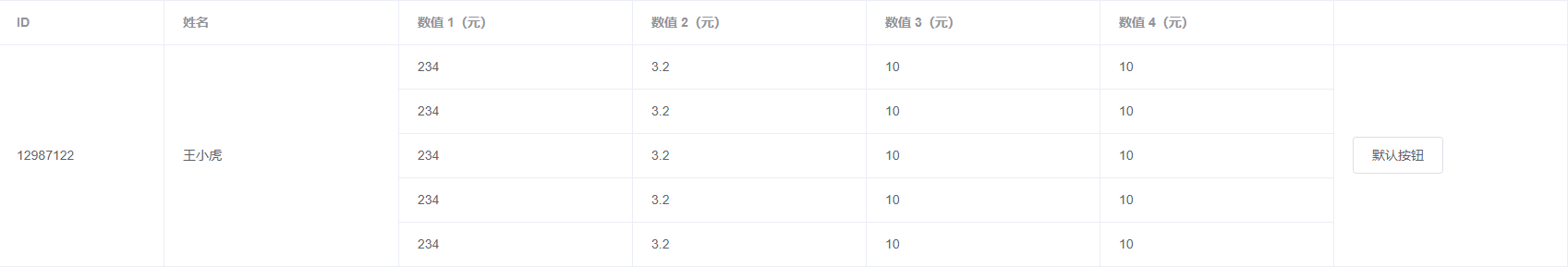
Element跨行表格
html
<el-table :data="tableData" :span-method="objectSpanMethod" border style="width: 100%; margin-top: 20px"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" label="数值 1(元)"> </el-table-column> <el-table-column prop="amount2" label="数值 2(元)"> </el-table-column> <el-table-column prop="amount3" label="数值 3(元)"> </el-table-column> <el-table-column prop="amount4" label="数值 4(元)"> </el-table-column> <el-table-column> <el-button>默认按钮</el-button> </el-table-column> </el-table>
data
{ id: '12987122', name: '王小虎', amount1: '234', amount2: '3.2', amount3: 10, amount4: 10 }, { amount1: '234', amount2: '3.2', amount3: 10, amount4: 10 }, { amount1: '234', amount2: '3.2', amount3: 10, amount4: 10 }, { amount1: '234', amount2: '3.2', amount3: 10, amount4: 10 }, { amount1: '234', amount2: '3.2', amount3: 10, amount4: 10 }
methods
objectSpanMethod ({row, column, rowIndex, columnIndex}) { if (columnIndex === 0) { if (rowIndex % 5 === 0) { return { rowspan: 5, colspan: 1 } } else { return { rowspan: 0, colspan: 0 } } } if (columnIndex === 1) { if (rowIndex % 5 === 0) { return { rowspan: 5, colspan: 1 } } else { return { rowspan: 0, colspan: 0 } } } if (columnIndex === 6) { if (rowIndex % 5 === 0) { return { rowspan: 5, colspan: 1 } } else { return { rowspan: 0, colspan: 0 } } } },
表头错位修复
.table-data >>> .gutter
display: table-cell !important




 浙公网安备 33010602011771号
浙公网安备 33010602011771号