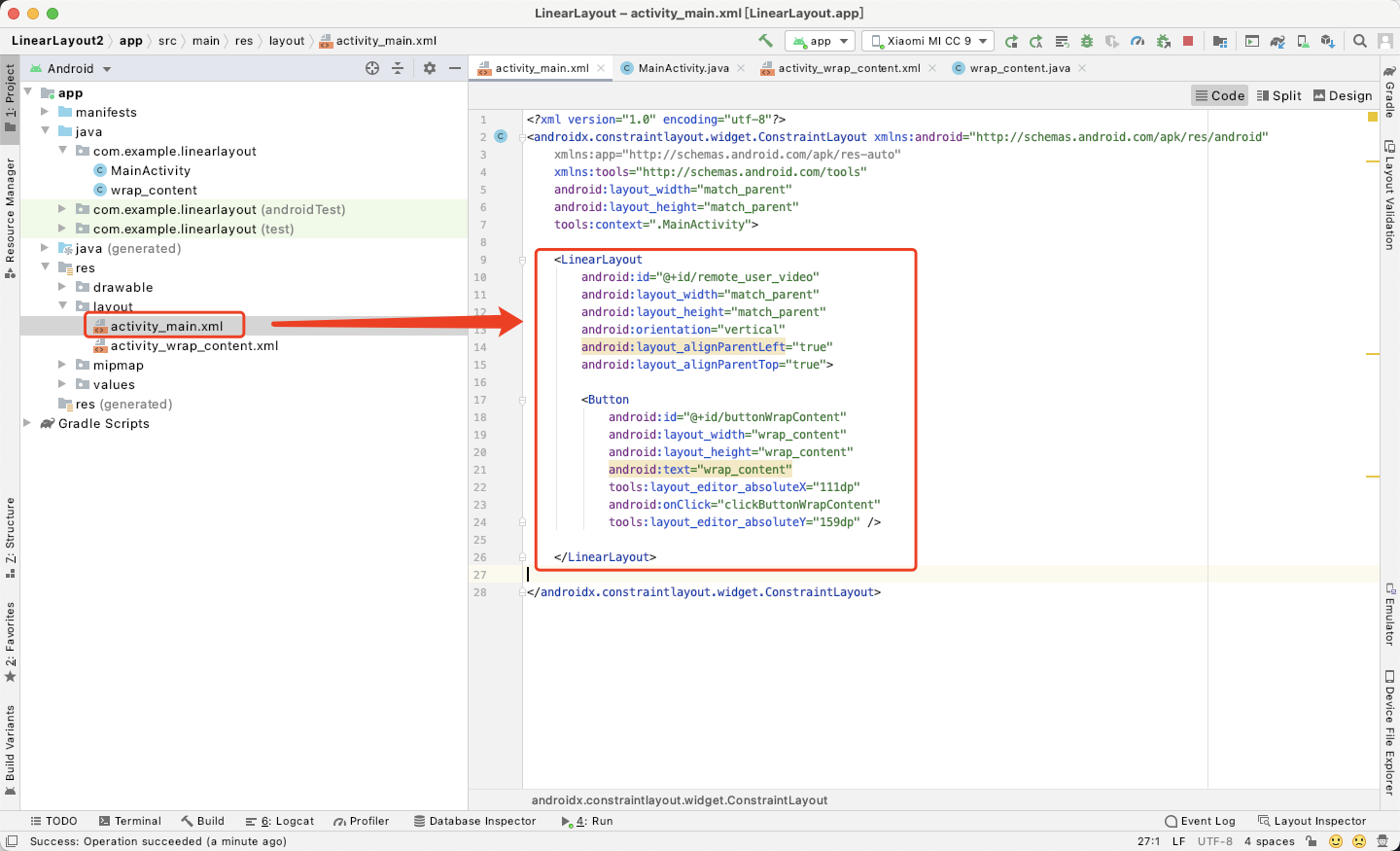
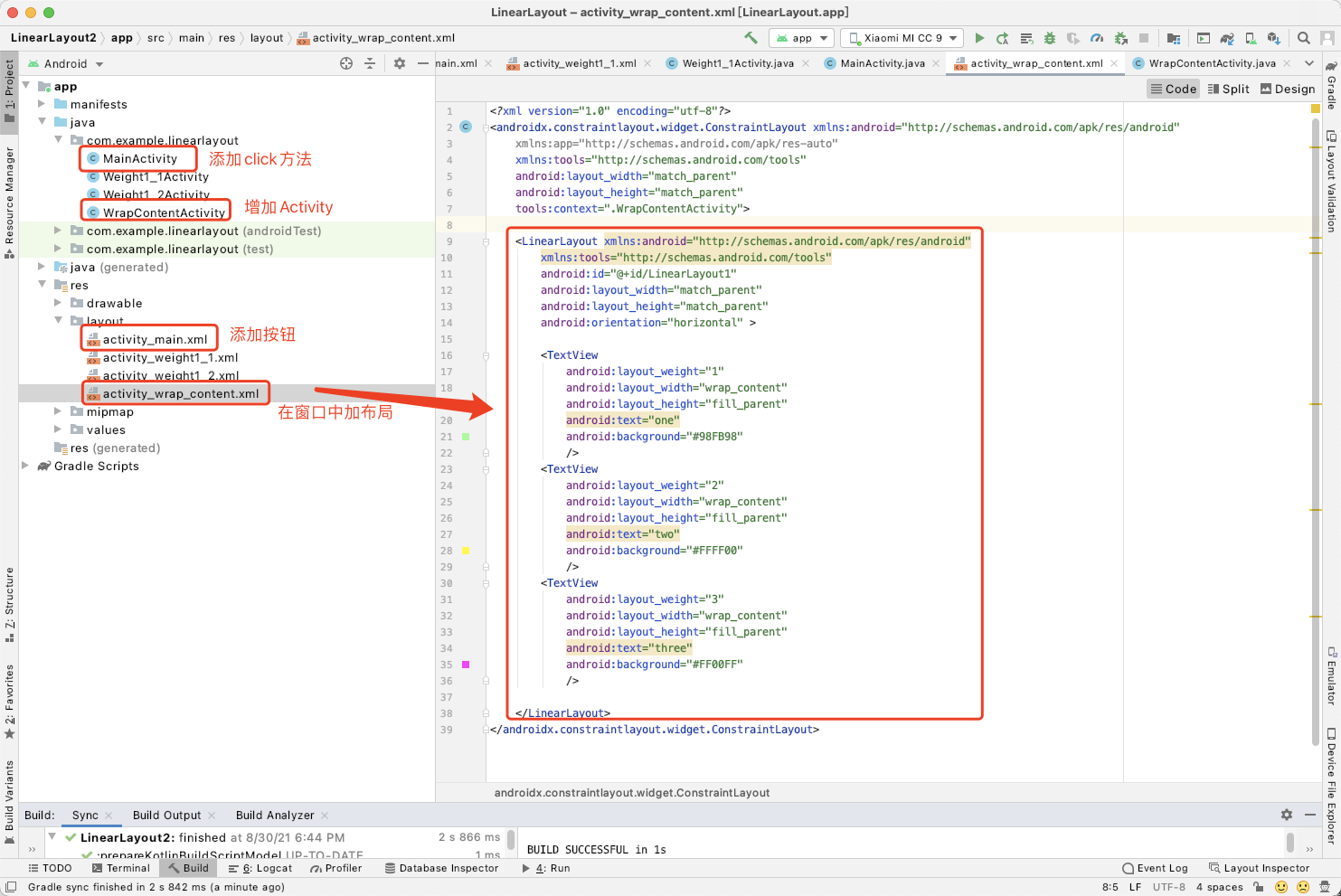
4、在 activity_main.xml 中添加如下代码

