Flask -- 路由
route()装饰器把一个函数绑定到对应的URL(可以是多个)上
@app.route('/') def index(): return 'Index Page' @app.route('/hello')
@app.route('/hi') def hello(): return 'Hello World'
变量规则
给URL添加变量,用<变量名>标记,这个部分可以作为参数传递到函数中
@app.route('/hello/<name>') def hello(name): return "hello %s" % name

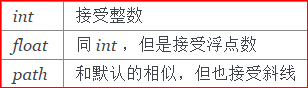
变量类型默认为字符串,还可以指定其他类型:int, float, path
@app.route('/post/<int:post_id>') def show_post(post_id): return "Post_ID : %d" % post_id

唯一 URL / 重定向行为
@app.route('/hello/<name>') def hello(name): return "hello %s" % name @app.route('/hello/<name>/') #结尾有无/,代表两个不同的URL,所以最好每个url最后都加一个'/' def hello(name): return "hello %s" % name
例如前者输入如下就会找不到

构造 URL
可以用 url_for() 来给指定的函数构造 URL。它接受函数名作为第一个参数,也接受对应 URL 规则的变量部分的命名参数。未知变量部分会添加到 URL 末尾作为查询参数
>>> from flask import Flask, url_for >>> app = Flask(__name__) >>> @app.route('/') ... def index(): pass ... >>> @app.route('/login') ... def login(): pass ... >>> @app.route('/user/<username>') ... def profile(username): pass ... >>> with app.test_request_context(): ... print url_for('index') ... print url_for('login') ... print url_for('login', next='/') ... print url_for('profile', username='John Doe') ... / /login /login?next=/ /user/John%20Doe
url_for还可以在模板中使用,定位static文件的URL
src="{{ url_for('static', filename='css/bootstrap.css') }}"
为什么你要构建URL而非在模板中硬编码?这里有三个绝妙的理由:
- 反向构建通常比硬编码的描述性更好。更重要的是,它允许你一次性修改 URL, 而不是到处边找边改。
- URL 构建会转义特殊字符和 Unicode 数据,免去你很多麻烦。
- 如果你的应用不位于 URL 的根路径(比如,在 /myapplication 下,而不是 / ), url_for() 会妥善处理这个问题。
HTTP 方法
HTTP (与 Web 应用会话的协议)有许多不同的访问 URL 方法。默认情况下,路由只回应 GET 请求,但是通过 route() 装饰器传递 methods 参数可以改变这个行为。这里有一些例子:
@app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': do_the_login() else: show_the_login_form()
GET
浏览器告知服务器:只 获取 页面上的信息并发给我。这是最常用的方法。
HEAD
浏览器告诉服务器:欲获取信息,但是只关心 消息头 。应用应像处理 GET 请求一样来处理它,但是不分发实际内容。在 Flask 中你完全无需 人工 干预,底层的 Werkzeug 库已经替 你打点好了。
POST
浏览器告诉服务器:想在 URL 上 发布 新信息。并且,服务器必须确保 数据已存储且仅存储一次。这是 HTML 表单通常发送数据到服务器的方法。
PUT
类似 POST 但是服务器可能触发了存储过程多次,多次覆盖掉旧值。你可 能会问这有什么用,当然这是有原因的。考虑到传输中连接可能会丢失,在 这种 情况下浏览器和服务器之间的系 统可能安全地第二次接收请求,而 不破坏其它东西。因为 POST 它只触发一次,所以用 POST 是不可能的。
DELETE
删除给定位置的信息。
OPTIONS
给客户端提供一个敏捷的途径来弄清这个 URL 支持哪些 HTTP 方法。 从 Flask 0.6 开始,实现了自动处理。
KEEP LEARNING!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号