微信搜一搜【java金融】回复【666】免费获取bat面试通关手册
引言
上周有个小伙伴问我有没有个人博客,想和我互换一个友链。我以前也想过要自己搭个博客,但是一直迟迟没有行动,一般写了文章就往其他平台发一下就完事了。想了想为啥自己没有搭建一个属于自己的博客?一来的话可能嫌麻烦,需要往自己的博客平台发布,平时一些第三方博客平台的话都懒得发了,二来的话还要买服务器和域名一般的配置一年也得几百大洋。所以一直没有搭建一个属于自己的博客。但是现在作为一个自媒体的时代,许多程序员都拥有自己的博客或者个人网站,这类站点的建立可以帮助我们记录生活点滴,进行个人展示,也能帮助自己扩展社交圈子,做到以博识友。在不断写作的过程中,能逼自己进行脑力挖矿,让自己对未知世界了解得更多,开拓思维。所以想了想还是动手弄一个。
博客网站的选型
现在写博客基本上都是采用markdown的格式,基本大多数主流博客网站都支持这种格式,可以做到写一篇到处复制。现在一般来说常用的博客可以分为两大类分别是动态和静态博客网站。
静态博客
静态博客一般都是通过markdown文件,然后通过其他的一些程序生成html文件然后将html文件发布到服务上,我们一般可以通过hexo、Jekyll等框架来生成静态的博客。
我们可以把生成的html发布到第三方服务器上,比如github、gitee、coding等。这些服务器都是可以白嫖的。然后还可以自定义自己的域名。
动态博客
动态网站指文章内容等数据存储到数据库中。这种可玩性比较高,适合喜欢折腾,喜欢 DIY 的小伙伴。WordPress 算是搭建动态网站比较成熟的方案,它是一个经典的博客平台。而且生态圈比较完善,有大量的插件以及博客主题给我们选择,自由度很高。但是说实话动态博客的话说实话有点麻烦,需要自己买域名和服务器、数据库等,看了看最差的配置基本上都要将近百来块钱一年。我结合自身的一个情况还是选择了一个静态博客,在经过大量的谷歌搜索之后最终还是选择了采用hexo(Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页)来搭建自己的博客网站。话不多少我们还是进入今天的主题手把手的来搭建一个属于自己的博客网站。
搭建步骤
- 安装git,这个我就不详细介绍了,默认程序员应该都是会的,如果有没有用过的可以看看我以前写的这个文章《10分钟带你入门git和github》。
- 安装NodeJs,因为
Hexo是基于nodeJs环境的,所以这个nodejs是必须安装的,下载地址(说明:LTS为长期支持版,Current为当前最新版)作为一个程序员大家一般肯定都会下载最新的去安装。我也不例外,但是我的电脑是win7的系统,最近版本居然安装不了,这个就有点过分了,居然看不起win7,不支持安装
弱弱的问下现在用win7系统的人多吗?只能重新下载一个长期版本。这个版本没有什么问题,直接点下一步下一步直到安装结束。
查看下版本:node -v
![在这里插入图片描述]()
3.安装hexo
安装hexo 需要使用npn命令。 npm默认的源的下载速度可能很慢,建议使用淘宝镜像替换。执行下面的命令,将npm的源设置成淘宝镜像站。就跟我们maven下载jar一样,一般都会把中央仓库改成阿里的。
npm config set registry "https://registry.npm.taobao.org"
安装hexo
npm install hexo-cli -g
初始化hexo
hexo init
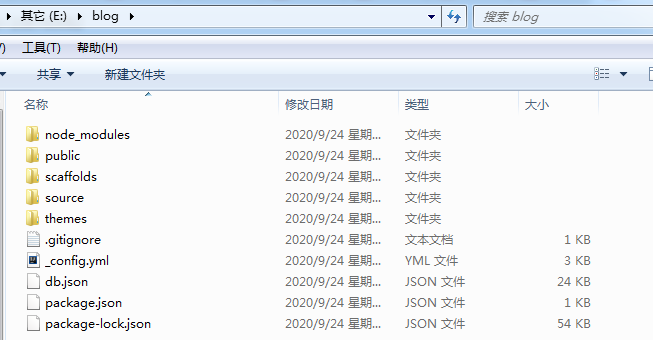
初始化我们可以看到在我们的目录下会生成以下文件