<LinearLayout
android:id="@+id/remote_user_video"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true">
<Button
android:id="@+id/buttonWrapContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="wrap_content"
tools:layout_editor_absoluteX="111dp"
android:onClick="clickButtonWrapContent"
tools:layout_editor_absoluteY="159dp" />
</LinearLayout>
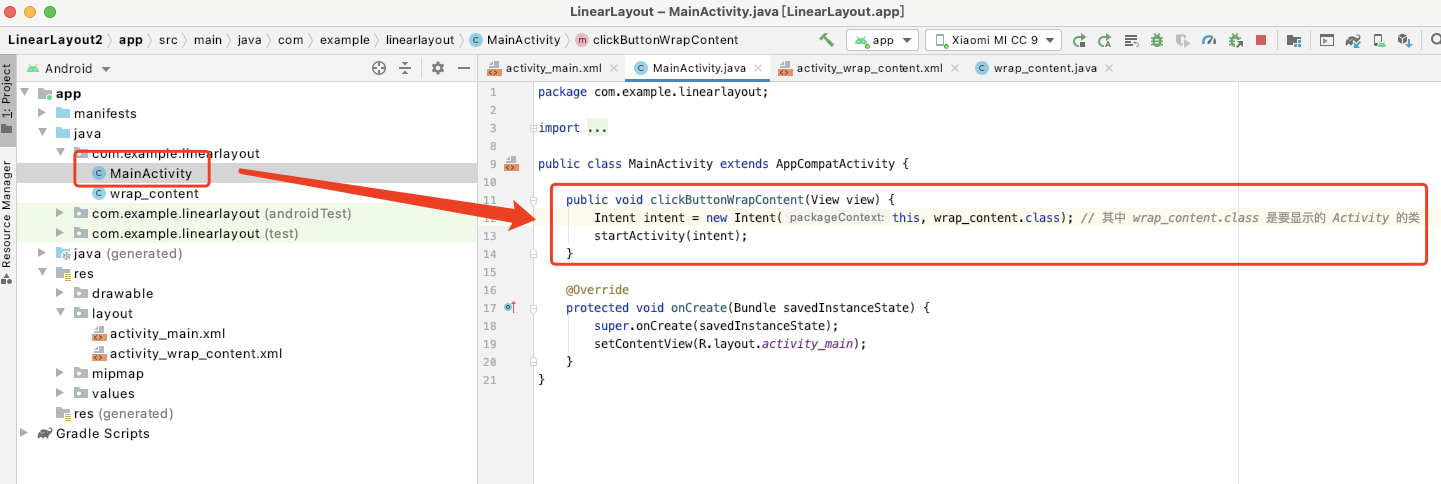
5、在 MainActivity.java 中添加如下代码

public void clickButtonWrapContent(View view) {
Intent intent = new Intent(this, wrap_content.class); // 其中 wrap_content.class 是要显示的 Activity 的类
startActivity(intent);
}
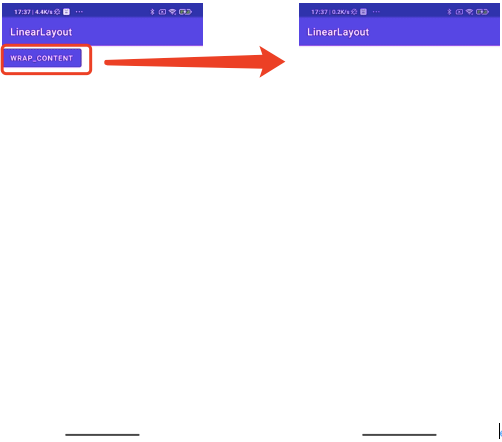
6、运行app后,点击 “wrap_content” 按钮即可看到打开 wrap_content Activity

