CSS函数使用,里面有clip-path使用画各种多边形的原理和示例哦
css函数:指复杂类型或调用特殊处理的组件值类型,在css中,只要带有()的属性都是函数。
相信大家都多多少少都用过一些如rgb()/rgba()/url()等等,其实呢,W3C里面有很多的并且比较好用的css函数。本章博文就是整理了一些常用的使用的函数,方便记忆及以后的开发使用。
颜色函数:(HEX为16进制展示颜色如#eee)
rgb()、rgba()、hsl():以色相、饱和度、明度在指定颜色、hsla()、color():色彩模式,基于当前颜色衍生出其他颜色
数学函数:
clamp(min, val, max):区间范围值,可用于响应式布局。使用参考张鑫旭大神的例子- counter()计数器 用于返回计数器迭代值,必须结合伪元素content,以计数器名称作为参数,并作为值传递给content
- counters()嵌套计数器
- calc()计算:用于动态计算单位,数值(整数、浮点数)、长度(px/em/rem/vw/vh)、角度(deg/turn)、时间(s/ms)和百分比(%)都能作为参数
- max()最大值 :
max(...val)用于返回最大值,{width: 100%; min-width: 1200px;} 等价于 { width:max(1200px,100%) },其实是限制最小值 - min()最小值 :
min(...val)用于返回最小值, {width: 100%; max-width: 1200px;} 等价于 { width:min(1200px,100%) },其实是限制最大值
calc()使用注意事项:四则运算只能使用+、-、*、/ 作为运算符号,遵循加减乘除运算规则,每个符号必须使用空格间隔,可混合不同计量单位动态计算,例子:
页面自适应:font-size:calc(100vw / 7.5);
在单页面开发中有滚动和没滚动导致抖动解决: padding-right: calc(100vw - 100%),100vw是视窗宽度,100%为内容宽度,那么100vw - 100% 就是滚动条宽度,声明padding-right保留滚动条的位置,这样就不会出现抖动了。
嵌套使用,width: calc(min(1200px, 100%) / 5);
背景函数:
- url()
- image-set():图像集合,根据屏幕分辨率匹配合适图像,例
background-image: image-set( url(test.png) 1x, url(test-2x.png) 2x ); - linear-gradient():线性渐变 例: background-image: linear-gradient(to right, red , yellow);
- radial-gradient():径向渐变
- conic-gradient():锥形渐变
滤镜函数:
- blur():模糊
- brightness():亮度
- contrast():对比度
- drop-shadow():阴影
- grayscale():灰度
- hue-rotate():色相旋转
- invert():反相
- opacity():透明度
- saturate():饱和度
- sepia():褐色
图像函数:clip-path的属性值
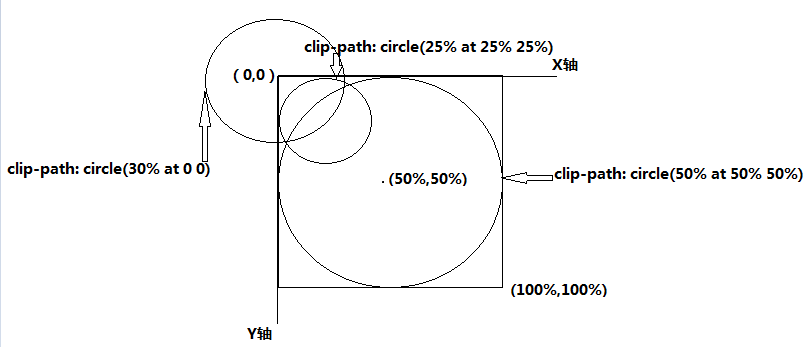
- circle(半径 at x坐标 y坐标):圆形 {
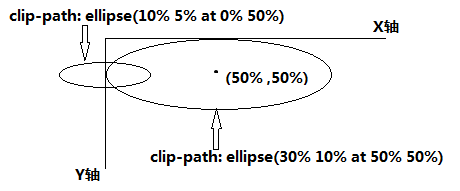
clip-path: circle(50% at 50% 50%);} - ellipse(X半径 Y半径 at x坐标 y坐标):椭圆形 {
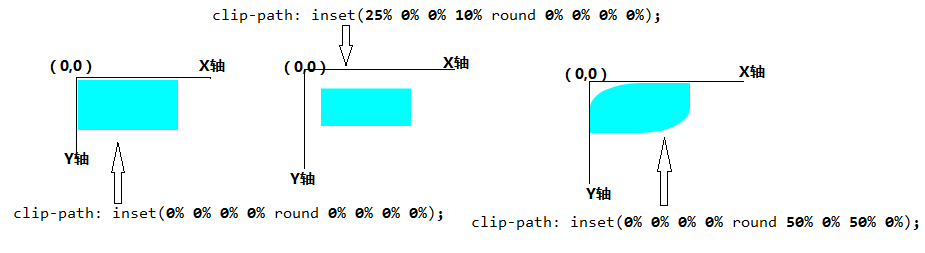
clip-path: ellipse(40% 50% at 50% 50%);} - inset():矩形
- path():路径
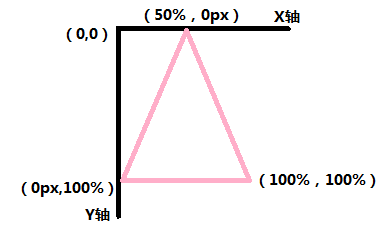
- polygon():多边行 例子三角形
{clip-path: polygon(50% 0%, 0% 100%, 100% 100%);}
circle()使用:值为一个坐标点和半径做成;左上角为原点,右下角为(100%,100%)的点;半径用at关键字来定义。以下图示X轴和Y轴正方向为可视区域。

ellipse()使用:值为X轴半径、Y轴半径、定位椭圆的坐标;左上角为原点,右下角为(100%,100%)的点,at关键字将半径和坐标分开。例子{clip-path: ellipse(30% 20% at 50% 50%)}

inset()使用:值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius);round前面的数值,表示的是距离,如果第一个值为25%,则表示图像在上面从25%开始绘制。

polygon()使用:值为多个坐标点组成,坐标第一个是值是X方向,第二个值是Y方向;左上角是原点,右下角是(100%,100%)的点。
{clip-path: polygon(50% 0%, 0% 100%, 100% 100%);}

变换函数:
- matrix():矩阵
- matrix3d():3D矩阵
- perspective():视距
- rotate():旋转
- rotate3d():3D旋转
- rotateX():X轴旋转
- rotateY():Y轴旋转
- rotateZ():Z轴旋转
- scale():缩放
- scale3d():3D缩放
- scaleX():X轴缩放
- scaleY():Y轴缩放
- scaleZ():Z轴缩放
- skew():扭曲
- skewX():X轴扭曲
- skewY():Y轴扭曲
- translate():位移
- translate3d():3D位移
- translateX():X轴位移
- translateY():Y轴位移
- translateZ():Z轴位移
缓动函数:
- cubic-bezier():贝塞尔曲线
- steps():逐帧
属性函数:attr(val)用于返回节点属性,通常与伪元素content使用,例如
<h1 class="hello" data-name="玩转CSS的艺术之美"></h1>
h1 {
&::before {
content: attr(class);
}
&::after {
content: attr(data-name);
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号