node_modules:是依赖包
public:存放的是生成的页面
scaffolds:命令生成文章等的模板
source:用命令创建的各种文章
themes:主题
_config.yml:整个博客的配置
db.json:source解析所得到的
package.json:项目所需模块项目的配置信息。
接下来 安装博客所需要的依赖文件
npm install
接下来在执行下
hexo g & hexo s
至此整个博客就发布完成了,我们在浏览器输入http://localhost:4000/
就可以看到我们的一个博客界面了:

我们可以发现整个博客页面还是比较简洁的内容也不是很丰富.我们可以根据自己的喜好,然后去网上找自己喜欢的博客主题,我经过大量的筛选。最终选择了这个可以自适应的主题hexo-theme-matery,并且支持留言和评论以及搜索。怎么应用这个主题呢?很简单直接从git上把这个主题clone下来放到我们的themes目录下

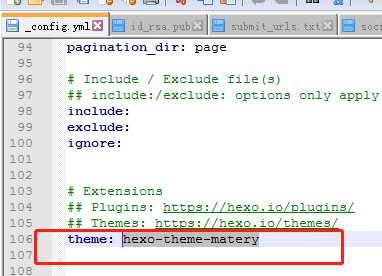
然后在回到hexo的根目录修改下_config.yml文件

这样我们的主题就替换成功了。
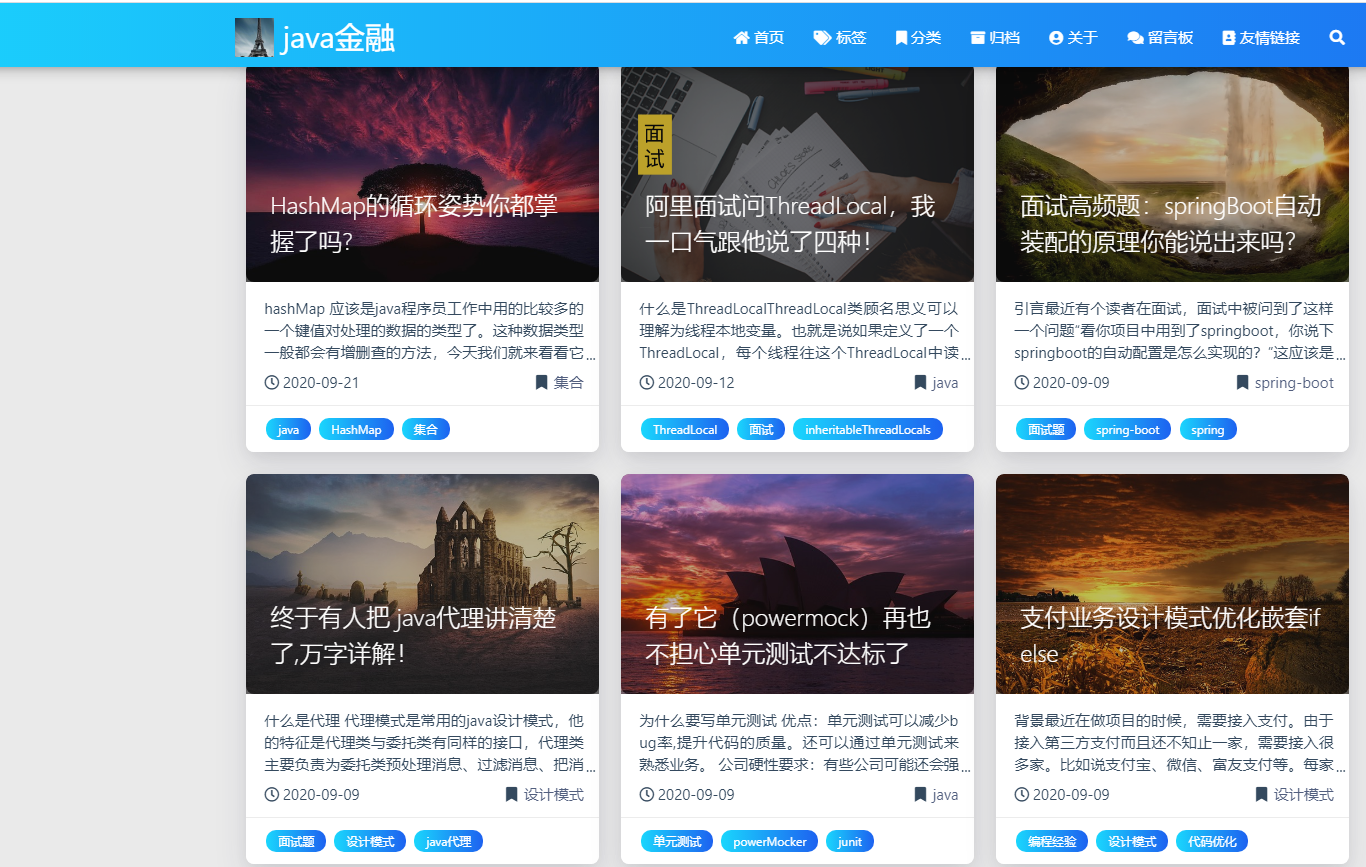
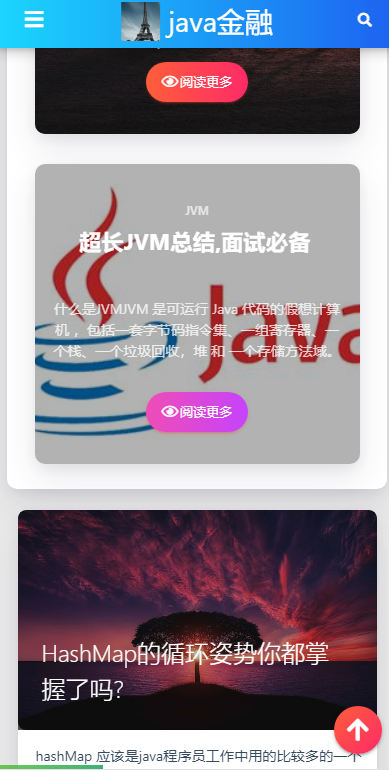
可以看下我替换后的效果,欢迎大佬们留言来互换友链哦。
访问地址:https://javajr.cn/也可以直接点击阅读原文。
PC端效果