7、以上代码启动后的主窗体是 “MainActivity”,那怎么让默认窗体改成 “wrap_content” 呢?
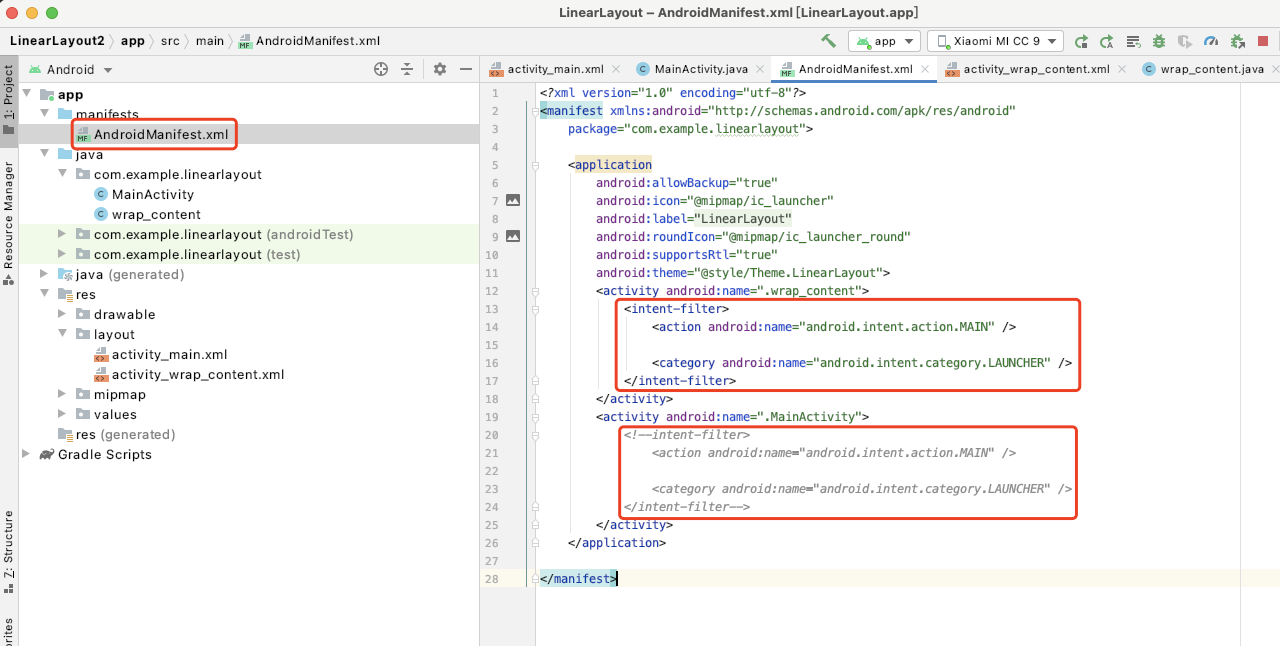
在 AndroidManifest.xml 中做如下修改, “android.intent.action.MAIN” 就是将这个 Activity 定位主窗体

<activity android:name=".wrap_content">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity">
<!--intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter-->
</activity>
</application>
8、运行app可以看到启动后先打开 “wrap_content” 窗口。玩一下就好了,还是改回默认启动 MainActivity
二、weight
权重
1、添加两个按钮,一个 Weight1_2、Weight1_1
<Button
android:id="@+id/buttonWeight1_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Weight1_2"
tools:layout_editor_absoluteX="111dp"
android:onClick="clickButtonWeight1_2"
tools:layout_editor_absoluteY="159dp" />
<Button
android:id="@+id/buttonWeight1_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Weight1_1"
tools:layout_editor_absoluteX="111dp"
android:onClick="clickButtonWeight1_1"
tools:layout_editor_absoluteY="159dp" />
2、并添加两个按钮点击事件
public void clickButtonWeight1_2(View view) {
Intent intent = new Intent(this, Weight1_2Activity.class); // 其中 Weight1_2Activity.class 是要显示的 Activity 的类
startActivity(intent);
}
public void clickButtonWeight1_1(View view) {
Intent intent = new Intent(this, Weight1_1Activity.class); // 其中 Weight1_2Activity.class 是要显示的 Activity 的类
startActivity(intent);
}
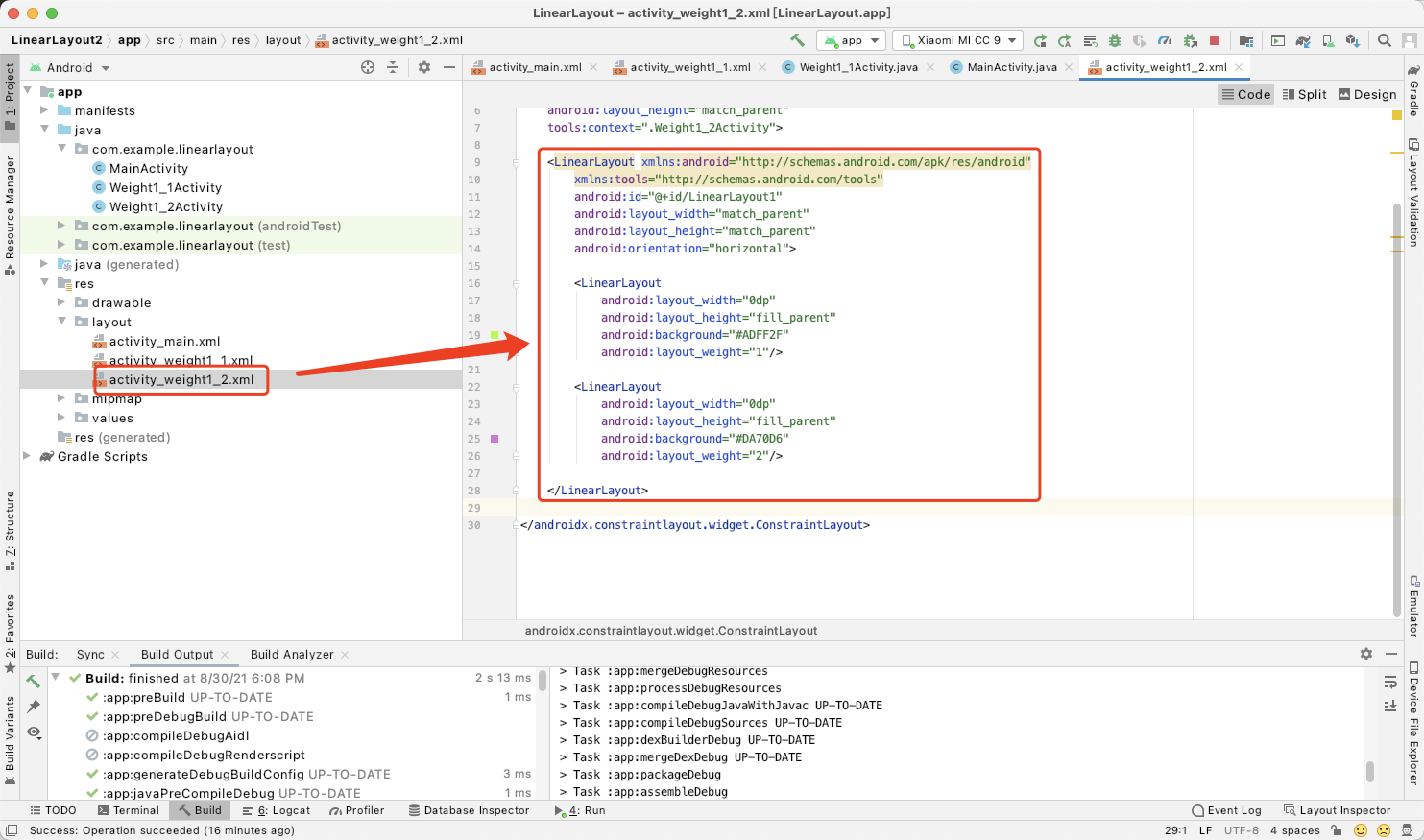
3、在 activity_weight1_2.xml 中添加

