Rookey.Frame之菜单设置
在上一篇博文 Rookey.Frame企业级快速开发框架开源了 中我们介绍了Rookey.Frame极速开发框架的最新更新及开源介绍,后面慢慢介绍该框架的使用方法,本人文笔不好,写得不够好的地方请大家见谅。
今天主要给大家介绍菜单功能的使用,一般功能模块开发完成,首先要做的第一步就是配置菜单,在Rookey.Frame框架中菜单配置支持自定义配置和通用配置。
在介绍之前先说明下,之前有园友担心Rookey.Frame开源框架会随着人用的人多会慢慢开始收费或者是卖源码,我在这里告诉大家,Rookey.Frame开源框架任何时候都不会收费或者卖源码或卖半成品,一定会将其开源到底,至于更新我会按自己的时间来安排,毕竟我自己也是有工作要做的,如果更新的慢也请大家理解。
好了,废话完了我们来正式介绍菜单的功能
先看下面的截图:
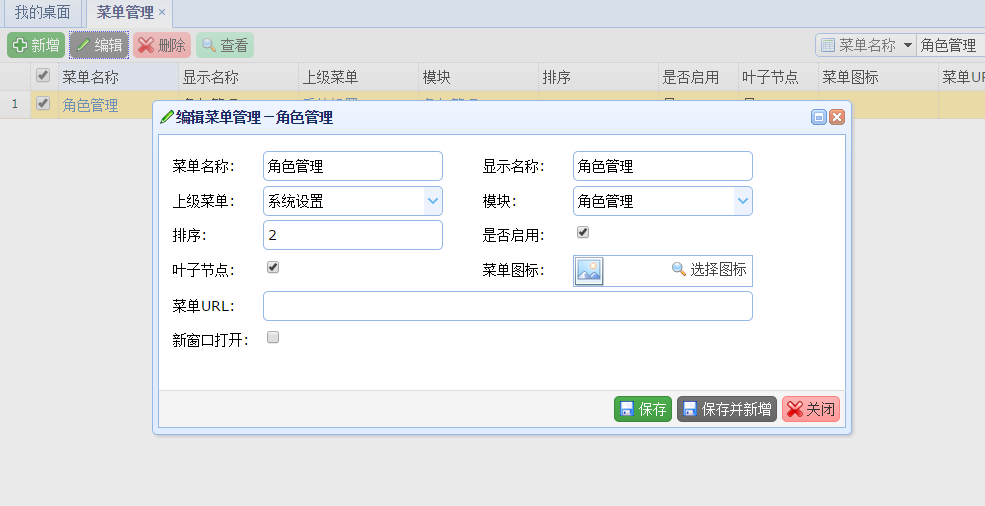
通用菜单配置:

上图中菜单名称,显示名称就不说了,有的可能觉得有个菜单名称就够了,为啥还要个显示名称,菜单名称是TitleKey字段,本框架中大部分模块都有个TitleKey字段,该字段在模块中是唯一的不允许重复的,但很多时候系统的菜单在界面显示的时候可能在中间发生改变,老板觉得叫另外的名字比较好,这时开发人员必须就得改,如果没有菜单显示字段,遇到重复的菜单名称就麻烦了,所以才有了显示菜单这个字段,这个字段可以随便取,允许重复。
针对通用菜单菜单URL均为空,必须要选定模块
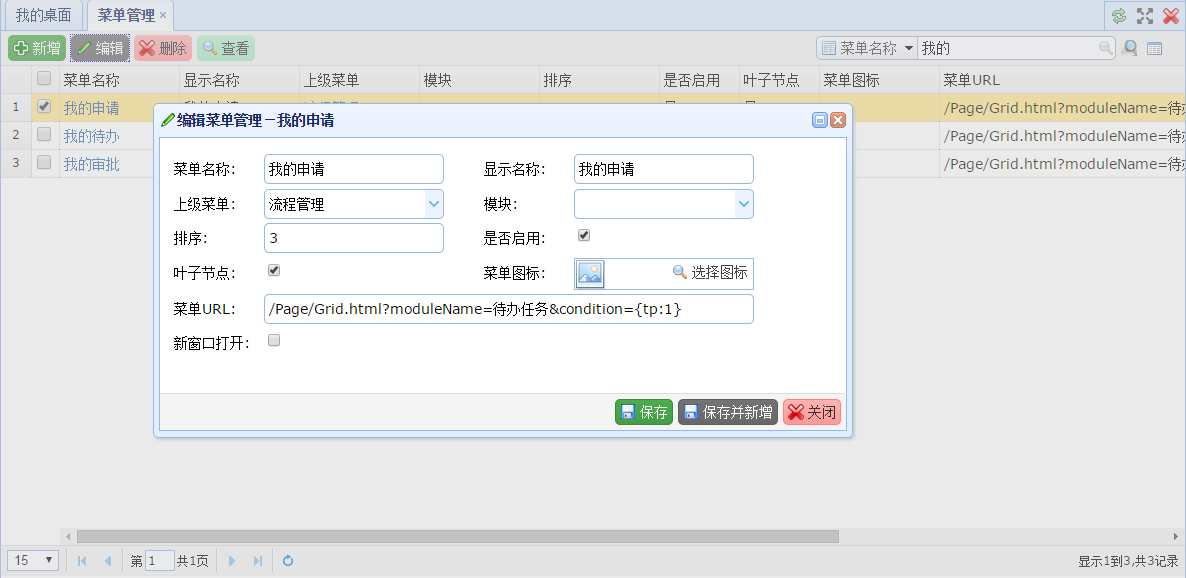
自定义菜单配置:

自定义模块,则相反, URL自定义,模块不需要选
我们看下/Scripts/common/Main.js中如下代码:
//单击菜单 function TreeNodeOnClick(node, dom) { var title = node.text; if (!node.children) { //子菜单 if (!node.attribute) return; var url = node.attribute.url; if (url) { //自定义url菜单 if (url.indexOf("?") > -1) url += "&"; else url += "?" url += 'mId=' + node.id; if (node.attribute.obj && node.attribute.obj.isNewWinOpen) { //新窗口中打开 window.open(url); } else { //在框架的标签页中打开 AddTab(null, title, url); } } else { //通用模块菜单 var moduleId = node.attribute.obj.moduleId; var moduleName = node.attribute.obj.moduleName; if (node.attribute.obj && (moduleId || moduleName)) { var gridUrl = "/Page/Grid.html?page=grid"; if (moduleId) { gridUrl += "&moduleId=" + moduleId; } else if (moduleName) { gridUrl += "&moduleName=" + moduleName; } gridUrl += "&r=" + Math.random(); AddTab(null, title, gridUrl); } } } else { //文件夹菜单 $(dom).tree('toggle', node.target); } }
通用上面代码我们可以看出菜单没有自定义URL时系统会自动转向 /Page/Grid.html
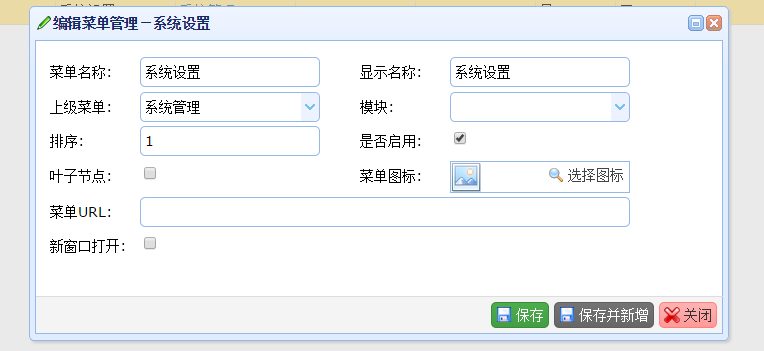
另外针对文件夹菜单需要注意的是叶子节点不能勾选,模块不选,URL为空,如果是顶级菜单,则上级菜单置空。
文件夹菜单:

顶级菜单:

好了今天菜单的功能就先介绍到此地,祝大家生活愉快!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号