H5效果

4.发布到github和gitee
经过上面的步骤我们基于本地的一个博客就已经完成了,但是这还远远不够,我们需要外网也能够访问,一般我们需要自己购买服务器,但是github和码云gitee给我们提供了免费的服务器,可以让我们把静态网站托管到上面。
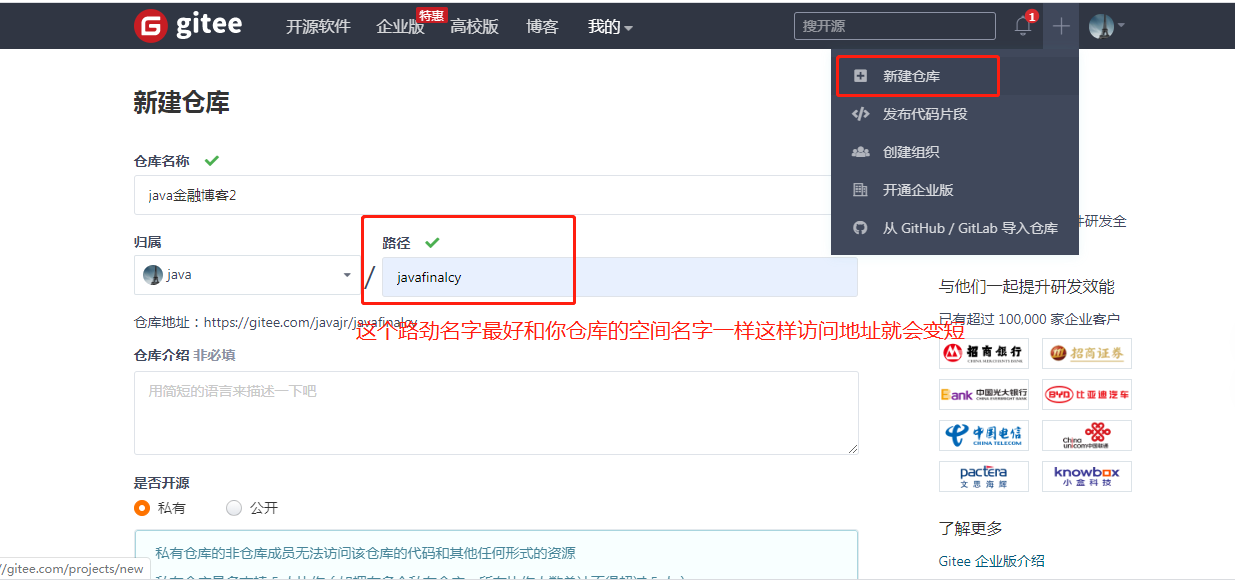
下面我们以gitee为例创建一个仓库