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#ADFF2F"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#DA70D6"
android:layout_weight="2"/>
</LinearLayout>
4、在 activity_weight1_1.xml 中添加
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#ADFF2F"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#DA70D6"
android:layout_weight="1"/>
</LinearLayout>
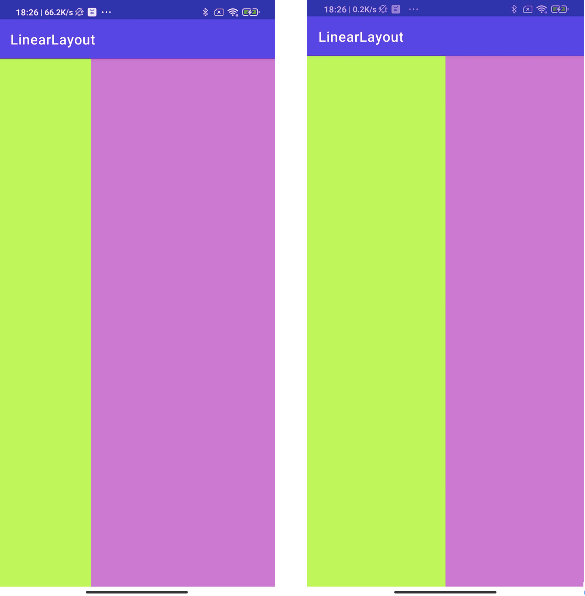
5、运行 app,点击 “Weight1_2”、“Weight1_1”分别显示如下。

两个有什么不同呢?
android:background="#ADFF2F" 绿色背景
android:background="#DA70D6" 浅紫背景
左边图是 android:layout_weight="1" 和 android:layout_weight="2" :也就是绿色的占1份,浅紫色占2份
右边图是 android:layout_weight="1" 和 android:layout_weight="1" :也就是绿色和浅紫色各占一半
按比例(wrap_content)
1、设置 wrap_content 则是按比例

2、activity_main.xml 中添加
<Button
android:id="@+id/buttonWrapContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="wrap_content"
tools:layout_editor_absoluteX="111dp"
android:onClick="clickButtonWrapContent"
tools:layout_editor_absoluteY="159dp" />
3、MainActivity.java中添加
public void clickButtonWrapContent(View view) {
Intent intent = new Intent(this, WrapContentActivity.class); // 其中 Weight1_2Activity.class 是要显示的 Activity 的类
startActivity(intent);
}
4、activity_wrap_content.xml中添加
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="2"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="3"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
</LinearLayout>
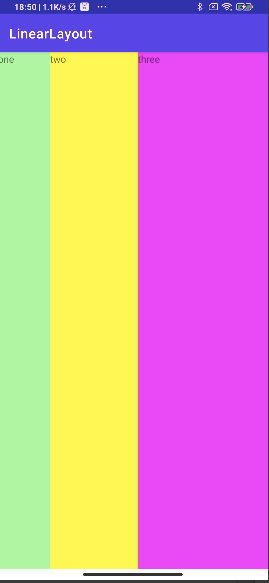
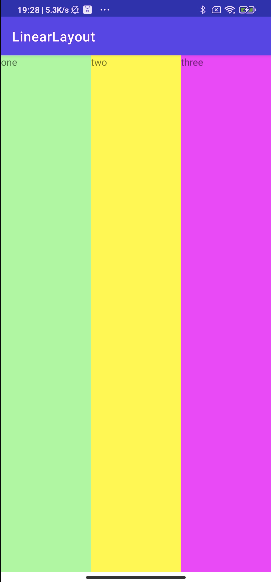
5、运行结果如下图

其中:
android:layout_width="wrap_content" : 按比例分配
android:layout_weight="1" : 中的1、2、3就是第一个占1/6、第二个占2/6、第三个占3/6
计算(fill_parent)
1、新增 fill_parent 按钮和 fill_parent窗体
2、activity_main.xml 中添加
<Button
android:id="@+id/buttonFillParent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fill_parent"
tools:layout_editor_absoluteX="111dp"
android:onClick="clickButtonFillParent"
tools:layout_editor_absoluteY="159dp" />
3、MainActivity.java中添加
public void clickButtonFillParent(View view) {
Intent intent = new Intent(this, FillParentActivity.class); // 其中 Weight1_2Activity.class 是要显示的 Activity 的类
startActivity(intent);
}
4、activity_fill_parent.xml中添加
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
</LinearLayout>
5、运行结果如下图

为什么会这样呢?three没了,one和two的比例也不是1:2却是2:1
其实没那么简单的,这里是计算得出的:
- 都是fill_parent,但是屏幕只有一个,那么1 - 3 = - 2 fill_parent
- 依次比例是1/6、2/6、3/6
- fill_parent是先到先得原则,先分给,one计算: 1 - 2 (1/6) = 2/3 fill_parent,接着是two,计算: 1 - 2 (2/6) = 1/3 fill_parent,最后到three,计算 1 - 2 (3/6) = 0 fill_parent
- 所以最后的结果是:one占了两份,two占了一份,three没有
- 以上就是为什么three没有出现的原因
6、按照上边的代码android:layout_weight都改成1会是什么样子
增加增 fill_parent_1 按钮和 fill_parent_1窗体,唯一不同就是把 android:layout_weight="1"、android:layout_weight="2"、android:layout_weight="3"改成 android:layout_weight="1"、android:layout_weight="1"、android:layout_weight="1"
7、activity_fill_parent_1.xml中添加
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
</LinearLayout>
8、运行结果如图

怎么计算出来的呢?
- 都是fill_parent,但是屏幕只有一个,那么1 - 3 = - 2 fill_parent
- 依次比例是1/3、1/3、1/3
- fill_parent是先到先得原则,先分给,one计算: 1 - 2 (1/3) = 1/3 fill_parent,接着是two,计算: 1 - 2 (1/3)= 1/3 fill_parent,最后到three,计算 1 - 2 (1/3) = 1/3 fill_parent
- 所以最后的结果是:one、two、thre各占1/3
9、如何写出one、two、three是5:3:1的呢
增加增 fill_parent_2 按钮和 fill_parent_2窗体,android:layout_weight写成 android:layout_weight="2"、android:layout_weight="3"、android:layout_weight="4"
10、activity_fill_parent_2.xml中添加
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_weight="2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="4"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
</LinearLayout>
11、运行结果如下

怎么计算出来的呢?
- 都是fill_parent,但是屏幕只有一个,那么1 - 3 = - 2 fill_parent
- 依次比例是2/9、3/9、4/9
- fill_parent是先到先得原则,先分给,one计算: 1 - 2 (2/9) = 5/9 fill_parent,接着是two,计算: 1 - 2 (3/9)= 3/9 fill_parent,最后到three,计算 1 - 2 (4/9) = 1/9 fill_parent
- 所以最后的结果是:one、two、thre各占5:3:1
12、如果有4列呢
增加 fill_parent_3 按钮和 fill_parent_3窗体
13、activity_fill_parent_3.xml中添加
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_weight="4"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="5"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="6"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
<TextView
android:layout_weight="7"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="four"
android:background="#FF5544"
/>
</LinearLayout>
14、运行后如下图

怎么计算出来的呢?
- 都是fill_parent,但是屏幕只有一个,那么1 - 4 = - 3 fill_parent
- 依次比例是4/22、5/22、6/22、7/22
- fill_parent是先到先得原则,先分给,one计算: 1 - 3 (4/22) = 10/22 fill_parent,接着是two,计算: 1 - 3(5/22)= 7/22 fill_parent,最后到three,计算 1 - 3 (6/22) = 4/22 fill_parent,计算 1 - 3 (7/22) = 1/22 fill_parent
- 所以最后的结果是:one、two、thre、four各占10:7:4:1
三、 设置分割线
使用view画线
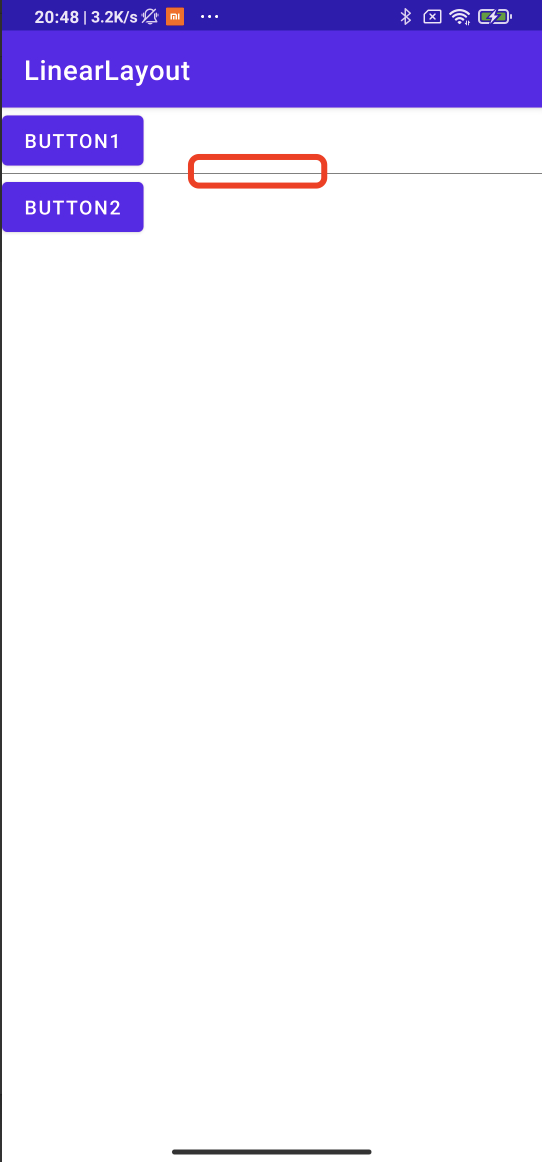
1、view画线如下图