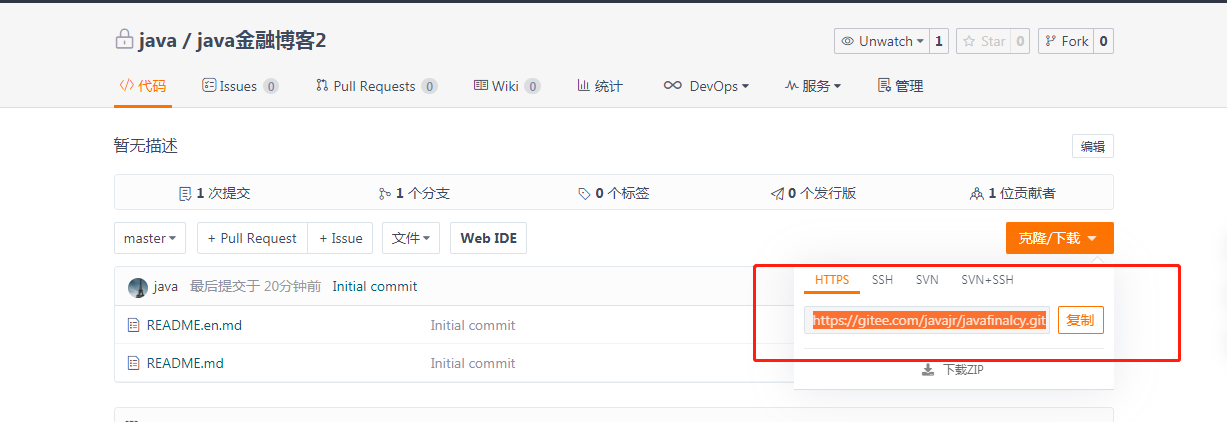
接下来在把这个仓库的地址copy到hexo根目录的配置文件中


本地目录要发布到gitee 需要执行
npm install hexo-deployer-git --save
然后我们在执行下
hexo clean & hexo g & hexo d
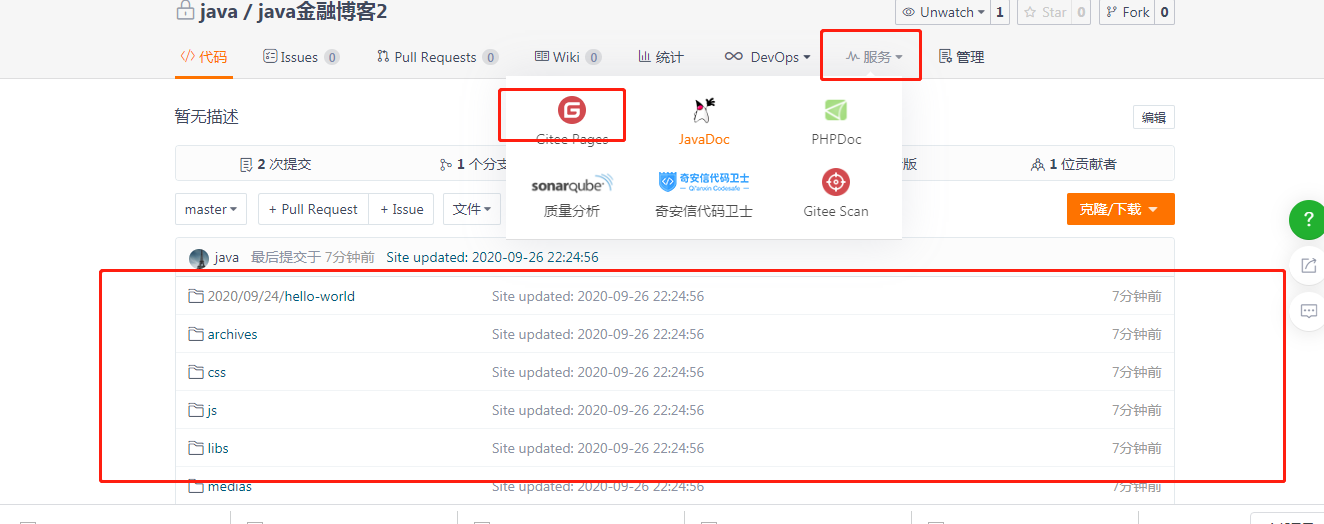
然后我们就可以看到gitee上就有我们的静态博客了

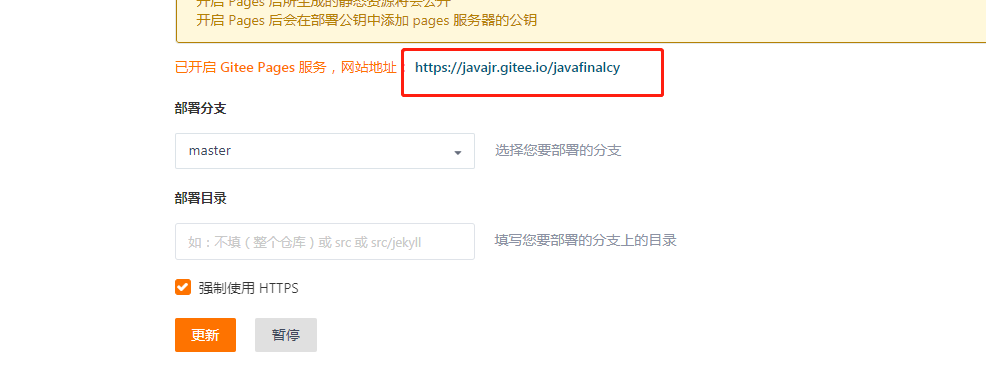
然后我们点击下更新部署gitee 就会帮我们生成一个外网可访问的网站

是不是超级简单github也类似我就不一一演示了。
至此我们就已经完成了一个外网可访问的博客了。
集成评论
我采用的是Gitalk 评论模块
集成这个模块的时候经常会有Error: Network Error 这个错误

这个错误原因主要有两个一个是国内github网速问题超时导致,还有一个的话就是我们在配置文件的时候gitalk#repo这个属性不是http开头的仓库地址,只要写个仓库名字就可以了。

上面秘钥都是假的注意换成自己申请OAuth Application时候的。
自定义域名绑定(javajr.cn)
这个需要自己购买一个域名然后实名认证下,接下来就是解析下就可以了,我这里以阿里云为例:

gitee现在貌似不支持自定义域名了,原来会员好像是支持的。但是github是支持的。我们到我们部署在github的博客仓库点击setting按钮(需要使劲往下拖,这个设置在页面的比较下面)就可以更新我们自己的域名。

这样我们就可以通过自己的域名(javajr.cn)访问了
总结
基本上花个半小时左右我们就可以完成了一个可以外网访问的博客了哦。还有一些seo的优化、或者让百度收录,我提交了好久谷歌和百度貌似也没有被收录。网上说百度收录的时间比较久。如果被收录了以后有机会在来补充下。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号