2、增加 line 按钮和 line 窗体
3、activity_line.xml中添加
<LinearLayout
android:id="@+id/remote_user_video"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1"
tools:layout_editor_absoluteX="111dp"
tools:layout_editor_absoluteY="159dp" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button2"
tools:layout_editor_absoluteX="111dp"
tools:layout_editor_absoluteY="159dp" />
</LinearLayout>
其中下边的view就是那条线,可以设置 android:layout_height 修改线的宽度
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
使用LinearLayout的一个divider属性为LinearLayout设置分割线
1、增加 divider 按钮和 divider 窗体
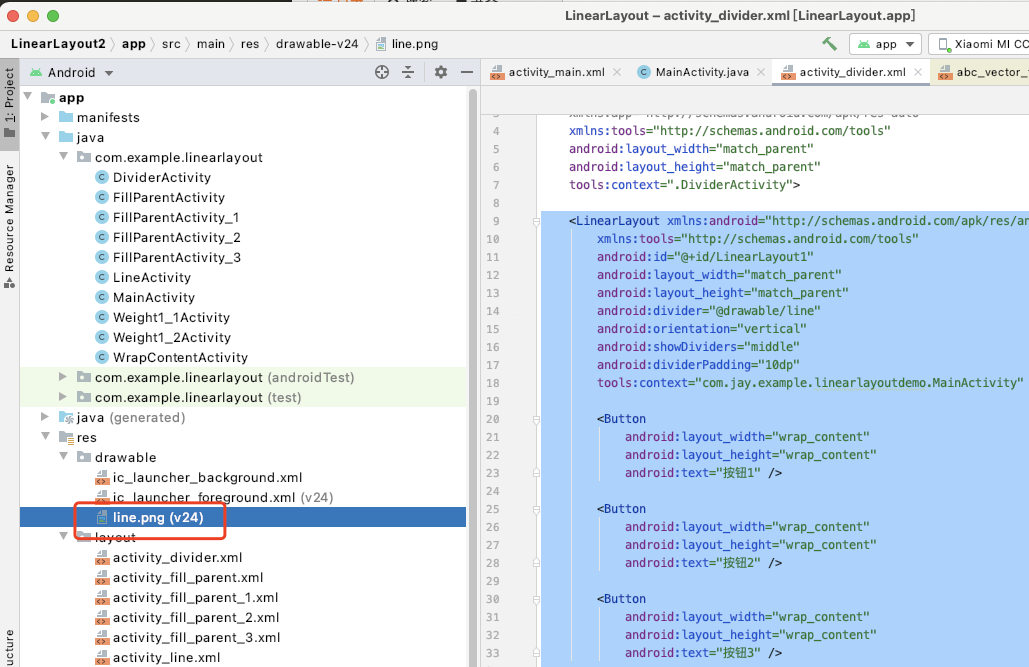
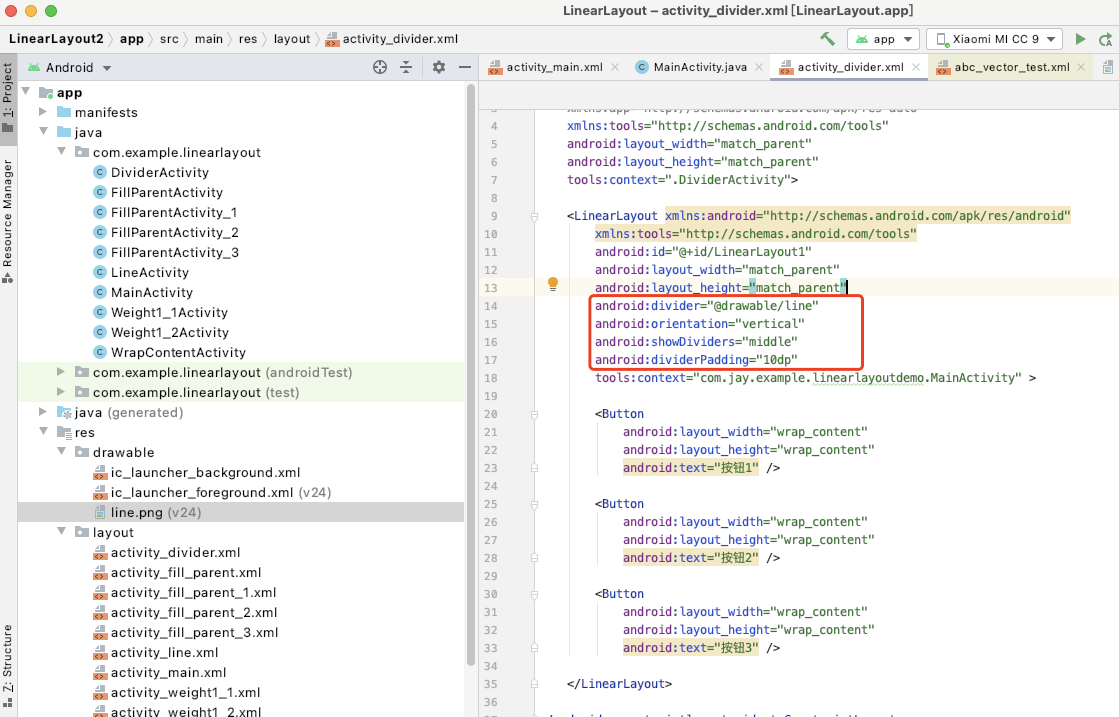
2、在 activity_divider.xml 中添加如下代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/line"
android:orientation="vertical"
android:showDividers="middle"
android:dividerPadding="10dp"
tools:context="com.jay.example.linearlayoutdemo.MainActivity" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3" />
</LinearLayout>
3、制作一个图片,名字是 line.png,并复制到 drawable 中如下图

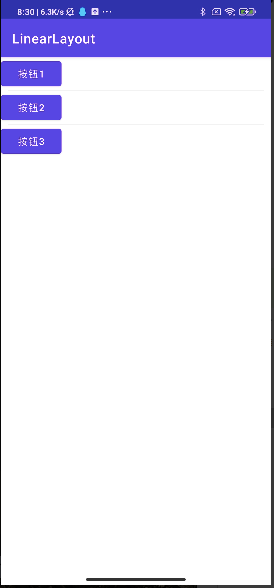
4、运行app点击 “divider” 按钮如下图

5、其中关键代码如下图

-
android:divider="@drawable/line" :设置作为分割线的图片,@drawable/line是图片的地址
- android:orientation="vertical" :指定布局内控件排列方式,horizontal(水平排列)、vertical(垂直排列)
- android:showDividers="middle" : 设置分割线的位置,none(无)、begining(开始)、end(结束)、middle(每两个组件间)
- android:dividerPadding="10dp" : 设置分割线的Padding
五、LinearLayout
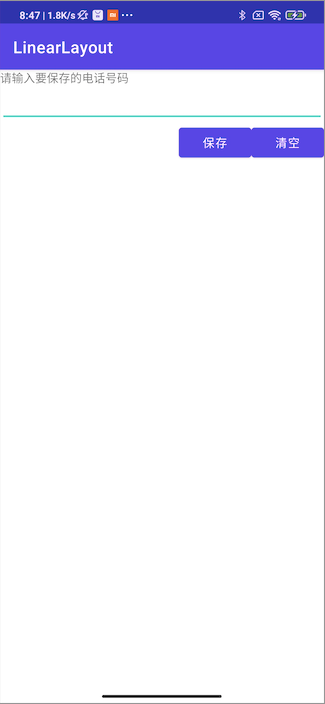
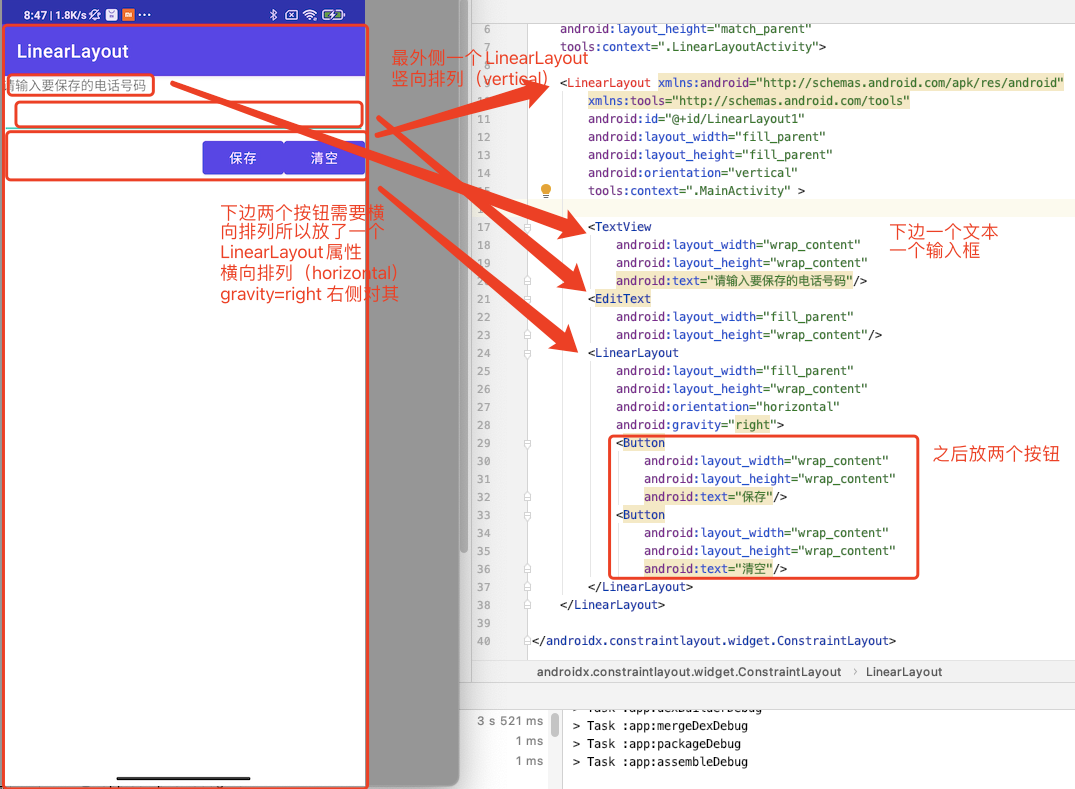
1、如果想做如下界面该怎么写呢?

2、增加 LinearLayout 按钮和 LinearLayout 窗体
3、activity_linear_layout.xml中添加如下代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入要保存的电话号码"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清空"/>
</LinearLayout>
</LinearLayout>
4、关键代码

六、layout_gravity
1、先上代码,增加 layout_gravity 按钮和 layout_gravity 窗体
2、在 activity_layout_gravity 中添加如下代码
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="right"
android:layout_weight="1">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="button2"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right"
android:layout_weight="1">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="button2"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="right"
android:layout_weight="1">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="button2"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right"
android:layout_weight="1">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="button2"/>
</LinearLayout>
</LinearLayout>
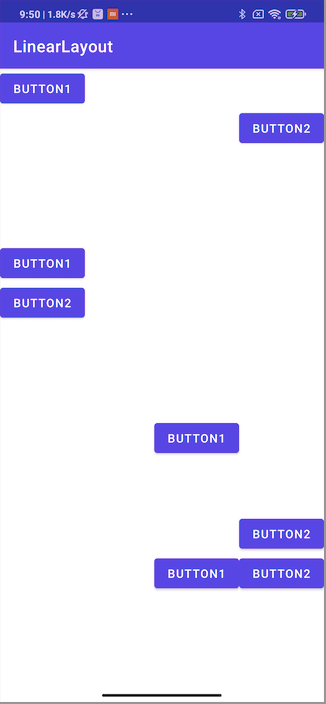
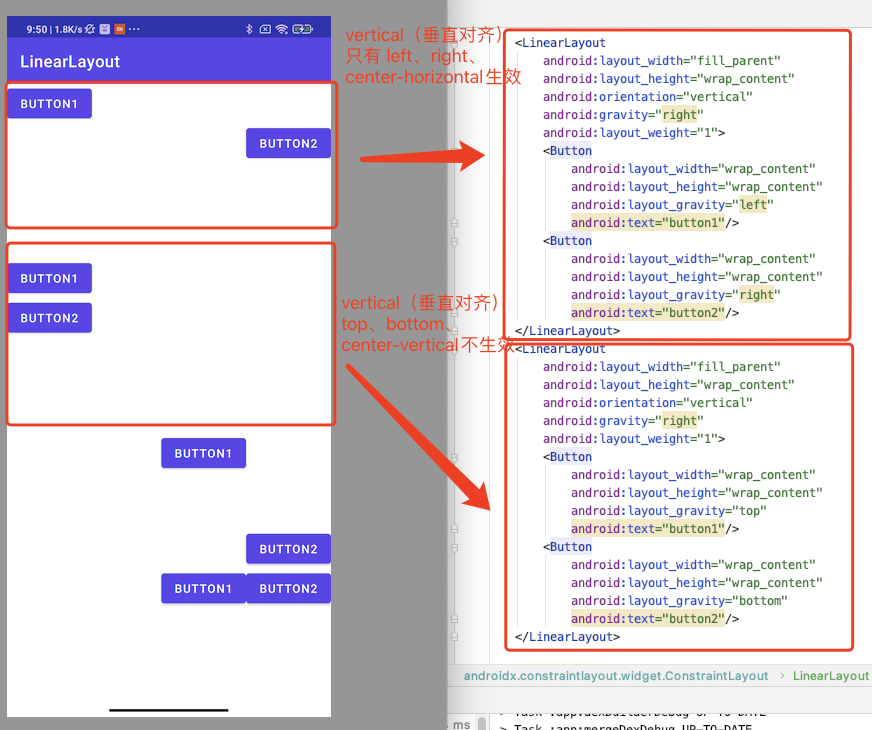
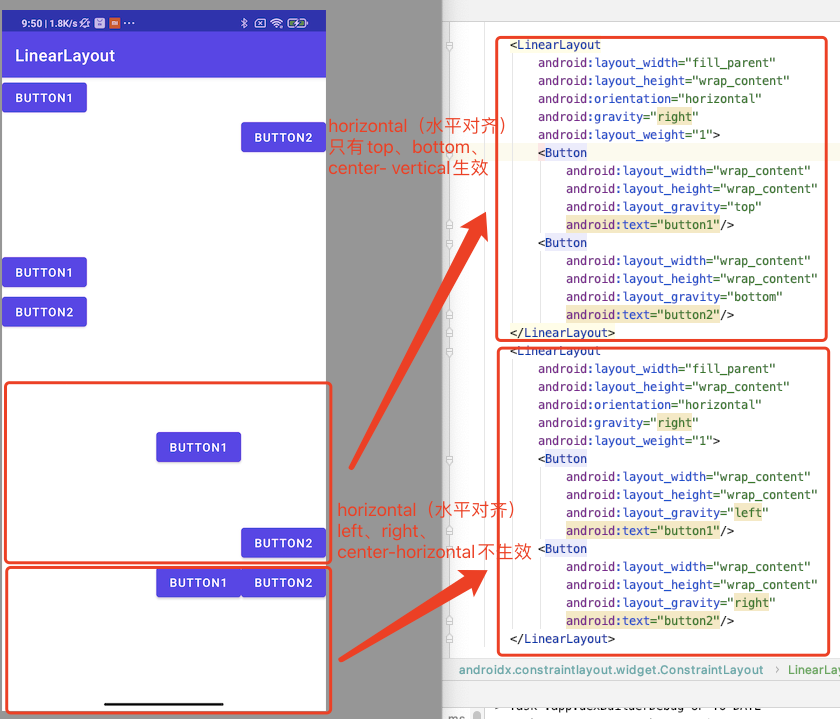
3、运行app,如下图,为什么会是这样呢?

4、当 android:orientation="vertical" (垂直对齐)时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。 即:left,right,center_horizontal 是生效的

5、当 android:orientation="horizontal" (水平对齐)时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。 即:top,bottom,center_vertical 是生效的。

七、源代码
https://files-cdn.cnblogs.com/files/rslai/LinearLayout2.zip




 浙公网安备 33010602011771号
浙公网安备 33010602011771号